Vue ElementUI Axios报错: Uncaught (in promise) TypeError: Cannot read property '$message' of u
Posted aguncn
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue ElementUI Axios报错: Uncaught (in promise) TypeError: Cannot read property '$message' of u相关的知识,希望对你有一定的参考价值。
从头再来!!!
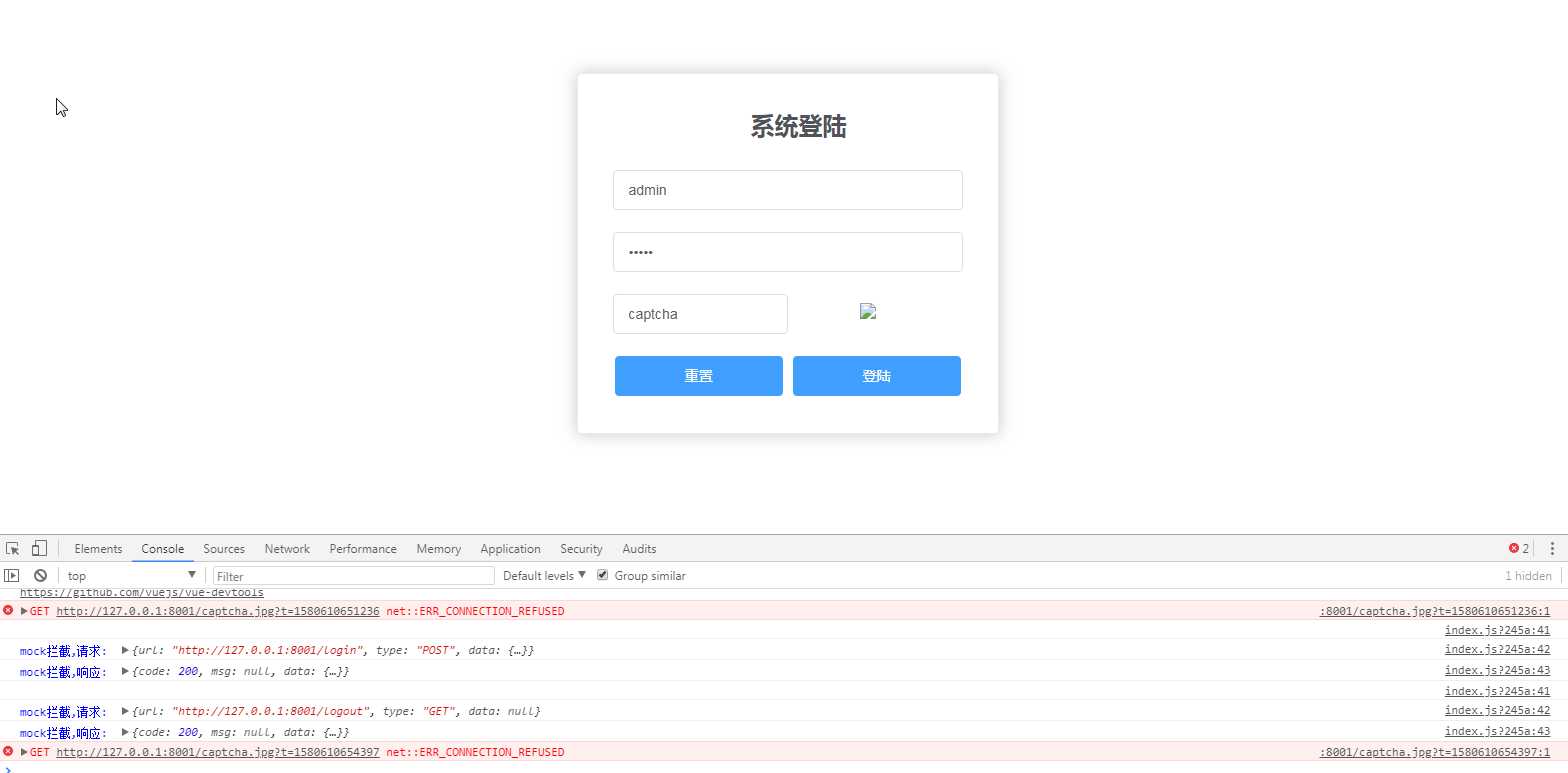
出错的代码如下:
login() { this.loading = true let userInfo = {account: this.loginForm.account, password: this.loginForm.password, captcha: this.loginForm.chptcha} this.$api.login.login(userInfo).then( function(res) { if (res.msg != null) { this.$message({message: res.msg, type: ‘error‘}) } else { Cookies.set(‘token‘, res.data.token) sessionStorage.setItem(‘user‘, userInfo.account) this.$router.push(‘/‘) } this.loading = false }).catch(function(res) { this.$message({message: res.msg, type: ‘error‘}) }) },
今天遇到这个问题,网上有两大解决思路,
一种是保存好this。
https://www.jianshu.com/p/344df9332bbc
**在调用axios之前先保存this,const that = this,然后在回调中使用that代替this;
第二种,感觉高档点,使用ES6的=>箭头函数。
https://www.cnblogs.com/xifengxiaoma/p/9535700.html
login() { this.loading = true let userInfo = {account: this.loginForm.account, password: this.loginForm.password, captcha: this.loginForm.chptcha} this.$api.login.login(userInfo).then( (res) => { if (res.msg != null) { this.$message({message: res.msg, type: ‘error‘}) } else { Cookies.set(‘token‘, res.data.token) sessionStorage.setItem(‘user‘, userInfo.account) this.$router.push(‘/‘) } this.loading = false }).catch(function(res) { this.$message({message: res.msg, type: ‘error‘}) }) },
使用箭头函数替代普通函数,ES6中的箭头函数 “=>” 内部的 this 属于词法作用域,由上下文确定(也就是由外层调用者vue来确定)。

以上是关于Vue ElementUI Axios报错: Uncaught (in promise) TypeError: Cannot read property '$message' of u的主要内容,如果未能解决你的问题,请参考以下文章