axios用post传参,后端无法获取参数问题
Posted zhoulixiangblog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios用post传参,后端无法获取参数问题相关的知识,希望对你有一定的参考价值。
最近用vue+nodejs写项目,前端使用axios向后台传参,发现后台接收不到参数。
后台是node+express框架,然后使用了body-parser包接收参数,配置如下:
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.listen(8888, () => {
console.log('Server start on 8888...')
})
app.use(bodyParser.urlencoded({extended: true})axios传参,官方给了两种方式。
方式一
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});方式二
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});以上两种方案我都试过,后台都无法获取到参数。
网上有不少解决方案说axios.defaults.headers.post[‘Content-Type‘] = ‘application/x-www-form-urlencoded‘;或者 {headers:{‘Content-Type‘:‘application/x-www-form-urlencoded‘}}我也都试过,还是不行。
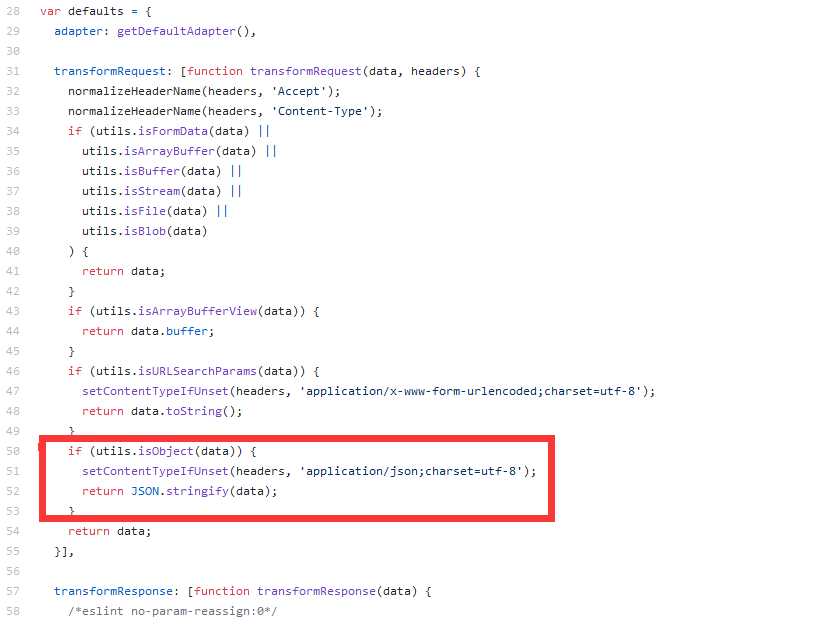
直到我看了一下axios的源码,想起了axios自动转换json数据的特性:

所以以上两种传参方式,和后台app.use(bodyParser.urlencoded({extended: true})的配置不适用,解决方式如下两种:
解决方案一
前端传参方式不变,后台修改bodyParser的接收参数方式:
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.listen(8888, () => {
console.log('Server start on 8888...')
})
app.use(bodyParser.json())解决方案二
后台不用变,前端改变传参方式如下:
const params = new URLSearchParams();
params.append('firstName', 'Fred');
params.append('lastName', 'Flintstone');
axios.post('/user/12345', params);以上是关于axios用post传参,后端无法获取参数问题的主要内容,如果未能解决你的问题,请参考以下文章
axios发送post请求node服务器无法通过req.body获取参数