前端-Bootstrap4笔记
Posted 梦之海岛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端-Bootstrap4笔记相关的知识,希望对你有一定的参考价值。
文章目录
前言
我通常都是结合官方文档去看菜鸟教程使用的Bootstrap,有些时候会遇到些问题
此篇文章仅用来记录学习过程中遇到的坑或者是trick,其他的东西还是看官方文档靠谱
一、列位移
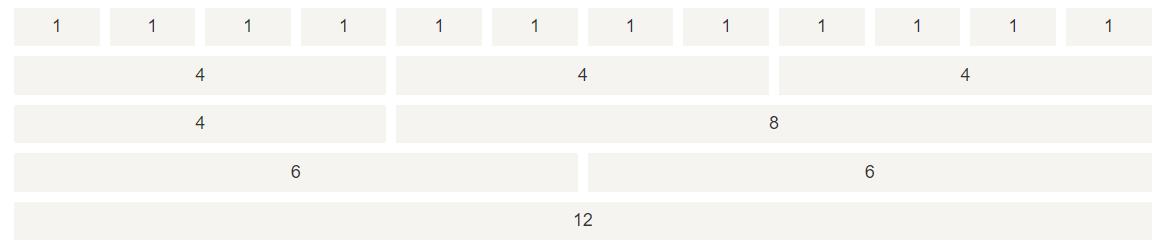
可以将浏览器看成如下的12列,图片来自菜鸟教程
因为标签必定会占据一列,所以offset后面的数字最多也就11
offset后面的数字表示当前的标签向右位移的列数,这个值得根据实际需要修改

class="offset-数字"
二、禁止换行
这个是之前遇到的一个坑,就是使用
form-control来设置一个输入框的时候
输入框总是会占满一行,想要在输入框同行的右侧加入一个按钮都不行
所以需要在输入框上级的标签中,使用如下的class
class="form-inline"
以上是关于前端-Bootstrap4笔记的主要内容,如果未能解决你的问题,请参考以下文章