前端
import axios from \'axios\'
import qs from \'qs\'
axios.post("/getByUserIds",
qs.stringify(
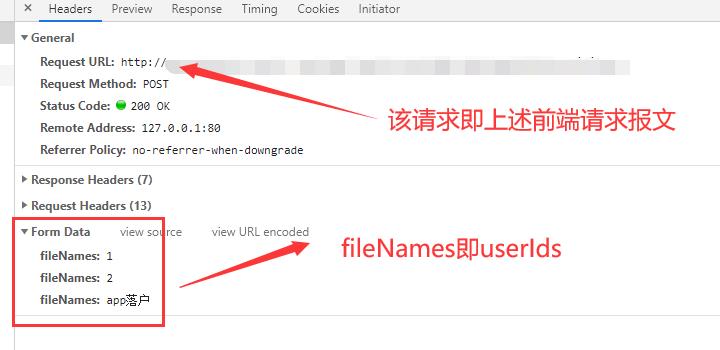
{"userIds": userIds}, //userIds=["1","2","3"]
{indices: false}) //该参数控制影响后台接收,参数传递格式(userIds=1&userIds=2&userIds=3)
).then(
function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});

后端
@RequestMapping(value = "/getByUserIds", method = RequestMethod.POST)
public Result getByUserIds(@RequestParam("userIds") String[] userIds) {
System.out.println(userIds);
}
qs.stringify 将对象序列化为URL的形式,以&拼接。与qs.parse()相对应
//indices格式
qs.stringify({userIds: [1, 2, 3]}, { indices: false })
//形式: userIds=1&userIds=2&userIds=3
qs.stringify({userIds: [1, 2, 3]}, {arrayFormat: ‘indices‘})
//形式: userIds[0]=1&userIds[1]=2&userIds[2]=3
qs.stringify({userIds: [1, 2, 3]}, {arrayFormat: ‘brackets‘})
//形式:userIds[]=1&userIds[]=2&userIds[]=3
qs.stringify({userIds: [1, 2, 3]}, {arrayFormat: ‘repeat‘})
//形式: userIds=1&userIds=2&userIds=3