Echarts在ios13系统中tooltip(气泡)在折线下的问题
Posted OneIsA
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echarts在ios13系统中tooltip(气泡)在折线下的问题相关的知识,希望对你有一定的参考价值。
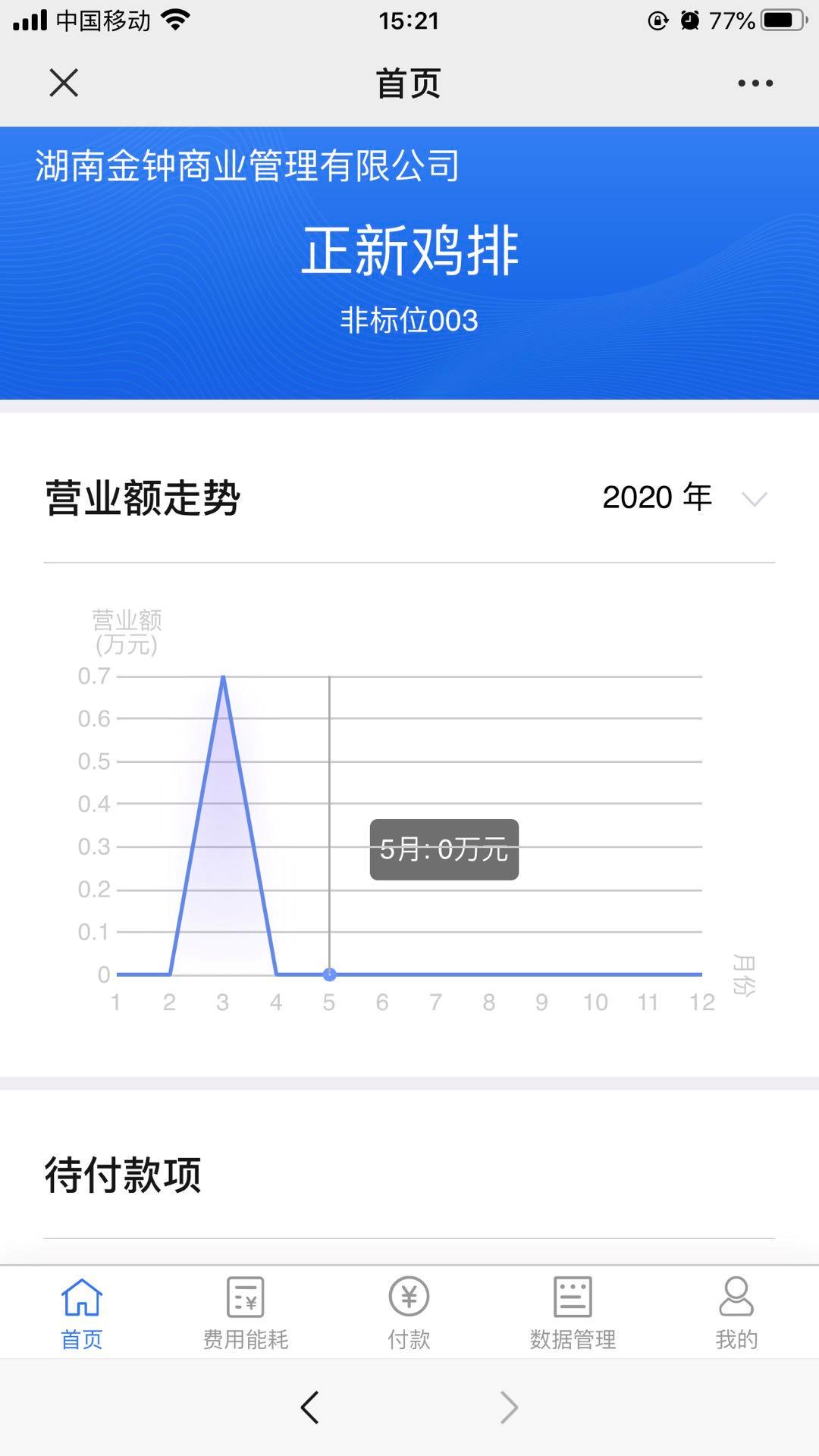
echarts tooltip is covered by canvas on ios13
问题:

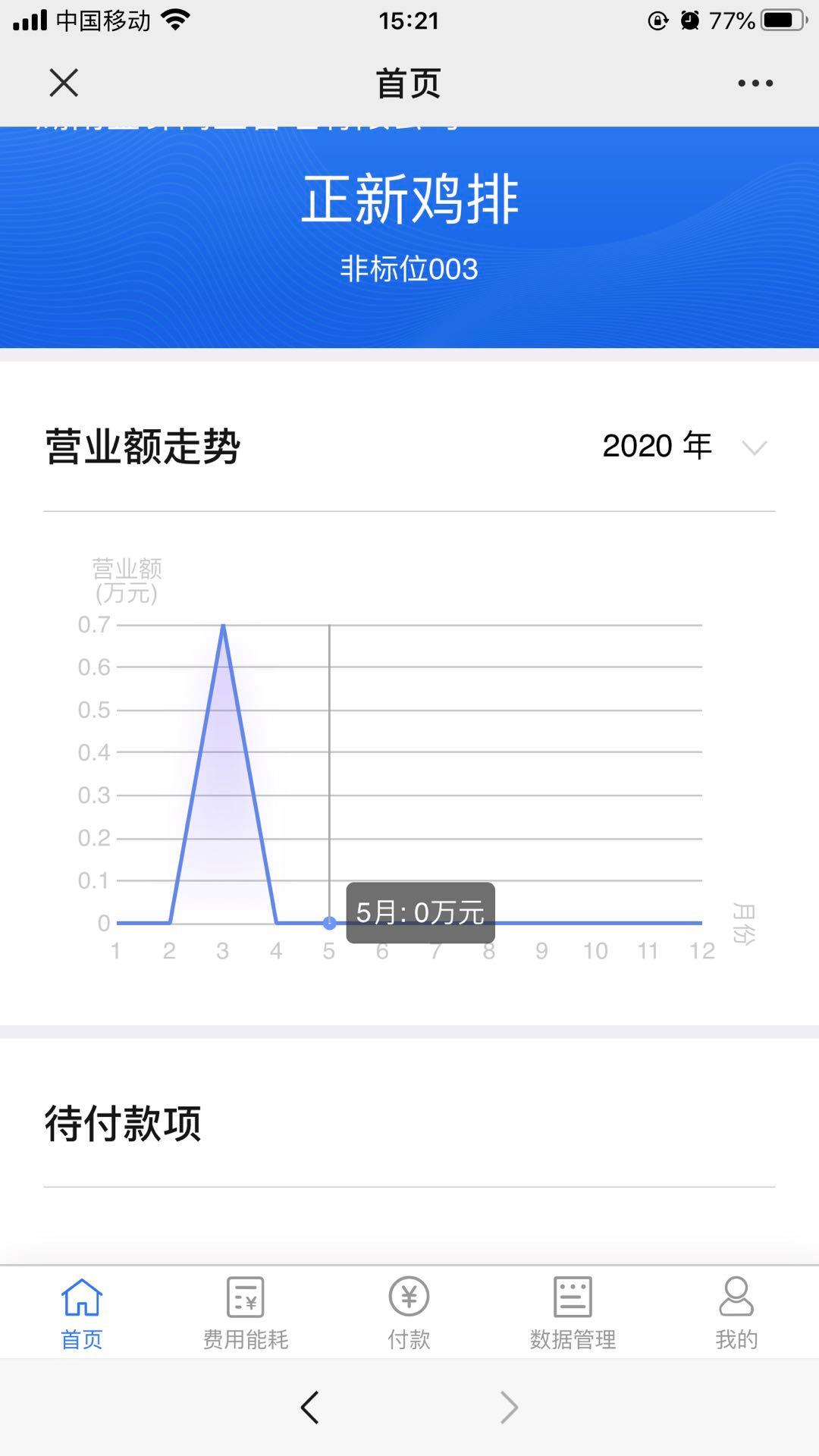
解决办法:在tooltip配置项中加如下5,6,7行代码
1 tooltip: { 2 trigger: "axis", 3 confine: true, 4 formatter: "{b}月: {c}万元", 5 position: function(point, params, dom, rect, size) { 6 dom.style.transform = "translateZ(0)"; 7 } 8 },
说白了用 !important 强制覆盖 echarts 容器中的样式,去掉 overflow,
给tooltip的div添加css属性transform: translateZ(0);

以上是关于Echarts在ios13系统中tooltip(气泡)在折线下的问题的主要内容,如果未能解决你的问题,请参考以下文章