1.这个世纪技术根新迭代太快所以闲的时候接触点新东西吧
1.1提供一个axios的中文手册:点击传送
1.2使用的时候一定要导入js文件为了方便这里提供一个cdn:
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
- 使用方法很简单

2.直接上代码撸起袖子就是干(代码中提供的接口都是可以使用的):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="button" name="" id="" class="get" value="get请求" />
<input type="button" value="post请求" class="post">
<script src="https://cdn.staticfile.org/axios/0.18.0/axios.min.js"></script>
<script>
// 接口1:随机笑话,
// 请求地址:https://autumnfish.cn/api/joke/list
// 请求方法:get,
// 请求参数:num(笑话条数,数字)
// 响应内容:随机笑话
document.querySelector(\'.get\').onclick = function() {
axios.get("https://autumnfish.cn/api/joke/list?num=3")
.then(function(response) { //回调执行成功的函数
console.log(response)
}, function(err) { //回掉执行失败的函数
console.log(err)
})
}
// 接口2:用户注册,
// 请求地址:https://autumnfish.cn/api/user/reg
// 请求方法:username(用户名,字符串)
// 响应内容:注册成功或者失败
document.querySelector(\'.post\').onclick=function(){
//post提交的数据放在第二个参数里面
axios.post("https://autumnfish.cn/api/user/reg",{username:\'姚留洋\'})
.then(function(response){
console.log(response)
},function(err){
console.log(err)
})
}
</script>
</body>
</html>
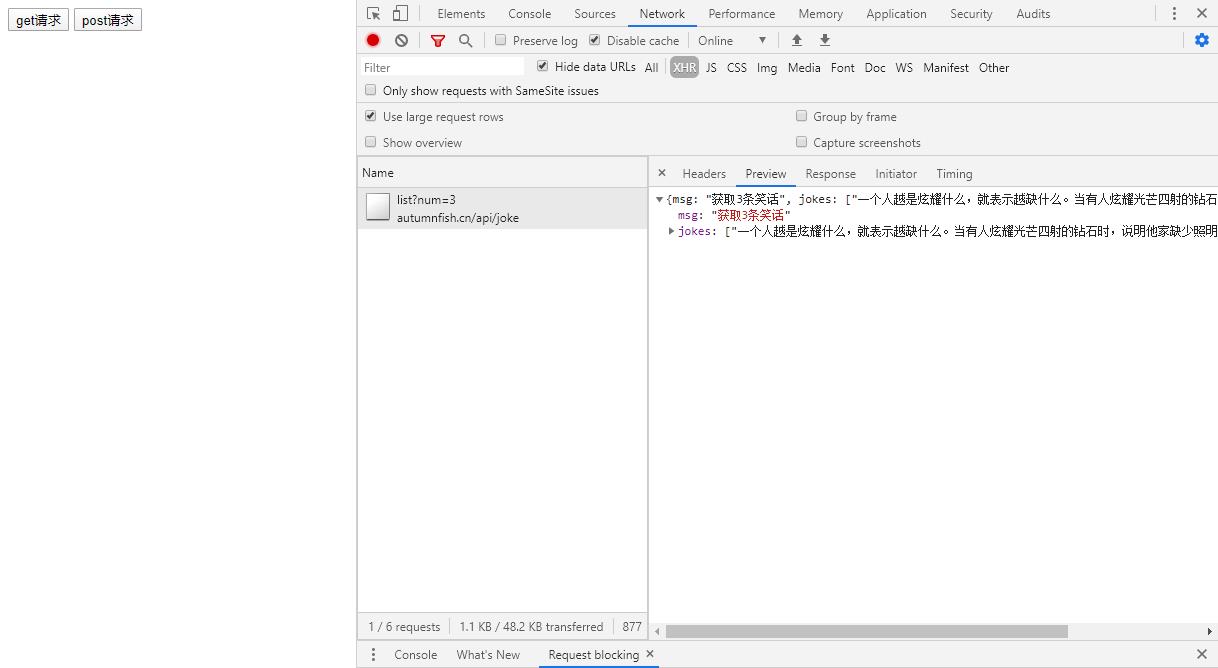
时间关系就演示一个get请求吧