多端泛滥、精力有限,是很多前端开发者每日的梦魇。
uni-app遵循Vue.js语法规范,一套代码,多端发行,切实解决了众多开发者的痛点;
故自8月份发布以来,已有上万名开发人员拥抱uni-app,目前已累计创建了数万个应用,活跃的开发者们每天在QQ群中产生数万条交流记录。
奔跑的脚步不会停止,历时一个多月的打磨,uni-app 1.2版本正式发布,支持发行到H5平台。
至此,uni-app实现了ios、android、小程序、H5主流四端全覆盖!
另外,uni-app 自1.2版本开始,正式开源(传送门),欢迎大家 star 鼓励。
扫码体验
实例说话,依次扫描如下4个二维码,对比体验一下:

注:Appstore不能提交简单demo,所以iOS版补充了一些其他功能。
快速上手
uni-app支持通过 HBuilderX可视化界面、vue-cli命令行两种方式快速创建项目,两种模式运行到H5平台后,都支持热重载。
通过 HBuilderX 可视化界面
可视化的方式比较简单,HBuilderX内置处理了相关环境依赖,适合懒人操作。
1.下载HBuilderX(地址),并安装、启动
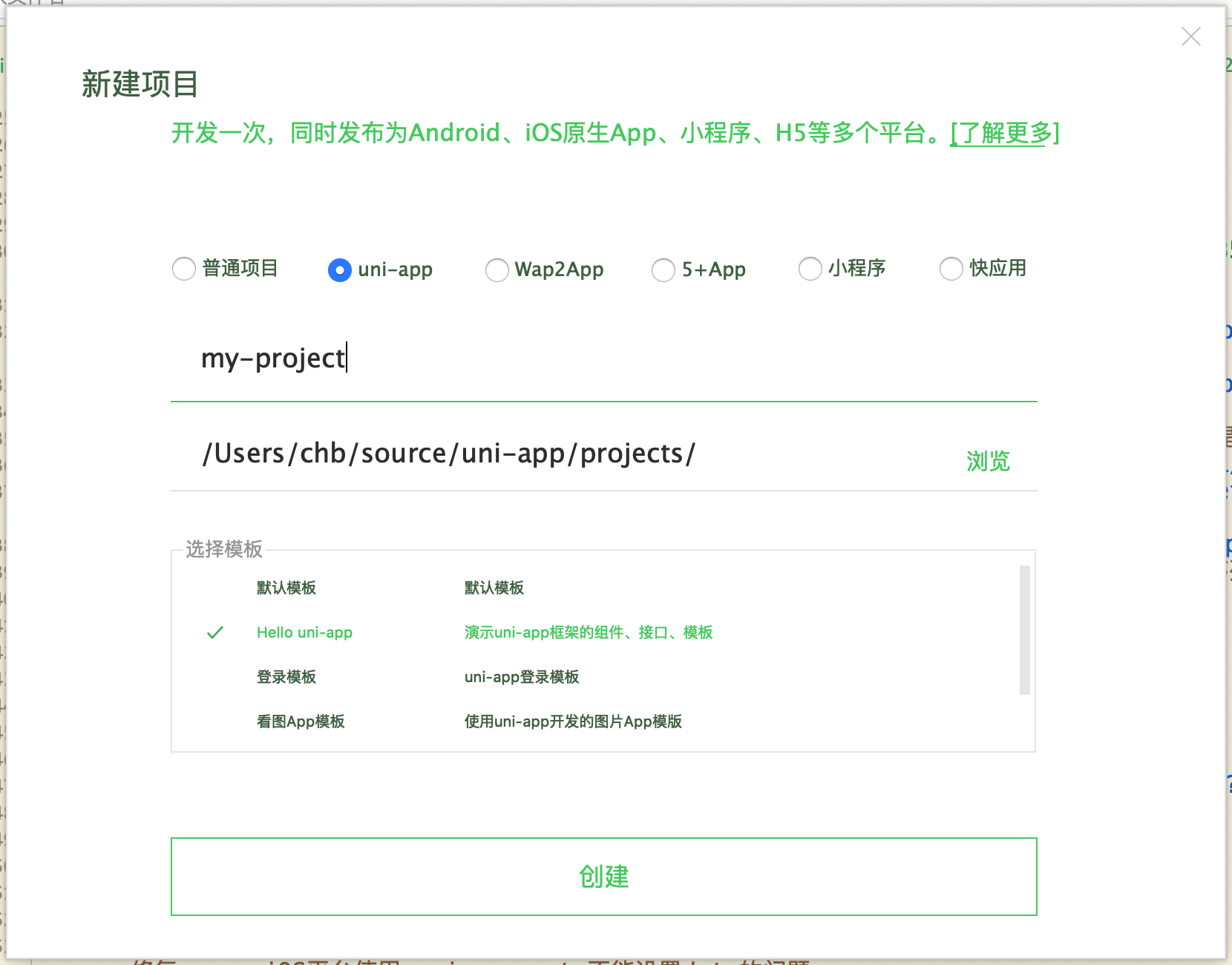
2.新建项目,选择uni-app类型,并选择 Hello uni-app 模板
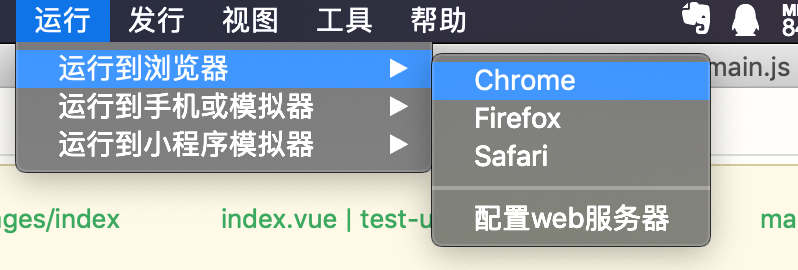
3.点击顶部菜单,运行到chrome浏览器
4.之后HBuilderX开始编译,并将信息输出到控制台
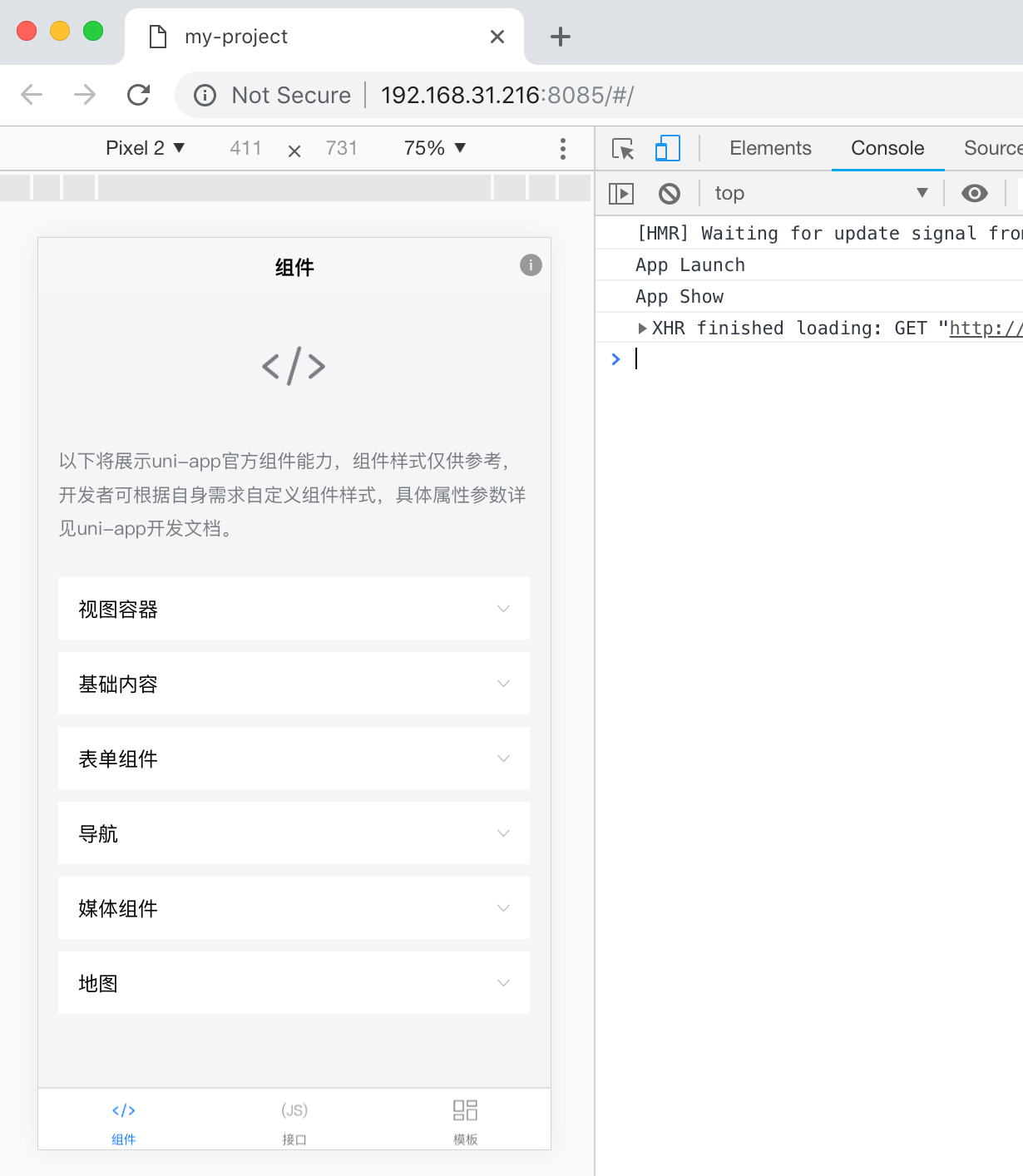
5.编译完成后,HBuilderX会自动打开chrome浏览器并加载H5页面
tips:
- 若chrome已提前打开,则需开发者手动将chrome切换为手机调试模式
- 若chrome未打开,HBuilderX会尝试自动将chrome切换为调试模式,但这个切换存在延时,若页面显示不正常,需手动刷新
通过vue-cli命令行
习惯cli脚手架的同学,可以通过vue-cli创建uni-app项目。
1.全局安装vue-cli
npm install -g @vue/cli2.创建uni-app项目
vue create -p dcloudio/uni-preset-vue my-project此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

3.进入目录并运行
cd my-project
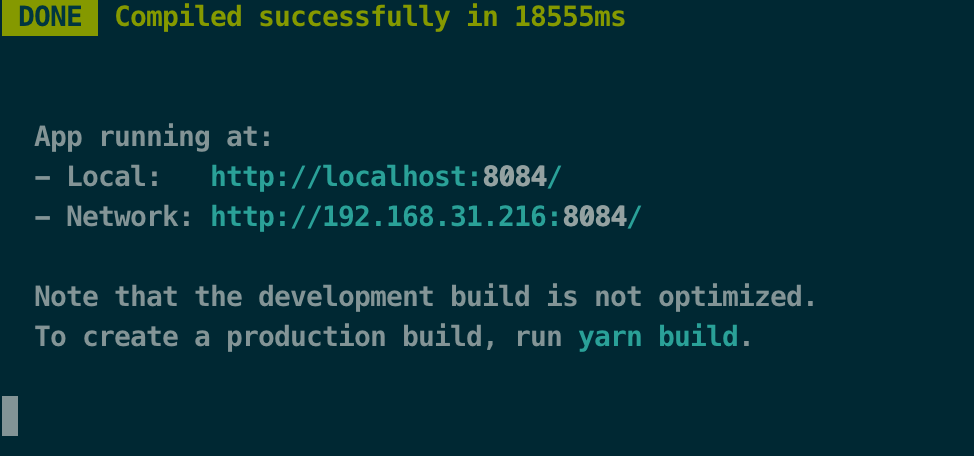
npm run serve运行成功后,控制台会输出H5网站访问地址,如下:
4.启动chromel浏览器并切换为手机调试模式,访问如上地址即可体验。

tips:
- 目前
cli脚手架仅支持编译为H5网站,下版本将支持编译到微信小程序平台; - 现阶段若需运行到微信小程序或App,则需将项目根目录下的
src文件夹,拖拽到HBuilderX中,点击“运行”菜单执行
H5端配置
uni-app在发行到H5端时,采用的是SPA模式,支持下列配置:
- 自定义页面模板,支持简单的SEO配置及百度统计
- 支持 hash/history 两种路由跳转模式
- 支持自定义页面js加载组件
本次发版的其它更新
uni-app 1.2版本,还包括如下更新:
- 新增 条件编译 #ifndef 代表非此平台的条件编译(如<!-- #ifndef H5 -->代表非H5平台,也就是uni-app目前支持的App及小程序平台)
- 新增 API tabBar支持设置红点和角标
- 新增 API 监听网络状态变化
- 新增 button 组件的 open-type 属性支持 feedback 值域
- 新增 manifest.json 配置 navigateToMiniProgramAppIdList 节点,可配置需需跳转的小程序列表
- 新增 nvue 支持第三方weex ui库
- 新增 nvue 支持 bindingx
- 新增 nvue 支持顶部原生导航的 onNavigationBarButtonTap 事件
- 修复 uni.request method 为 PUT、DELETE 时,参数信息丢失的问题
- 修复 picker 组件 cancel 事件不触发的问题
- 修复 复杂场景下组件数据渲染异常的问题
- 修复 uni.canvasToTempFilePath 方法设置参数destWidth、destHeight不生效的问题
- 修复 nvue 初始化时得不到 storage 的问题
- 修复 nvue Android平台 不支持 Websocket 功能的问题
- 修复 nvue Android平台 页面未设置 titleNView 时可能显示不正常的问题
- 修复 nvue iOS平台 弹出软键盘后收回区域可能不对的问题
- 修复 nvue iOS平台使用 uni.request 不能设置data的问题
- 优化 web-view 组件 增加网页加载进度条
- 优化 web-view 组件 标题与页面 title 同步
- 优化 input 组件 type="number" 在 App 端支持输入小数点
未来计划
uni-app会继续保持高速迭代,在继续完善已覆盖的四端情况下,补充百度、支付宝小程序的兼容。
更多需求计划,参考uni-app需求墙
