bootstrap treeview的使用问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap treeview的使用问题相关的知识,希望对你有一定的参考价值。
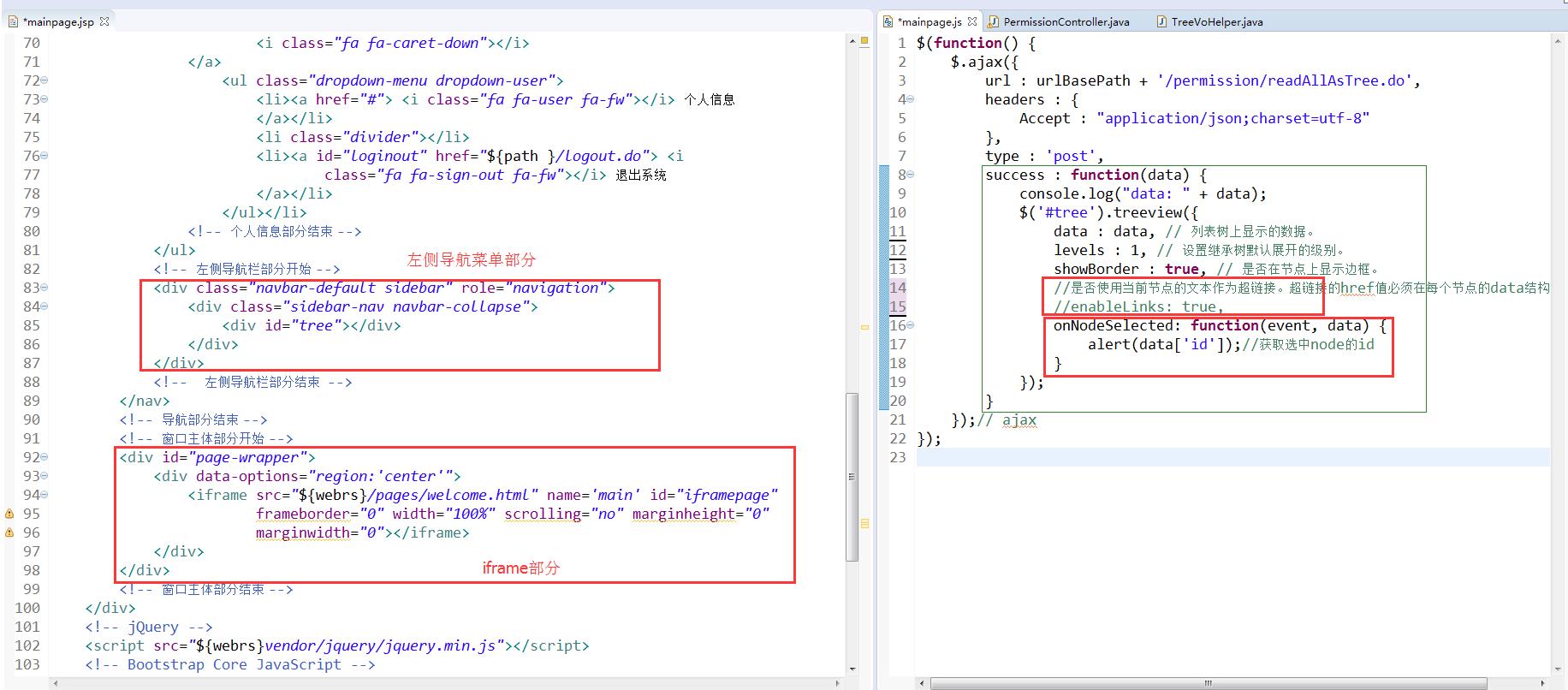
在bootstrap+jquery+SBAdmin的jsp页面中使用bootstrap treeview插件,现在已经可以正常显示菜单和下级菜单,但是在点击菜单的时候jquery on的回调不起作用,但是当enableLinks为true时可以打开获取到的href直接打开页面,请教高手帮忙看一下,想要用onNodeSelected的方法用iframe的方式打开该如何做,各部分的代码如下:在$('#tree').treeview(里面用了onNodeChecked : function(event, data) alert("1");,onNodeSelected : function(event, data) alert("1");没有反应在ajax的success : function(data) 下用了$('#tree').on('nodeSelected', function(event, data) alert("1"); );也没有反应请问这个应该如何处理,在线等。
菜单显示正常,但是点击菜单没有反应,试了几个参数也加载了。

以上是关于bootstrap treeview的使用问题的主要内容,如果未能解决你的问题,请参考以下文章
Bootstrap树形菜单插件TreeView js使用方法详解