Vue(小案例_vue+axios仿手机app)_购物车
Posted 你尽管自律和自信,其他的都交给时间!
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue(小案例_vue+axios仿手机app)_购物车相关的知识,希望对你有一定的参考价值。
一、前言
1.购物车
二、主要内容
1、效果演示如下,当我们选择商品数量改变的时候,也要让购物车里面的数据改变

2、具体实现
(1)小球从上面跳到下面的效果

(2)当点击上面的“加入购物车按钮”让小球显示出来(这里需要用到vue中的动画过渡)
结构如下(这是在加入购物车这个页面)
//小球 <transition name=\'ball\' @after-enter=\'afterEnter\'> <div class="ball" v-if="isExist"></div> </transition>
样式()
.ball-enter-active { /*给1s的时间让小球进入动画效果*/ animation: bounce-in 1s; } .bass-leave{ /*元素进入以后,透明度0,整个动画都是0*/ /*元素离开默认是1,所以会闪一下,设置为0*/ opacity: 0; } /*这里是控制小球从上面跳到下面的动画*/ @keyframes bounce-in { 0% { transform: translate3d(0, 0, 0); } 50% { transform: translate3d(140px, -50px, 0); } 75% { transform: translate3d(160px, 0px, 0); } 100% { transform: translate3d(140px, 300px, 0); } }
(3)点击加入购物车,先让小球显示---->然后进入after-enter这个钩子函数之后隐藏-,
(3.1)给加入购物车按钮,注册点击事件
<mt-button type="danger" size=\'small\' @click=\'ballHandler\'>加入购物车</mt-button>
(3.2)给小球绑定一个@after-enter事件
<transition name=\'ball\' @after-enter=\'afterEnter\'> <div class="ball" v-if="isExist"></div> </transition>
(3.3)定义上面的事件
data(){ return{ url:`getthumImages/${this.$route.params.id}`, goodsInfo:{}, pickNum:1 , isExist:false //让小球默认是隐藏的状态, } }, methods:{ afterEnter(){ this.isExist=false; //显示出来之后执行这个,又将小球隐藏 }, //点击加入购物车执行这个方法,然后让小球显示出来 ballHandler(){ this.isExist=true; },
(4)点击加入购物车之后,需要让下面的底部导航也有一个小球,来模拟小球从上到下,然后停在下面的效果
(4.1)在下面的底部导航(App.vue底部导航是公共组件)添加小球
<router-link :to="tab.routerName"> <img :src="tab.imgSrc"> <!--小球--> <mt-badge size=\'small\' color="#FC0107" v-if=\'index===2\'>{{pickNum}}</mt-badge> <p>{{tab.title}}</p> </router-link>
(4.2)调整样式
.tabBar ul li a.link-active{ background-color: pink; position: relative; } /*重写一下小球的样式*/ .mint-bage.is-size-small{ position: absolute; top: 0; right: 10px; }
(5)接下来点击上面的加入购物车,同时改变下面显示的数值(上面(Goods.vue),下面(App.vue)这是两个兄弟组件,兄弟组件之间的传值用到bus中央处理器)
(5.1)新建一个EventBus.js定义bus
import Vue from \'vue\' const EventBus = new Vue();//创建一个公共的bus export default EventBus;
(5.2)在main.js中挂载这个公交车
//挂载bus import EventBus from \'./EventBus.js\' Vue.prototype.$bus = EventBus;
(5.3)在App.vue(需要接收的这个组件) 一开始就让他监听,
created(){ //当你的组件一创建好了后就挂载这个bus公交车,$on这个事件监听 this.$bus.$on(`sendPickNum`, (data)=>{ //data是从另一个组件触发传来的值 this.pickNum=this.pickNum + data; }) }
(5.4)在Goods.vue(传数据的组件),当点击的时候让他触发那个原生的click事件
afterEnter(){ this.isExist=false; //显示出来之后执行这个,又将小球隐藏 this.$bus.$emit(\'sendPickNum\',this.pickNum); }, //点击加入购物车执行这个方法,然后让小球显示出来 ballHandler(){ this.isExist=true; // this.$bus.$emit(\'sendPickNum\',this.pickNum); //将当前的pickNum传过去,但是这个不能加在这里,否者一点击“加入购物车就传 },
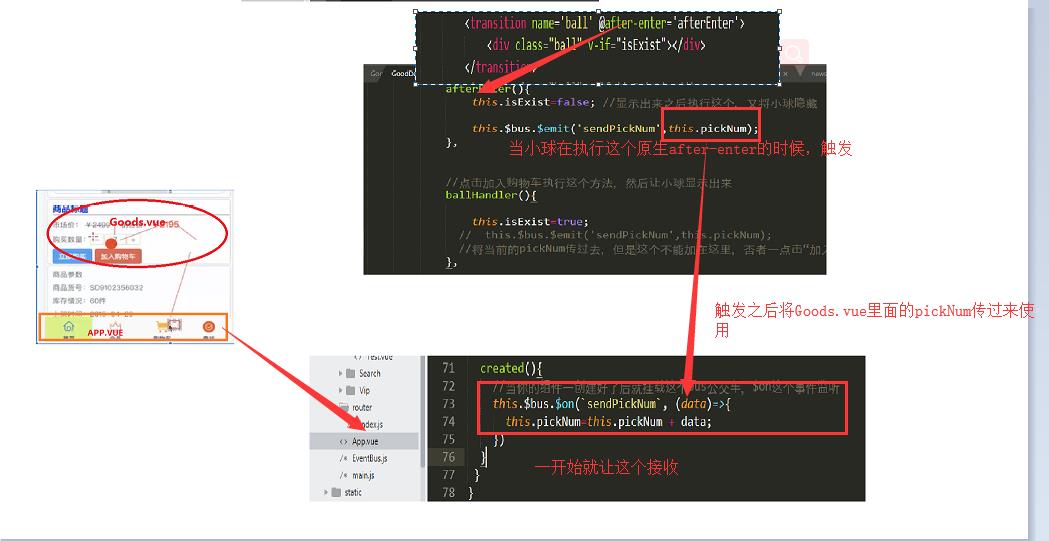
(5.5)画图具体实现

三、总结
以上是关于Vue(小案例_vue+axios仿手机app)_购物车的主要内容,如果未能解决你的问题,请参考以下文章