ajax:异步请求,是一种无需再重新加载整个网页的情况下,能够更新部分网页的技术
axios:用于浏览器和node.js的基于promise的HTTP客户端
axios的安装:
cmd命令行进入到vue项目下,执行npm install axios 然后执行提示npm install --save axios vue-axios
配置方法:
打开vue的编辑器,找到当前项目的main.js文件,输入:
import axios from \'axios\'
Vue.prototype.axios = axios
这时候还不能跨域请求,
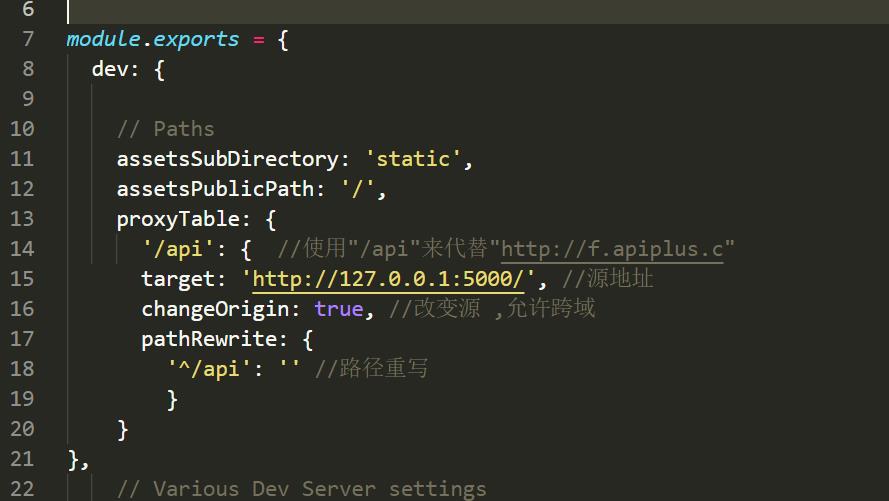
在config下的index.js里输入:
在flask 中端口号是5000
在django 中默认端口是8000
在使用vue是个根据使用不同的框架,来改变端口号
格式如下: