IOS微信点击input弹出输入法,关闭后页面留白解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IOS微信点击input弹出输入法,关闭后页面留白解决方案相关的知识,希望对你有一定的参考价值。
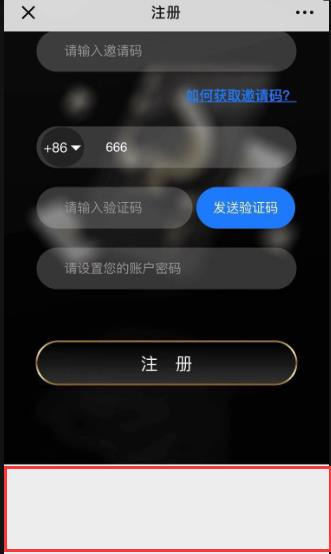
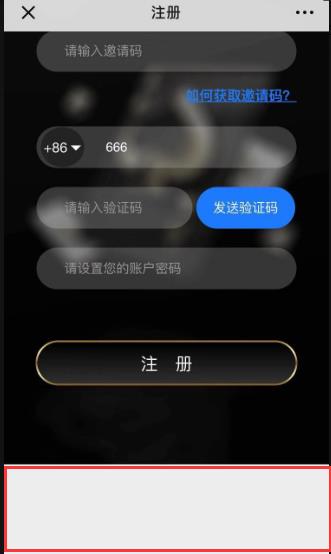
场景:ios用微信点击input框弹出输入法后

不管你是输入信息,还是不输入直接点完成关闭输入法,都会导致页面被挤上去后产生留白,从而改变页面布局


解决方法:
给input添加blur(失去焦点)事件,让页面强制回滚,距离为0,代码如下
$("input").blur(function(){
document.body.scrollTop = document.documentElement.scrollTop = 0;
});
原文出处:https://blog.csdn.net/KenThomas/article/details/86691404
注:这种写法也是可以的,window.scroll(0,0); 等同于上面的 document.body.scrollTop = document.documentElement.scrollTop = 0;
补充:
最开始找到的方法并不是上面那个,而是下面这个看似比较复杂的代码,虽然也能够解决问题
var u = navigator.userAgent, app = navigator.appVersion; var isIOS = !!u.match(/\\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端 $(document).ready(function(){ $("input").blur(function(){ if (isIOS) { blurAdjust() // alert("1231321233") } }); });
// 解决苹果不回弹页面 function blurAdjust(e){ setTimeout(()=>{ // alert("1231321233") if(document.activeElement.tagName == \'INPUT\' || document.activeElement.tagName == \'TEXTAREA\'){ return } let result = \'pc\'; if(/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent)) { //判断iPhone|iPad|iPod|iOS result = \'ios\' }else if(/(android)/i.test(navigator.userAgent)) { //判断Android result = \'android\' } if( result = \'ios\' ){ document.activeElement.scrollIntoViewIfNeeded(true); } },100) }
原文出处:https://blog.csdn.net/m0_37520980/article/details/86305488
注:虽然上面2种方法都能解决问题,但从代码的冗杂度来看,显然第一种更好,代码量更少,也更容易理解。
所以小伙伴们在查找问题解决方法时,建议抱着还有更简单的方法的心理多试着找一找
以上是关于IOS微信点击input弹出输入法,关闭后页面留白解决方案的主要内容,如果未能解决你的问题,请参考以下文章