iOS UI(绘图)的几张原理图
Posted zzfx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS UI(绘图)的几张原理图相关的知识,希望对你有一定的参考价值。
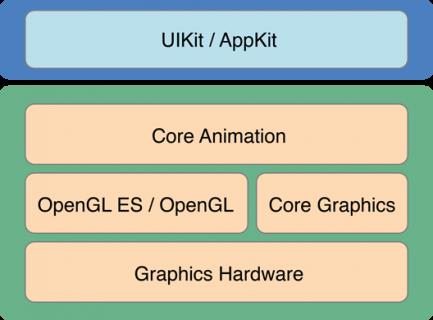
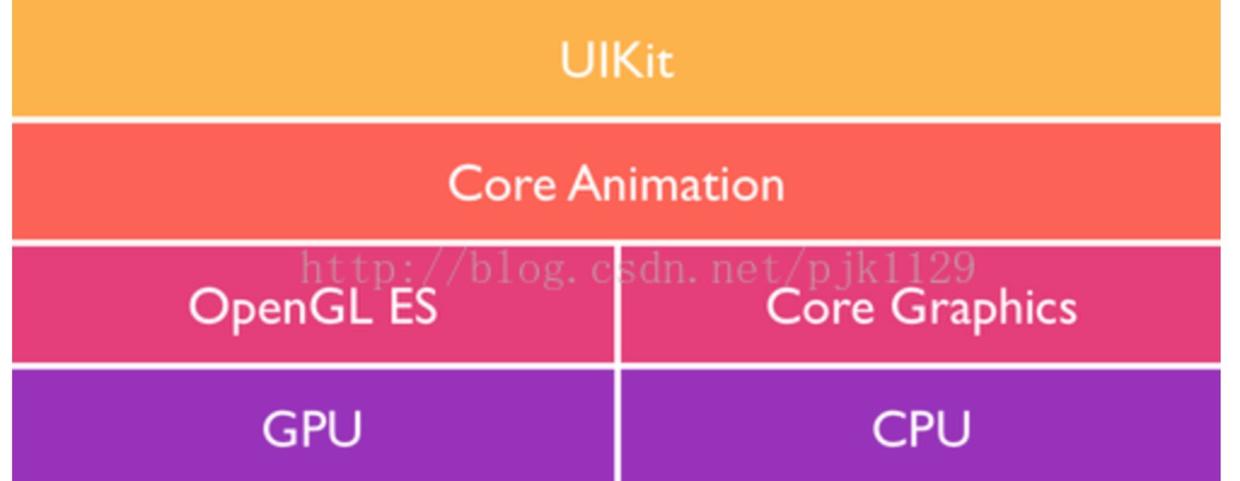
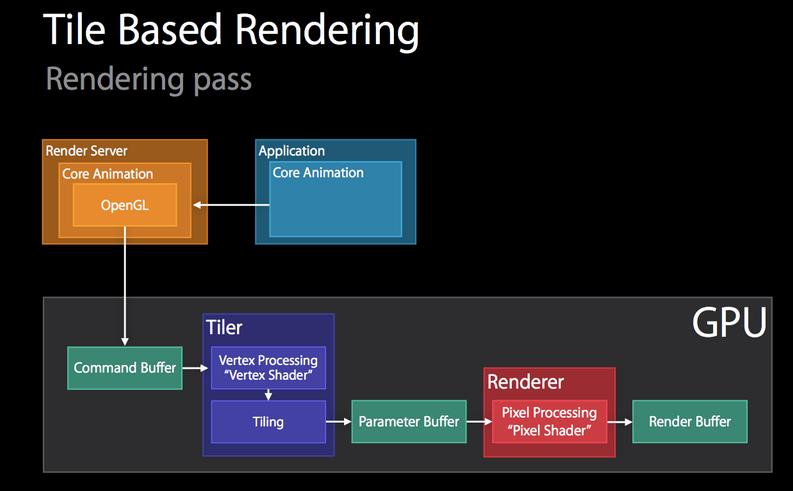
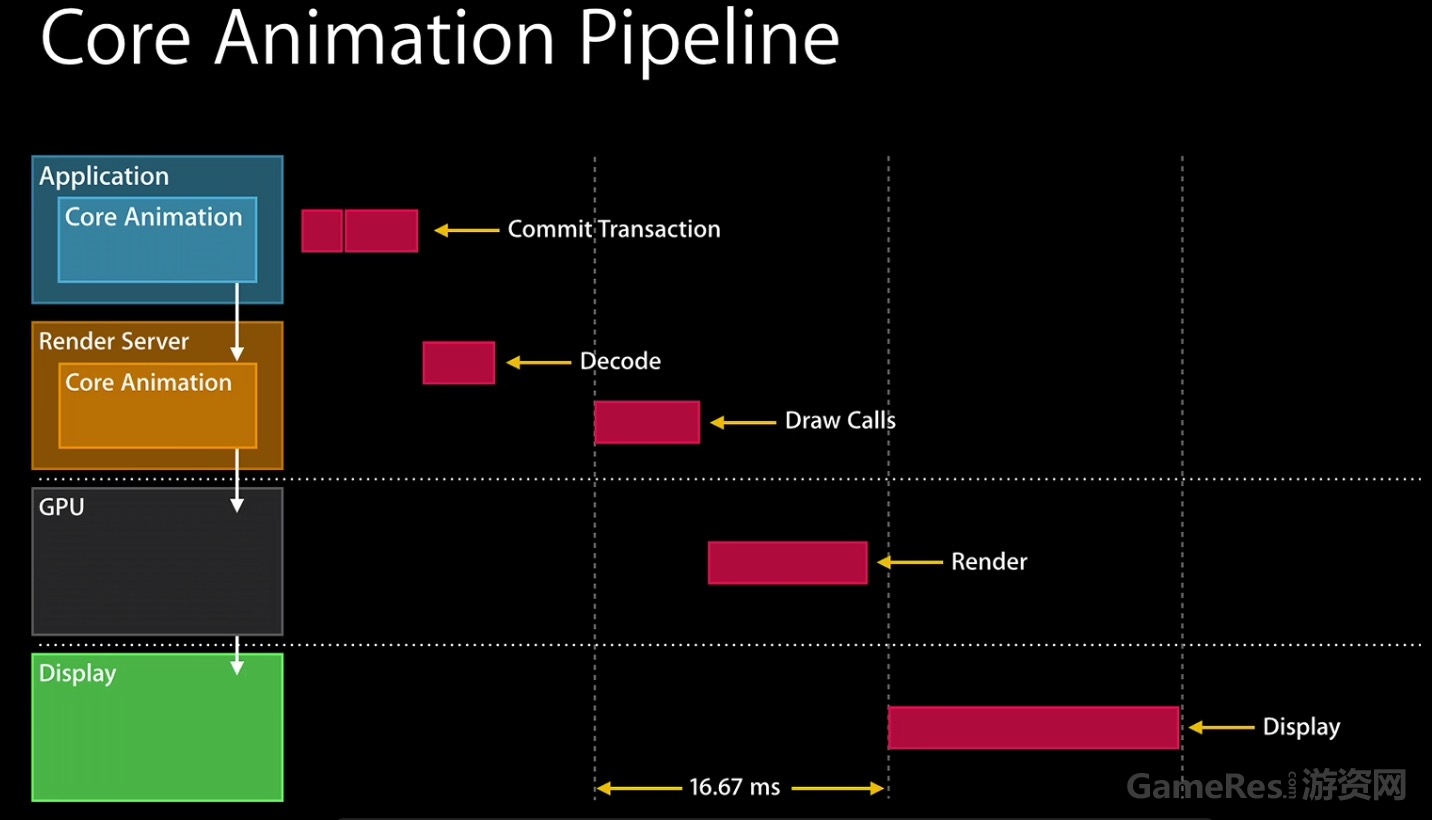
Core Animation是对OpenGL ES的Objective-C封装,具有与OpenGL ES几乎等价的高性能,却隐藏了OpenGL ES的复杂性。
https://www.cnblogs.com/feng9exe/p/6723056.html


https://www.cnblogs.com/feng9exe/p/8848663.html

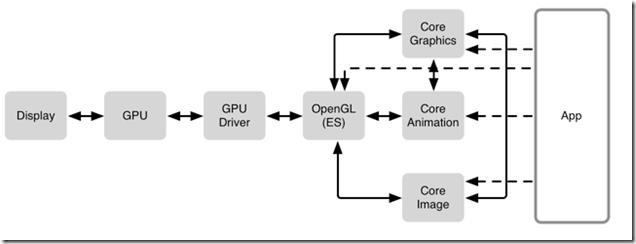
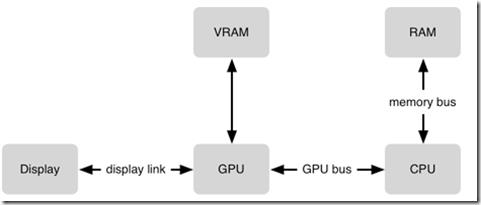
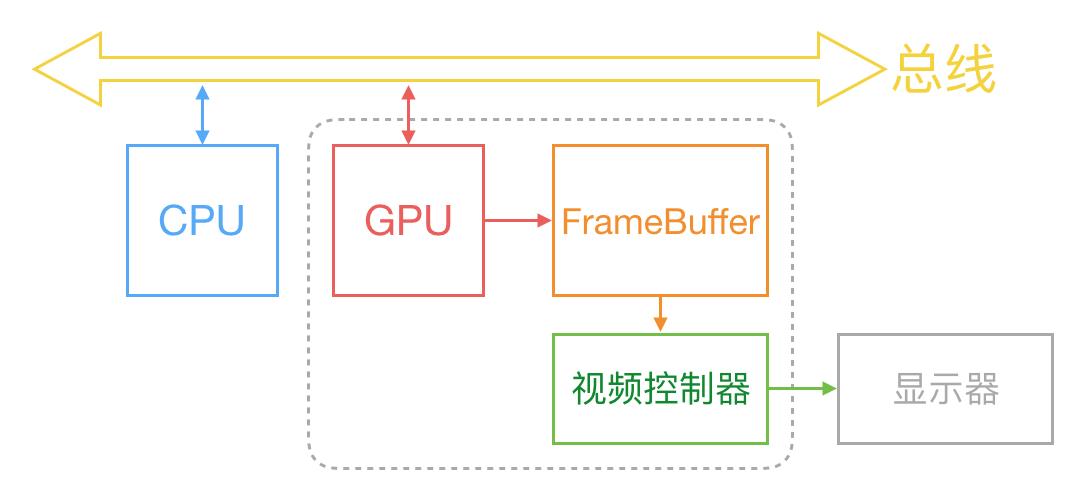
下图是另外一种表现的形式。在屏幕上显示视图,需要CPU和GPU一起协作。一部数据通过CoreGraphics、CoreImage由CPU预处理。最终通过OpenGL ES将数据传送到 GPU,最终显示到屏幕。
CoreImage支持CPU、GPU两种处理模式。


https://www.cnblogs.com/feng9exe/p/9436833.html

http://ios.jobbole.com/92237/

https://www.cnblogs.com/feng9exe/p/8848570.html


https://www.cnblogs.com/feng9exe/p/7339569.html
https://www.cnblogs.com/feng9exe/p/8883872.html


https://www.cnblogs.com/feng9exe/p/8856857.htm

http://www.cnblogs.com/fengmin/p/5702240.html
以上是关于iOS UI(绘图)的几张原理图的主要内容,如果未能解决你的问题,请参考以下文章