iOS两种颜色的线性渐变--DDGBannerScrollView
Posted dudongge
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS两种颜色的线性渐变--DDGBannerScrollView相关的知识,希望对你有一定的参考价值。
两种颜色的线性渐变
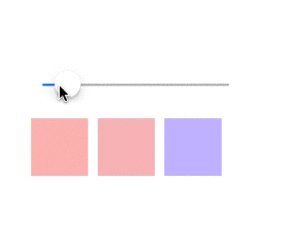
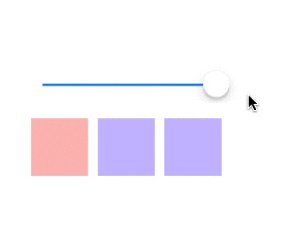
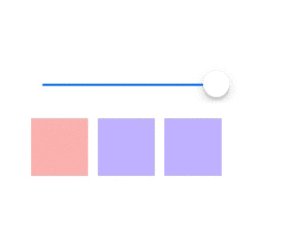
 !
!
我们都知道,一个像素点有三原色加上透明度组成,也就是所说的RGBA(红,绿,蓝,透明度),改变其中的任意一个值,给我们呈现的颜色就不一样。
比如,一个点的R1为10,另一个颜色的R2为30,那么R1->R2的线性变化的差值就是20 ,如果滑块的偏移量为100,那么渐变系数为0.2,那么R2 = 10 + 100 * 0.2,
当我们在拉滑块的过程中,R在颜色变化中就是线性的,同理剩余颜色也是渐变的。如上图中的中间View,就是在两个颜色之间过度。
这个关于颜色的扩展,我已经封装到库中,大家可以直接使用。
关键函数为下面,具体实现可参考代码
/**
得到一个颜色的原始值 RGBA
@param originColor 传入颜色
@return 颜色值数组
*/
+ (NSArray *)getRGBDictionaryByColor:(UIColor *)originColor {
CGFloat r = 0,g = 0,b = 0,a = 0;
if ([self respondsToSelector:@selector(getRed:green:blue:alpha:)]) {
[originColor getRed:&r green:&g blue:&b alpha:&a];
}
else {
const CGFloat *components = CGColorGetComponents(originColor.CGColor);
r = components[0];
g = components[1];
b = components[2];
a = components[3];
}
return @[@(r),@(g),@(b)];
}
/**
得到两个值的色差
@param beginColor 起始颜色
@param endColor 终止颜色
@return 色差数组
*/
+ (NSArray *)transColorBeginColor:(UIColor *)beginColor andEndColor:(UIColor *)endColor {
NSArray<NSNumber *> *beginColorArr = [self getRGBDictionaryByColor:beginColor];
NSArray<NSNumber *> *endColorArr = [self getRGBDictionaryByColor:endColor];
return @[@([endColorArr[0] doubleValue] - [beginColorArr[0] doubleValue]),@([endColorArr[1] doubleValue] - [beginColorArr[1] doubleValue]),@([endColorArr[2] doubleValue] - [beginColorArr[2] doubleValue])];
}
/**
传入两个颜色和系数
@param beginColor 开始颜色
@param coe 系数(0->1)
@param endColor 终止颜色
@return 过度颜色
*/
+ (UIColor *)getColorWithColor:(UIColor *)beginColor andCoe:(double)coe andEndColor:(UIColor *)endColor {
NSArray *beginColorArr = [self getRGBDictionaryByColor:beginColor];
NSArray *marginArray = [self transColorBeginColor:beginColor andEndColor:endColor];
double red = [beginColorArr[0] doubleValue] + coe * [marginArray[0] doubleValue];
double green = [beginColorArr[1] doubleValue] + coe * [marginArray[1] doubleValue];
double blue = [beginColorArr[2] doubleValue] + coe * [marginArray[2] doubleValue];
return [UIColor colorWithRed:red green:green blue:blue alpha:1.0];
}
写在最后
渐变色只是DDGBannerScrollView 只是其中一项功能,更多功能可参照DDGBannerScrollView库
奉上github地址:DDGBannerScrollView
掘金地址:DDGBannerScrollView
简书地址:DDGBannerScrollView
以上是关于iOS两种颜色的线性渐变--DDGBannerScrollView的主要内容,如果未能解决你的问题,请参考以下文章