axios发送post请求,提交表单数据
Posted Jspeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios发送post请求,提交表单数据相关的知识,希望对你有一定的参考价值。
解决办法一
你要是看下用法就解决了。。。
https://www.npmjs.com/package…
或者
https://github.com/mzabriskie…
1 axios({ 2 url: \'/user\', 3 method: \'post\', 4 data: { 5 firstName: \'Fred\', 6 lastName: \'Flintstone\' 7 }, 8 transformRequest: [function(data) { 9 10 let ret = \'\' 11 for(let it in data) { 12 ret += encodeURIComponent(it) + \'=\' + encodeURIComponent(data[it]) + \'&\' 13 } 14 return ret 15 }], 16 headers: { 17 \'Content-Type\': \'application/x-www-form-urlencoded\' 18 } 19 })
解决办法二
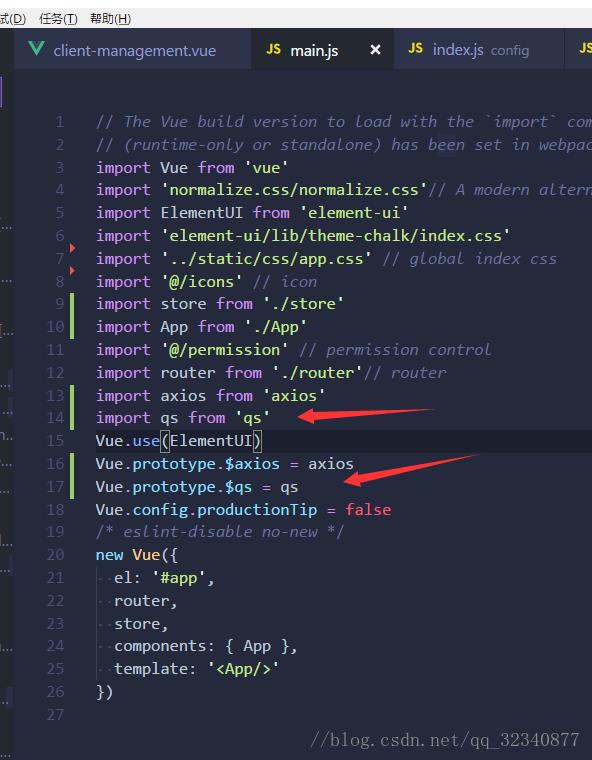
使用qs这个类库

this.$axios.post(\'/user/login\', this.$qs.stringify({ login_account: this.loginForm.username, password: this.loginForm.password, remark: this.checked === true ? \'autologin\' : \'nocheck\' })).then(function(response) { console.log(\'login success\'); console.log(response); this.loading = false localStorage.setItem(\'ms_username\', this.loginForm.username); this.$router.push(\'/home\'); }).catch(() => { this.loading = false })
以上是关于axios发送post请求,提交表单数据的主要内容,如果未能解决你的问题,请参考以下文章