vue part3.3 ajax (axios) 及页面异步显示
Posted infaaf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue part3.3 ajax (axios) 及页面异步显示相关的知识,希望对你有一定的参考价值。



npm install axios --save
App.vue
<template>
<div>
<div v-if="!repoName">loading</div>
<div v-else>most start repo is <a :href="repoUrl">{{repoName}}</a></div>
</div>
</template>
<script>
import axios from \'axios\'
export default {
data () {
return {
repoUrl: \'\',
repoName: \'\'
}
},
mounted () {
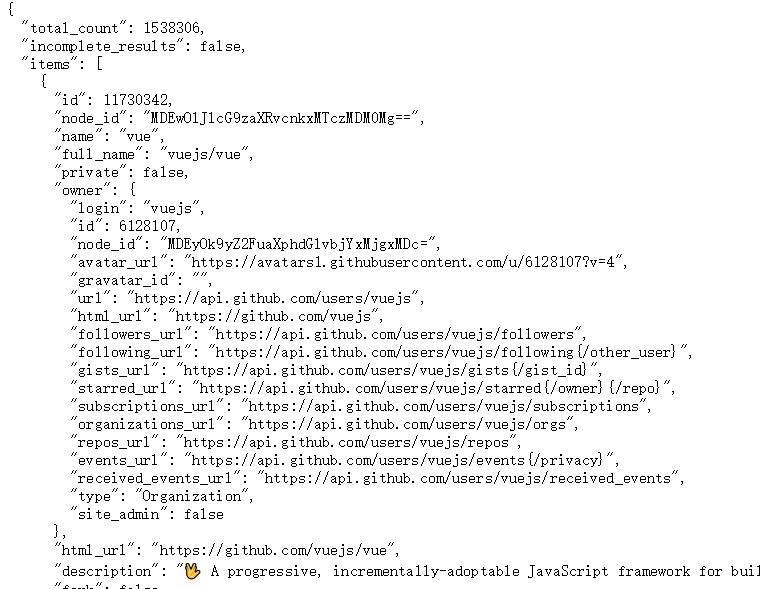
const url = \'https://api.github.com/search/repositories?q=v&sort=stars\'
axios.get(url).then(response => {
const result = response.data
const mostRepo = result.items[0]
this.repoUrl = mostRepo.html_url
this.repoName = mostRepo.name
}).catch(error => {
alert(\'请求失败\')
})
}
}
</script>
<style>
</style>
以上是关于vue part3.3 ajax (axios) 及页面异步显示的主要内容,如果未能解决你的问题,请参考以下文章