运用SqlSugar框架+Axios写的增删查案例
Posted ZhangMengJiej
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运用SqlSugar框架+Axios写的增删查案例相关的知识,希望对你有一定的参考价值。
使用SqlSugar框架需要引用NuGet程序包否则会出现报错。

前台页面创建代码:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/vue.min.js"></script>
<script src="~/Scripts/axios.min.js"></script>
<div id="app">
<table style="width:80%;margin:auto;" class="table table-bordered table-hover">
<tr>
<th>姓名:</th>
<td><input type="text" v-model="user.UserName" /></td>
</tr>
<tr>
<th>手机号:</th>
<td>
<input type="text" v-model="user.PhoneNumber" />
</td>
</tr>
<tr>
<th>密码:</th>
<td><input type="text" v-model="user.UserPassword" /></td>
</tr>
<tr>
<th>状态:</th>
<td><input type="text" v-model="user.UserState" /></td>
</tr>
<tr>
<td colspan="2"><button v-on:click="add" class="btn btn-info">添加</button></td>
</tr>
</table>
<table class="table table-bordered table-hover">
<tr>
<td>编号</td>
<td>用户名</td>
<td>手机号</td>
<td>密码</td>
<td>状态</td>
<td>操作</td>
</tr>
@foreach (var item in ViewBag.data)
{
<tr>
<td>@item.UserID</td>
<td>@item.UserName</td>
<td>@item.PhoneNumber</td>
<td>@item.UserPassword</td>
<td>@item.UserState</td>
<td><a href="/Home/Delete/@item.UserID">删除</a> <a href="#">修改</a></td>
</tr>
}
</table>
</div>
<script>
new Vue({
el: "#app",
data: {
user: { UserName: "", PhoneNumber: "", UserPassword: "", UserState: 0 },
} ,
methods: {
add: function () {
axios.post(\'/Home/Insert\', { users:this.user }).then(
res => {
window.location.href = "/Home/Index"
}).catch(
error => {
console.log(error);
});
}
}
});
</script>
创建Config.CS链接数据库
public class Config
{
/// <summary>
/// 数据库连接字符串(私有字段)
/// </summary>
private static readonly string _connectionString = System.Configuration.
ConfigurationManager.ConnectionStrings["SqlServerConn"].ToString();
/// <summary>
/// 数据库连接字符串(公有属性)
/// </summary>
public static string ConnectionString
{
get { return _connectionString; }
}
}
创建DBSuglar.CS
public class DBSuglar
{
public static SqlSugarClient GetSqlSugarClient()
{
SqlSugarClient db = new SqlSugarClient(new ConnectionConfig()
{
ConnectionString = Config.ConnectionString,//必填, 数据库连接字符串
DbType = DbType.SqlServer, //必填, 数据库类型
IsAutoCloseConnection = true, //默认false, 时候知道关闭数据库连接, 设置为true无需使用using或者Close操作
InitKeyType = InitKeyType.SystemTable //默认SystemTable, 字段信息读取, 如:该属性是不是主键,是不是标识列等等信息
});
return db;
}
}
创建实体类User.cs
public class User
{
public List<UserInfo> Show()
{
return Users.GetAll().ToList();
}
public bool Delete(int id)
{
return Users.Delete(id);
}
public bool Insert(UserInfo us)
{
return Users.Insert(us);
}
}
创建Home控制器
public class HomeController : Controller
{
public static SqlSugarClient db = DBSuglar.GetSqlSugarClient();
User us = new User();
/// <summary>
/// 查询
/// </summary>
/// <returns></returns>
public ActionResult Index()
{
ViewBag.data = db.SqlQueryable<UserInfo>("select * from UserInfo").ToList();
return View();
}
/// <summary>
/// 删除
/// </summary>
/// <param name="id">删除的主键</param>
/// <returns></returns>
public ActionResult Delete(int id)
{
db.Deleteable<UserInfo>().Where(it => it.UserID == id).ExecuteCommand();
return RedirectToAction("Index");
}
/// <summary>
/// 添加
/// </summary>
public ActionResult Insert(UserInfo users)
{
var i= db.Insertable(users).ExecuteReturnBigIdentity();
return Json(i,JsonRequestBehavior.AllowGet);
}
}
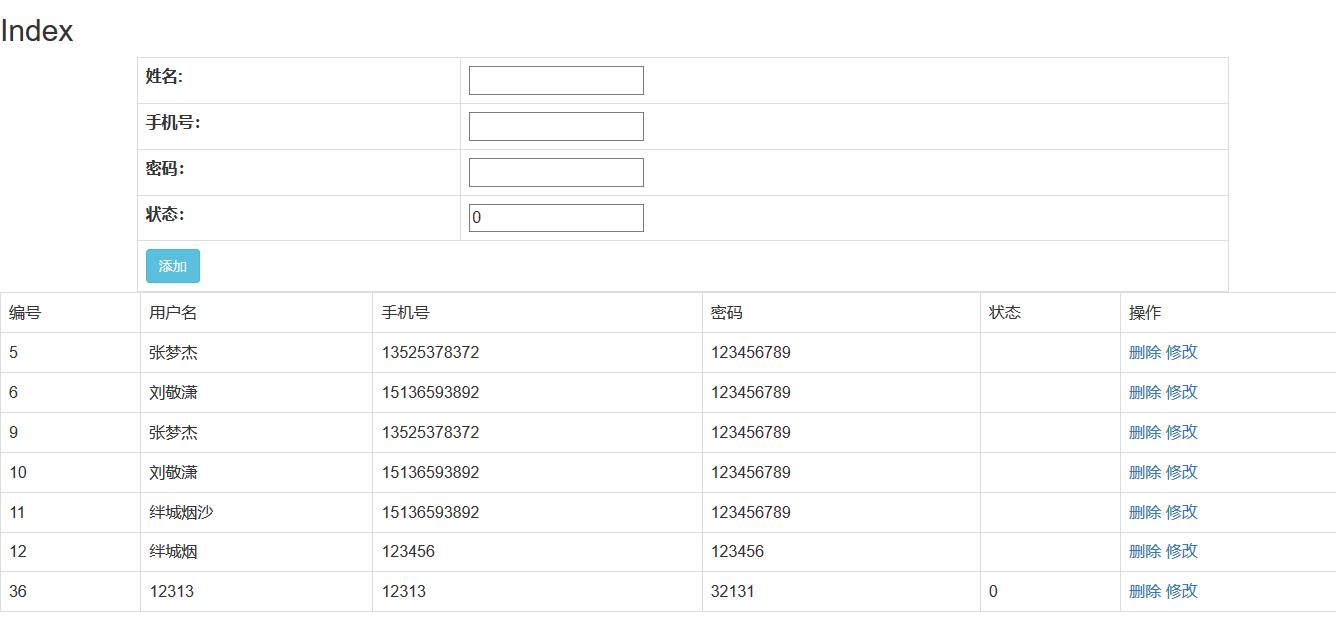
整体页面效果

以上是关于运用SqlSugar框架+Axios写的增删查案例的主要内容,如果未能解决你的问题,请参考以下文章