集成ReactNative到现有Ios工程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了集成ReactNative到现有Ios工程相关的知识,希望对你有一定的参考价值。
前段时间刚接触了ReactNative,感觉还不错。今天心血来潮就把这边文章分享给大家,好了让我们直奔主题吧!
1.搭建ReactNative开发基础环境可以根据http://reactnative.cn/docs/0.31/getting-started.html文档来配置,安装必须的工具
2.创建一个ios工程 TestRTC
3.进入到工程根目录下面执行安装ReactNative命令行工具 npm install -g react-native-cli
4.在工程的根目录下面创建一个React文件夹 来存放RN的相关文件
5.在React文件夹下创建一个package.json文件,用于初始化RN(这里面的package.json最好是在初始化一个工程里面copy过来 以保证是最新的react、reactnative版本,初始化项目命令react-native init AwesomeProject ),package.json里面的name要和ios工程里面的名字一样即:”name”:”TestRTC”
6.安装ReactNative的依赖包 进入到React目录下面执行npm install
7.安装成功后创建index.ios.js(在React目录下),可以从上面说的初始化的 AwesomeProject工程里面copy过来 (不过index.ios.js里面的项目名要对应 和你ios工程名一样即可).
8.使用Cocoapods自动集成Reactnative,在工程的根目录下创建Podfile文件
Pod file文件内容为
target ‘TestRTC‘ do
pod ‘React‘, :path => ‘./ReactComponen/node_modules/react-native‘, :subspecs => [
‘Core‘,
‘ART‘,
‘RCTActionSheet‘,
‘RCTAdSupport‘,
‘RCTGeolocation‘,
‘RCTImage‘,
‘RCTNetwork‘,
‘RCTPushNotification‘,
‘RCTSettings‘,
‘RCTText‘,
‘RCTVibration‘,
‘RCTWebSocket‘,
‘RCTLinkingIOS‘,
]
end
9.然后执行pod install --verbose --no-repo-update 安装
10.以上步骤执行完之后集成RN到工程已经大功告成,下面就看怎么应用RN在Xcode里面
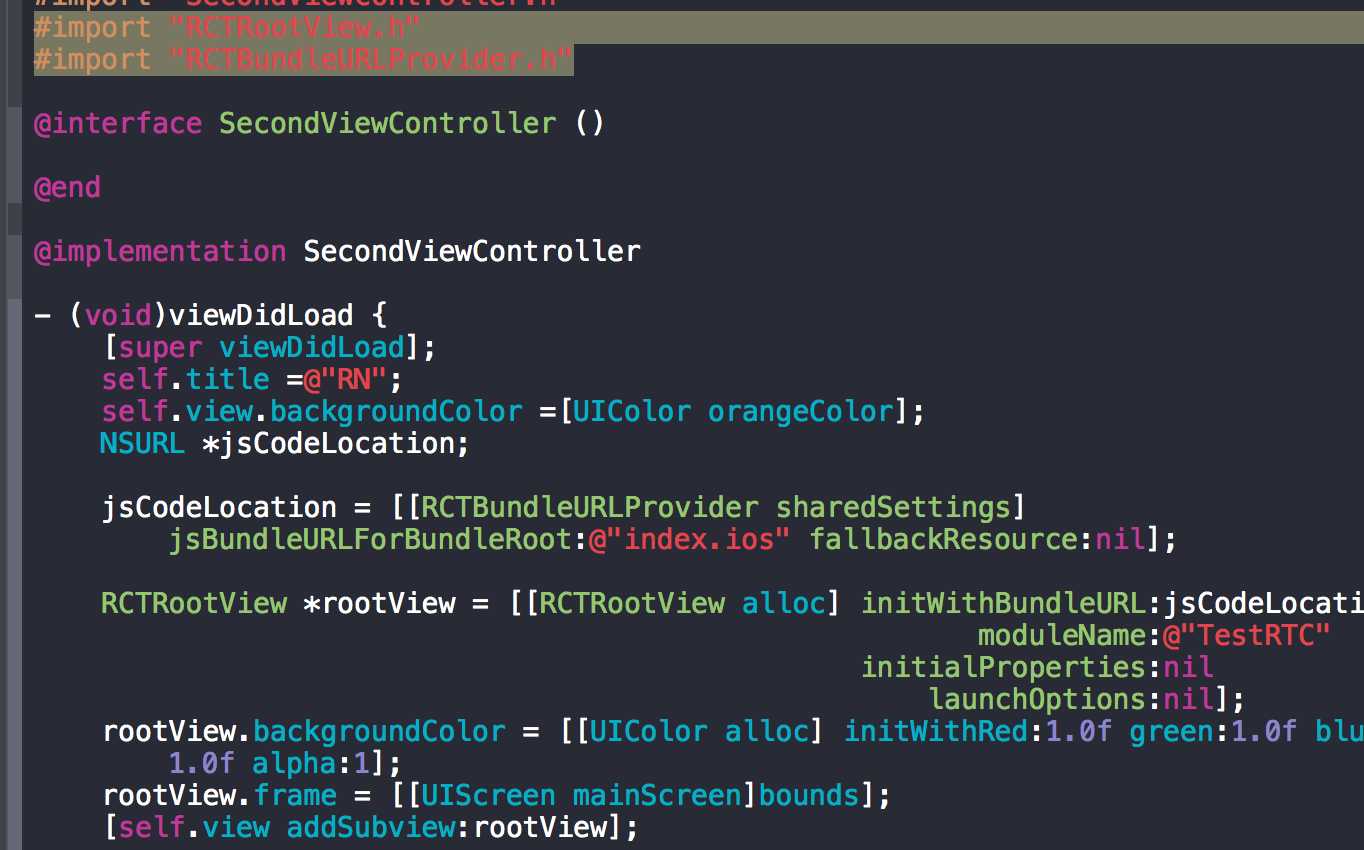
随便创建一个Controller,代码如下图

现在就可以运行Xcode了。
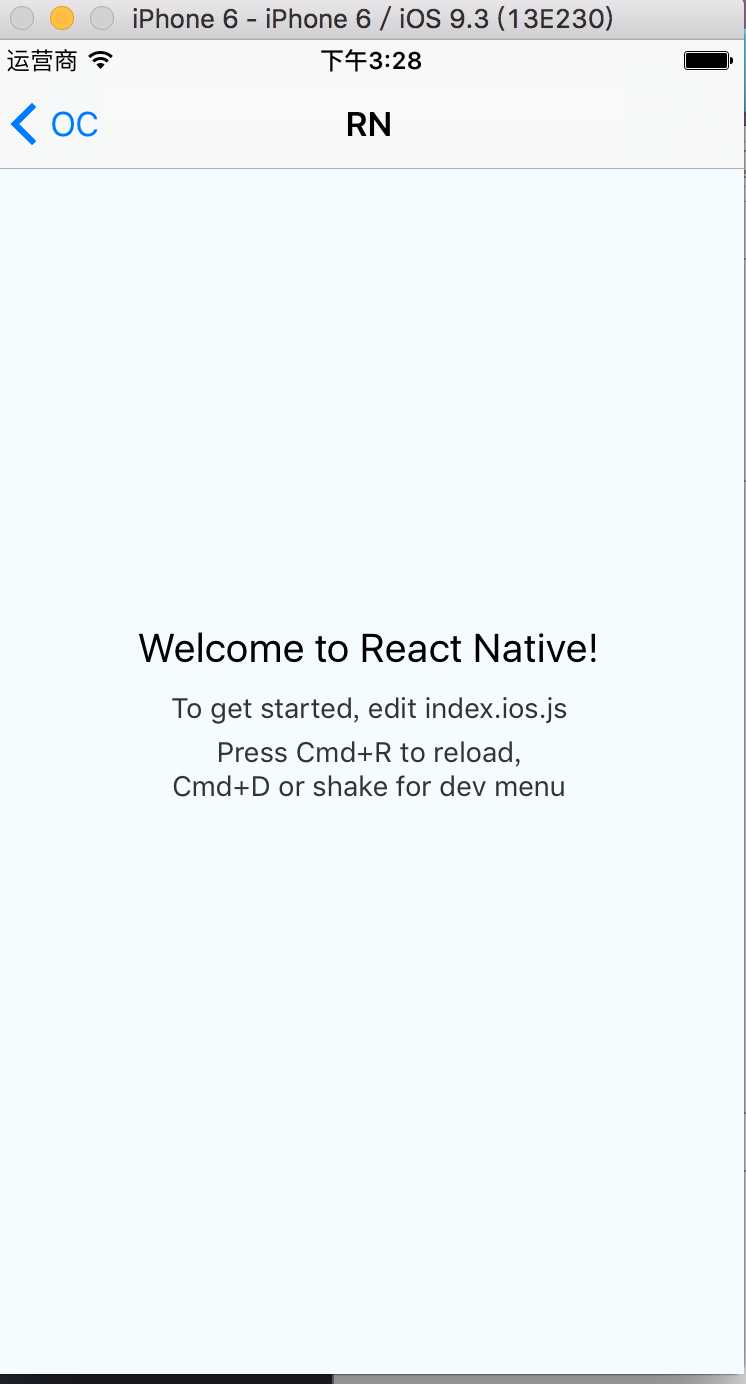
11.运行后跳转到从oc跳转到RN界面的时候会出现红屏,这时候不用慌,仔细看错误之后你会发现是npm服务没有起来,然后在控制台进入到React目录下执行npm start 命令 ,在重新运行工程你会发现reactNative界面就可以展现在我们面前了

12.ok大功告成
以上是关于集成ReactNative到现有Ios工程的主要内容,如果未能解决你的问题,请参考以下文章
Cordova与现有框架的结合,Cordova插件使用教程,Cordova自定义插件,框架集成Cordova,将Cordova集成到现有框架中
React Native集成到现有项目(非cocoa pods)