当版本迭代时候要修改app版本号
一 手动操作
1.android
修改 android/app/build.gradle文件的versionName
defaultConfig {
...
versionName "2.0.0"
...
}
2.ios
用xcode打开PROJECT_NAME.xcodeproj,修改PROJECT_NAME/Info.plist的Bundle versions string, short
二 自动从配置文件读取并写入相应的地方
1.package.json配置版本
{
...
"version": "1.0.1",
...
}
2.Android:
修改 android/app/build.gradle文件,这样每次编译就会自动读取并写入
//获取配置文件的版本信息
def getAppVersion() {
def inputFile = new File("../package.json")
def packageJson = new JsonSlurper().parseText(inputFile.text)
return packageJson["version"]
}
def appVersion = getAppVersion()
android {
...
defaultConfig {
versionName appVersion
}
}
3.IOS
因为ios没有像build.gradle这样的文件,所以用xcode打开PROJECT_NAME.xcodeproj,修改
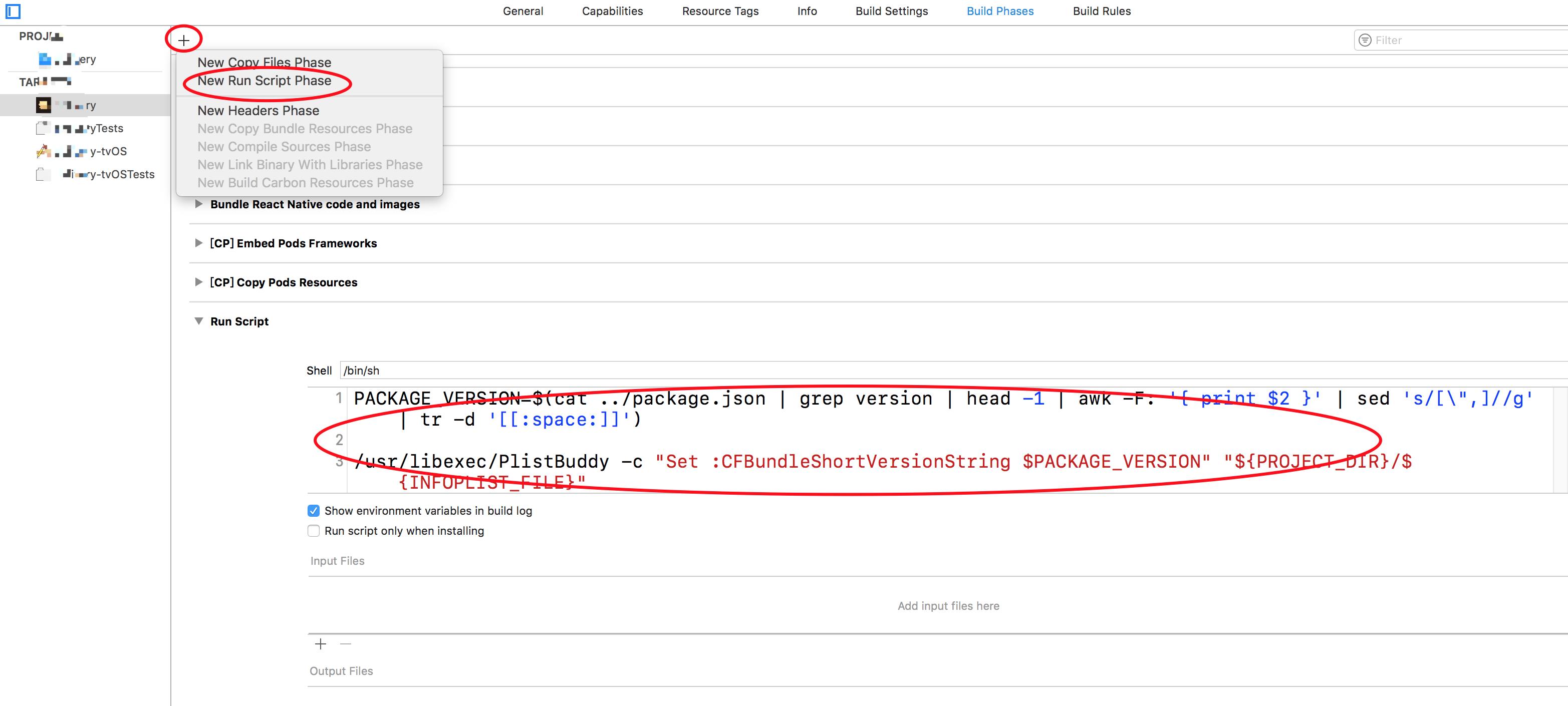
PROJECT_NAME=>TARGETS->Build Phases->添加Run Script
添加sell代码
PACKAGE_VERSION=$(cat ../package.json | grep version | head -1 | awk -F: \'{ print $2 }\' | sed \'s/[\\",]//g\' | tr -d \'[[:space:]]\')
/usr/libexec/PlistBuddy -c "Set :CFBundleShortVersionString $PACKAGE_VERSION" "${PROJECT_DIR}/${INFOPLIST_FILE}"