iOS应用内国际化-倾城孤月-博客园
Posted fallen-city
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS应用内国际化-倾城孤月-博客园相关的知识,希望对你有一定的参考价值。
1、新建工程
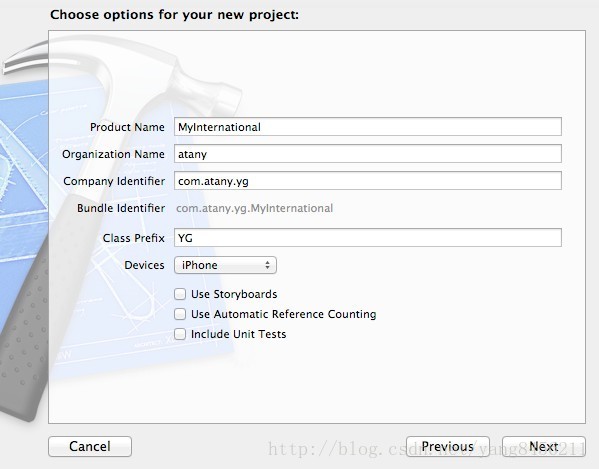
新建Single View Application工程,取名为MyInternational。
我们选择使用自己的语言文件,而不是系统的localizable.string,因为在项目开发使用svn时,多人操作同一文件可能会造成冲突。
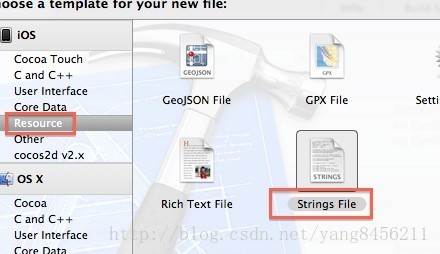
在Resource中添加新的Strings File:
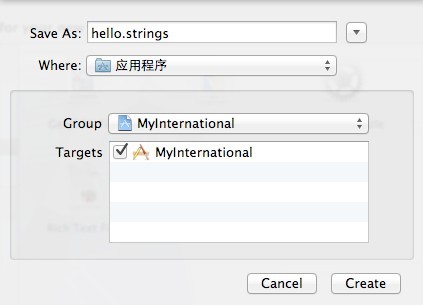
取名为hello(记得Targets要勾选项目)
新建完成之后会生成hello.string文件,把它拖进Supporting Files里。
3、配置hello.string国际化
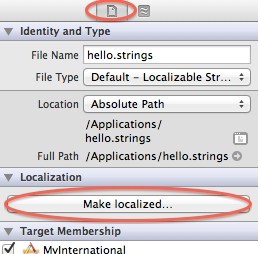
首先配置刚才的hello.string文件。
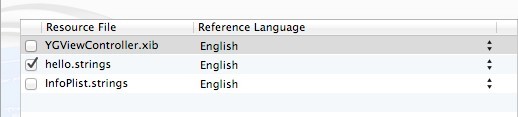
点击hello.strings文件,点击圈中的Make localized(本地化)。
只有English,没关系点击确定
4、配置项目国际化
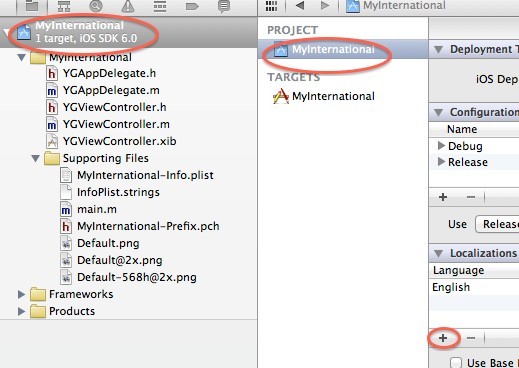
网络上很多配置方法不靠谱,因为新版的Xcode位置“+”号的位置换了,这里教大家正确的方法,点击项目—>选择Project—>选择Info—>点击“+”号。
点击“+”号后,添加中文,当然也可以添加其他的语言,弹出对话框,infoPlist是配置系统的国际化文件,可以配置图标之类的多语言环境,不属于本文范围,nib文件看需要配,这里选择不配。
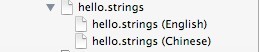
配置完成之后,再看hello.string便分成了两个文件。
完成上面的四步便完成了项目内的多语言环境配置,下面来看看代码怎么写。
5、添加需要的字符串
分别在hello.strings(English)与hello.strings(Chinese)里面添加对应语言的字符串。
字符串的格式为“key”=“value”;键值对(别忘记分号!)
接下来配置项目需要的字符串,一个用于lable的显示,一个用于button的显示。
hello.strings(English)
"invite" ="hello atany,come to join in us!";
"buttonInfo" ="change Language";
hello.strings(Chinese)
"invite" ="你好 atany,快来加入我们吧!";
"buttonInfo" ="切换语言";
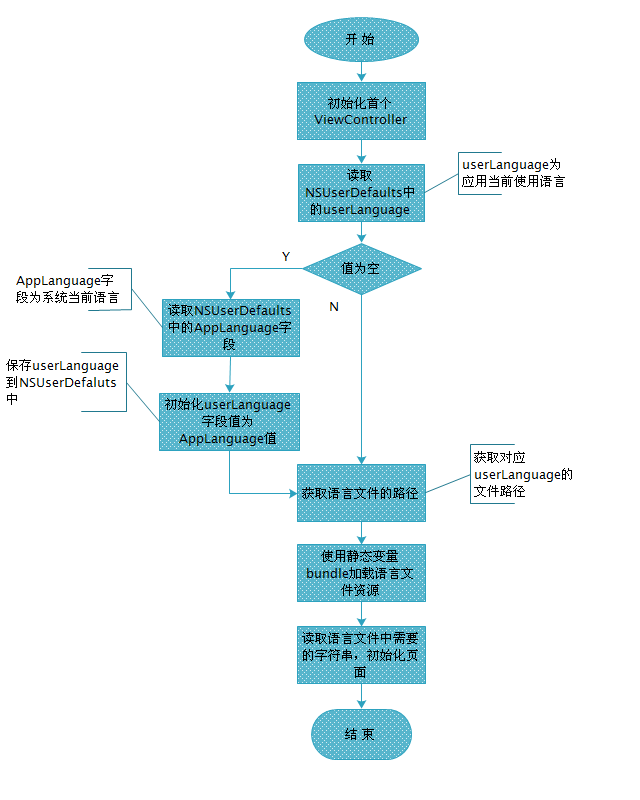
6、看看流程
以上是关于iOS应用内国际化-倾城孤月-博客园的主要内容,如果未能解决你的问题,请参考以下文章