iOS CALayer 简单介绍
Posted 我也要改变世界
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS CALayer 简单介绍相关的知识,希望对你有一定的参考价值。
https://www.jianshu.com/p/09f4e36afd66
什么是CALayer:
总结:能看到的都是uiview,uiview能显示在屏幕上是因为它内部的一个层calyer层。
在创建uiview的时候,uiview的内部会自动创建一个层(calayer对象)通过uiview的layer属性可以访问这个层。当uiview需要显示在屏幕上时,会调用drawrect 方法进行绘制,并将所有的内容绘制在自己的层上,绘制完毕之后,系统会将层拷贝到屏幕上,于是uiview就显示了。
换句话说,uiview本身并不具备显示功能,它的内部的层才有显示功能。
CALayer的基本功能
通过操作CALayer对象,可以调整uiview的一些外观属性。比如阴影,圆角,边框的颜色等、
项目中的具体使用
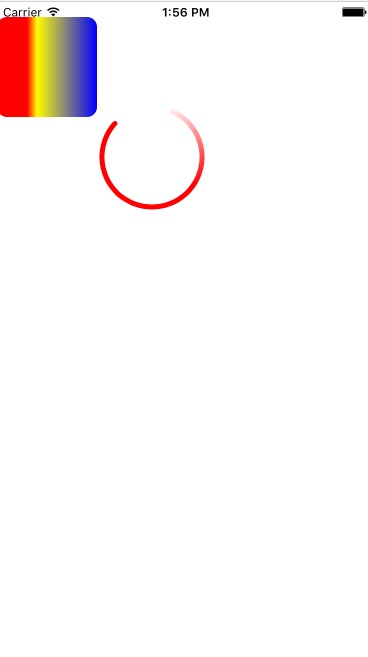
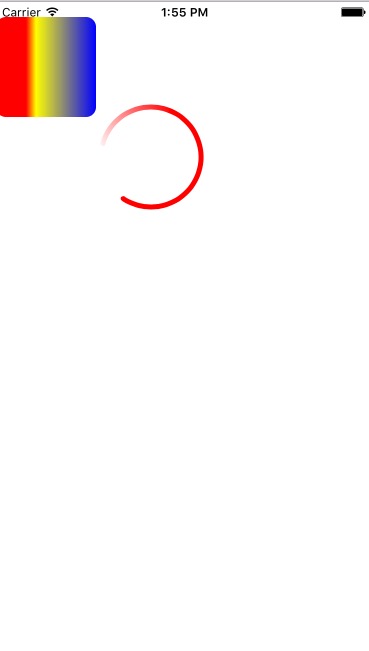
1.做渐变。有时候项目中可能要用到一个渐变的图片,如果用图片的话 是会简单很多,但是也会相应的占用内存,增加开销,而Calayer的效率相对来说就会高很多。
下边附上代码:
//1.渐变的简单实现demo
UIView *bgView = [[UIView alloc]initWithFrame:CGRectMake(0, 15, 100, 100)];
bgView.layer.cornerRadius = 10;
bgView.layer.masksToBounds = YES;
bgView.backgroundColor =[UIColor blackColor];
[self.view addSubview:bgView];
CAGradientLayer *gradientLayer2 = [CAGradientLayer layer];
gradientLayer2.colors = @[(__bridge id)[UIColor redColor].CGColor, (__bridge id)[UIColor yellowColor].CGColor, (__bridge id)[UIColor blueColor].CGColor];
gradientLayer2.locations = @[@0.3, @0.4, @1.0];
gradientLayer2.startPoint = CGPointMake(0, 0);
gradientLayer2.endPoint = CGPointMake(1.0, 0);
gradientLayer2.frame = CGRectMake(0, 0, 100, 100);
[bgView.layer addSublayer:gradientLayer2];
2. 实现类似于加载图的加载效果。两种方式,一种是使用 n张图片去循环,这样的话对内存的开销比较大,不建议使用,第二种就是采用CALayer的相关属性 加上核心动画来实现:代码如下:
//2.渐变转换为图形形成动画
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor; //圆环底色
layer.frame = CGRectMake(100, 100, 110, 110);
//
//
// //创建一个圆环
UIBezierPath *bezierPath = [UIBezierPath bezierPathWithArcCenter:CGPointMake(55, 55) radius:50 startAngle:0 endAngle:M_PI*2 clockwise:YES];
//
// //圆环遮罩
CAShapeLayer *shapeLayer = [CAShapeLayer layer];
shapeLayer.fillColor = [UIColor clearColor].CGColor;
shapeLayer.strokeColor = [UIColor redColor].CGColor;
shapeLayer.lineWidth = 5;
shapeLayer.strokeStart = 0;
shapeLayer.strokeEnd = 0.8;
shapeLayer.lineCap = @"round";
shapeLayer.lineDashPhase = 0.8;
shapeLayer.path = bezierPath.CGPath;
//
// //颜色渐变
NSMutableArray *colors = [NSMutableArray arrayWithObjects:(id)[UIColor redColor].CGColor,(id)[UIColor whiteColor].CGColor, nil];
CAGradientLayer *gradientLayer = [CAGradientLayer layer];
gradientLayer.shadowPath = bezierPath.CGPath;
gradientLayer.frame = CGRectMake(50, 50, 60, 60);
gradientLayer.startPoint = CGPointMake(0, 1);
gradientLayer.endPoint = CGPointMake(1, 0);
[gradientLayer setColors:[NSArray arrayWithArray:colors]];
[layer addSublayer:gradientLayer]; //设置颜色渐变
[layer setMask:shapeLayer]; //设置圆环遮罩
[self.view.layer addSublayer:layer];
//
// //动画
CABasicAnimation *scaleAnimation1 = [CABasicAnimation animationWithKeyPath:@"transform.scale"];
scaleAnimation1.fromValue = [NSNumber numberWithFloat:1.0];
scaleAnimation1.toValue = [NSNumber numberWithFloat:1.5];
scaleAnimation1.autoreverses = YES;
// scaleAnimation1.fillMode = kCAFillModeForwards;
scaleAnimation1.duration = 0.8;
CABasicAnimation *rotationAnimation2 = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation2.fromValue = [NSNumber numberWithFloat:0];
rotationAnimation2.toValue = [NSNumber numberWithFloat:6.0*M_PI];
rotationAnimation2.autoreverses = NO;//此行是控制是否倒转,yes为倒转,no为不倒转
rotationAnimation2.repeatCount = MAXFLOAT;
rotationAnimation2.beginTime = 0.8; //延时执行,注释掉动画会同时进行
rotationAnimation2.duration = 2;
//
//
// //组合动画
CAAnimationGroup *groupAnnimation = [CAAnimationGroup animation];
groupAnnimation.duration = 4;
// groupAnnimation.autoreverses = YES;
groupAnnimation.animations = @[scaleAnimation1, rotationAnimation2];
// groupAnnimation.animations = @[ rotationAnimation2];
groupAnnimation.repeatCount = MAXFLOAT;
[layer addAnimation:groupAnnimation forKey:@"groupAnnimation"];
下边附上以上代码的效果图:

以上是关于iOS CALayer 简单介绍的主要内容,如果未能解决你的问题,请参考以下文章
iOS动画:UIView动画和CALayer动画(CABasicAnimationCAKeyframeAnimation的使用)