用jquery实现进度条效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用jquery实现进度条效果相关的知识,希望对你有一定的参考价值。
具体问题,如下:http://segmentfault.com/q/1010000000510672
二楼的方法不是常规的解决办法,个人感觉不是很好(不过他实现的加载进度是真实的,他的进度条是可以反映当前未加载页面的剩余内容的---其实这种方法也挺好....不过一般情况下没什么必要吧,如果要做成这样的,用flex更好)。一楼的方法不是正确的。如果简单地放一个loading图片在页面上的话,会有两种情况:一、有可能实现加载的效果 。 二、在整个页面其它元素加载了大部分或全部后,这张图片才加载进来,那就实现不了加载的效果了。
常规的解决办法还是用ajax比较好。大概是这样的。
需要两个页面。1.一个是实际页面本身 2.另一个是一个空白页面放一张loading图片
先请求第2个页面,在这个页面中放一段ajax请求第1个页面,在success函数里将页面内容输出,并将loading图片隐藏掉。
代码是这样的:
loading page:
<body>
<img id='loadingImg' src='loading.gif' />
<body>
<script>
$.ajax(
type: 'GET',
url: 实际页面路径,
data: ,
success: function()
$('body').append(data);
$('#loadingImg').hide();//或直接remove()
,
dataType: 'html'
);
</script>
==========================================================
呵呵,一个加载的问题要考虑搜索的话原来就这么麻烦了。 <div id="forspider">.....给搜索蜘蛛看的纯HTML....</div>这里面的内容是整个实际页面的HTML吗?是的话,那这个loading页面本身加载就很笨重了,还不如直接跳到真实页面呢。 哎,可惜我不太懂搜索,悲剧。请指教----为什么要用绝对定位覆盖的方法来隐藏。直接把这一层display:none的话蜘蛛也会看不到吗?
以上回答你满意么? 参考技术A 用canvas的插件实现就好
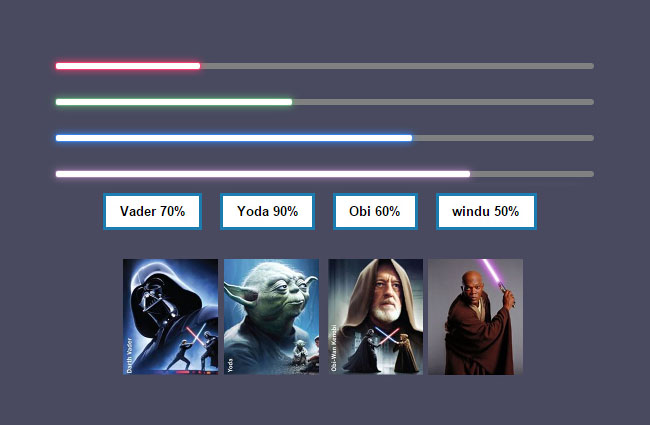
星球大战jQuery水平进度条特效
星球大战jQuery水平进度条特效是一款使用彩色霓虹效果,仿造星球大战中的激光剑效果特效。效果图如下:

实现的代码。
html代码:
<article class="zzsc-container"> <div class="zzsc-content"> <h1>Example 1 </h1> <div class="progress" id="vader"></div> <div class="progress" id="yoda"></div> <div class="progress" id="obi"></div> <div class="progress" id="windu"></div> <script> var vd=$("#vader").ProgressBarWars({porcentaje:20,estilo:"vader"}); var yd=$("#yoda").ProgressBarWars({porcentaje:30,estilo:"yoda"}); var ob=$("#obi").ProgressBarWars({porcentaje:50,estilo:"obi"}); var wd=$("#windu").ProgressBarWars({porcentaje:80,estilo:"windu"}); </script> <input type="button" value="Vader 70%" onclick="vd.mover(70);"> <input type="button" value="Yoda 90%" onclick="yd.mover(90);"> <input type="button" value="Obi 60%" onclick="ob.mover(60);"> <input type="button" value="windu 50%" onclick="wd.mover(50);"> <br/><br/> <img src="img/Lasers.png"/> <h1>Example 2 (Time change)</h1> <div class="progress" id="vaderTime"></div> <div class="progress" id="yodaTime"></div> <div class="progress" id="obiTime"></div> <div class="progress" id="winduTime"></div> <script> $("#vaderTime").ProgressBarWars({porcentaje:80,estilo:"vader",tiempo:5980}); $("#yodaTime").ProgressBarWars({porcentaje:40,estilo:"yoda",tiempo:1000}); $("#obiTime").ProgressBarWars({porcentaje:90,estilo:"obi",tiempo:1800}); $("#winduTime").ProgressBarWars({porcentaje:5,estilo:"windu",tiempo:1900}); </script> <img src="img/starwars-logo.png"/> <h1>Example 3 (Size change)</h1> <div class="progress" id="vaderSize"></div> <div class="progress" id="yodaSize"></div> <div class="progress" id="obiSize"></div> <div class="progress" id="winduSize"></div> <script> $("#vaderSize").ProgressBarWars({porcentaje:80,estilo:"vader",tiempo:5980,alto:"30px"}); $("#yodaSize").ProgressBarWars({porcentaje:40,estilo:"yoda",tiempo:1000,alto:"15px"}); $("#obiSize").ProgressBarWars({porcentaje:90,estilo:"obi",tiempo:1800,alto:"3px"}); $("#winduSize").ProgressBarWars({porcentaje:5,estilo:"windu",tiempo:1900,alto:"5px"}); </script> <h1>Example 4 (Color change)</h1> <div class="progress" id="example1"></div> <div class="progress" id="example2"></div> <div class="progress" id="example3"></div> <div class="progress" id="example4"></div> <div class="progress" id="example5"></div> <div class="progress" id="example6"></div> <div class="progress" id="example7"></div> <div class="progress" id="example8"></div> <div class="progress" id="example9"></div> <script> $("#example1").ProgressBarWars({porcentaje:10,color:"#FF5722"}); $("#example2").ProgressBarWars({porcentaje:20,color:"#FDD835"}); $("#example3").ProgressBarWars({porcentaje:30,color:"#8E24AA"}); $("#example4").ProgressBarWars({porcentaje:40,color:"#827717"}); $("#example5").ProgressBarWars({porcentaje:50,color:"#5E35B1"}); $("#example6").ProgressBarWars({porcentaje:60,color:"#00E5FF"}); $("#example7").ProgressBarWars({porcentaje:70,color:"#6D4C41"}); $("#example8").ProgressBarWars({porcentaje:80,color:"#3F51B5"}); $("#example9").ProgressBarWars({porcentaje:90,color:"#8BC34A"}); </script> <img src="img/darth.jpg"/> </div> </article>
via:http://www.w2bc.com/article/89917
以上是关于用jquery实现进度条效果的主要内容,如果未能解决你的问题,请参考以下文章