jquery判断是不是有某个属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery判断是不是有某个属性相关的知识,希望对你有一定的参考价值。
在JQuery编码中,我们会判断元素是否存在某个属性.比如是否包含 class="new" 的样式呢.JQuery判断就非常简单了,因为有 hasClass这个方法 $("input[name=new]").hasClass("new") 即可判断.但是有时候我们需要判断别的属性,比如有的 a 链接包含 rel 属性,有的没有rel属性.这时该怎么判断呢?
这时就没有现成的方法了. 如果存在某个属性 $("#aid").attr("rel") 会返回 rel的值,如果不存在 rel属性则会返回"undefined"
undefined 就是 undefined类型 , if($("#aid").attr("rel")=="undefined") 这个判断可能不成立.
因为类型不相同.
建议使用 if(typeof($("#aid").attr("rel"))=="undefined") 即可 参考技术A $(selector).attr(attribute);这样返回的就是属性值。
还有一种办法就是利用find()方法遍历,如果属性存在的话,那么find()返回就有值,否则就没有 参考技术B <div id="div_id"></div>
<script>
var a = $("#div_id").attr("name");
if(a == undefined )
alert("没有name属性");
else
alert("有name属性");
</script>
通过id判断这个div是否有name属性
jquery 检查元素是不是有某个css属性
jquery获取对象的css属性值的时候,就算我们没有给这个对象设置过css属性值,这些值也会存在,只不过有些是默认值。下面我们来输出一个div的css属性值,原始代码如下
<html>
<head>
<title>DIV_TEST</title>
<meta charset="utf-8"/>
<style type="text/css">
#top1
</style>
</head>
<body>
<div id="top1">
<u>你好我是某某某</u>
</div>
<script src="jquery-3.2.1.min.js" ></script>
<script>
$(document).ready(function()
console.log("float的值是:"+$("#top1").css("float"));
console.log("height的值是:"+$("#top1").css("height"));
console.log("overflow的值是:"+$("#top1").css("overflow"));
console.log("color的值是:"+$("#top1").css("color"));
console.log("big的值是:"+$("#top1").css("big"));
);
</script>
</body>
</html>
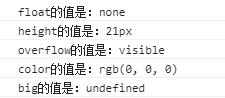
结果如下

可以看到我们没有设置过div的css属性,除了高度以外剩下的只要存在这个css属性的都是默认值,唯一不同的是最后一个big属性,我们知道这个属性不是css的属性,因此我们判断有没有某个属性的时候可以通过这个方式判断
console.log("是否存在big属性:"+testHasCss($("#top1"),"big"));
console.log("是否存在color属性:"+testHasCss($("#top1"),"color"));
console.log("是否存在display属性:"+testHasCss($("#top1"),"display"));
console.log("是否存在gogo属性:"+testHasCss($("#top1"),"gogo"));
);
var testHasCss = function(obj,cssStr)
if((obj).css(cssStr) === undefined)
return false;
else
return true;
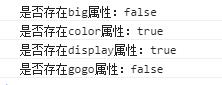
结果如下

$(元素).hasClass(类名); 参考技术B if ($(元素).css(属性) == 属性值)
以上是关于jquery判断是不是有某个属性的主要内容,如果未能解决你的问题,请参考以下文章