vue.js定时调用setInterval方法是啥?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js定时调用setInterval方法是啥?相关的知识,希望对你有一定的参考价值。
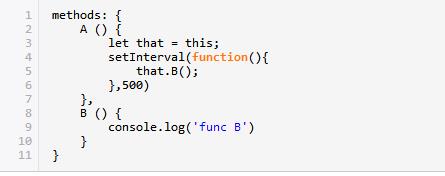
如图所示:

补充:
1、Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
2、Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue 采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
3、Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
4、Vue.js 自身不是一个全能框架--它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动复杂的单页应用。
参考技术A无论是window.setTimeout还是window.setInterval,在使用函数名作为调用句柄时都不能带参数,
而在许多场合必须要带参数,这就需要想方法解决。
经网上查询后整理如下: 例如对于函数hello(_name),它用于针对用户名显示欢 迎信息
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>menu</title>
<style type="text/css">
</style>
<script type="text/javascript">
function aa ()
var a = 1;
var tmp = function (a)
bb (a);
tmp(a);
function bb (a)
return a + 1;
</script>
</head>
<body>
</body>
</html>
window.setInterval
window.setInterval()
功能:按照指定的周期(以毫秒计)来调用函数或计算表达式。
语法:setInterval(code,time)
解释:code:在定时时间到时要执行的JavaScript代码串。
time:设定的定时时间,用毫秒数表示。
返回值:定时器的ID值,可用于clearInterval()方法停止指定的定时器。
注:setInterval()方法会不停地调用函数,直到用clearInterval()终止定时或窗口被关闭。
window.clearInterval()
功能:取消由setInterval()方法设置的定时器。
语法:clearInterval(id_of_setinterval)
解释:id_of_setinterval:由setInterval()返回的ID值。该值标识了一个setInterval定时器。
也就是:window.setInterval()返回的就是window.clearInterval的参数
例子:
以上是关于vue.js定时调用setInterval方法是啥?的主要内容,如果未能解决你的问题,请参考以下文章