CSS鼠标经过图片变亮,移开变变暗效果代码怎么写
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS鼠标经过图片变亮,移开变变暗效果代码怎么写相关的知识,希望对你有一定的参考价值。
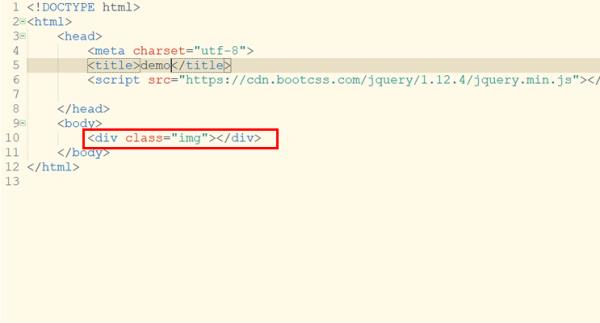
参考技术A1、打开hbuilder,在空白的html文件上面设置一个div,给div一个class并命名为img:

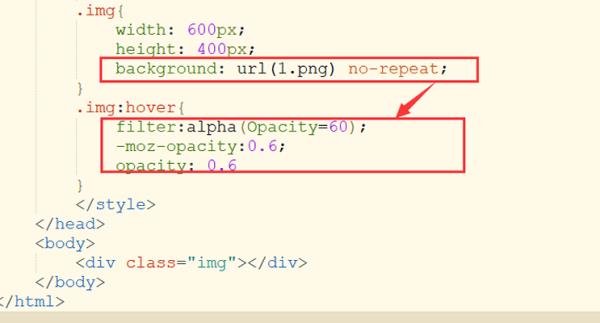
2、在css里设置img的类一定的宽和高,引入示例图片,设置图片为不重复。并且给img的类设置“:hover”伪类,设置伪类内的透明度为0.6:

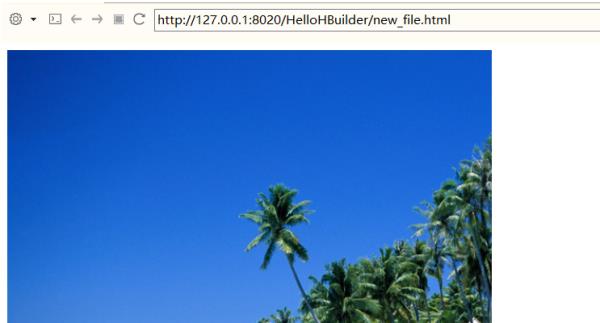
3、打开浏览器,在浏览器内查看效果:

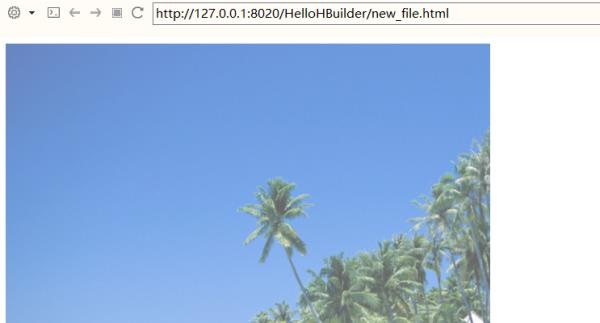
4、将鼠标移入图片,就会发现图片已经变亮了。以上就是用CSS设置鼠标经过图片变亮,移开变变暗效果的演示:

JS实现鼠标移上去图片停止滚动移开恢复滚动效果
这是在做个人站的时候展示项目成果,因为不光需要展示,还需要介绍详细内容,就在滚动展示的地方做了这个效果以便于点开想要看的项目。
首先,要做的是一个需要滚动的区域。我前边写过一个关于图片循环滚动的示例,那个是一块块的的滚动==>实现图片的循环滚动 .
这次我们就做滚动区域是平滑循环滚动效果。
下边是布局的HTML代码,原理是在要展示区域的div(.ban_img)里加一个能包含所有需要展示的图的大div(.in_img),
<div class=" ban_img"> <div class="in_img"> <div class="inside inside1"></div> <div class="inside inside2"></div> <div class="inside inside3"></div> <div class="inside inside4"></div> <div class="inside inside5"></div> <div class="inside inside6"></div> <div class="inside inside1"></div> <div class="inside inside2"></div> <div class="inside inside3"></div> <div class="inside inside4"></div> </div> </div>
下边是CSS样式,我加的是背景图,可跟实际情况选择(图片路径根据实际位置修改)
.ban_img{ height: 400px; .in_img{ width: 3000px; background-color: blue; .inside{ width: 300px; float: left; height: 400px; background-repeat: no-repeat; background-size: cover; box-sizing: border-box; border: 3px solid #108A77; } .inside1{ background-image: url(../img/binzhilang.png); } .inside2{ background-image: url(../img/zhihui.png); } .inside3{ background-image: url(../img/jredu.png); } .inside4{ background-image: url(../img/sanyi.png); } .inside5{ background-image: url(../img/cimply.png); } .inside6{ background-image: url(../img/xingbake.png); } } }
实现循环滚动的JS很简单,为div(.in_img)加一个定时器就可以了,每10毫秒调整它的marginleft-1px,循环完一遍,计数器num清零
var scroll=document.getElementsByClassName("in_img"); var num=0; var time=setInterval(function(){ num--; scroll[0].style.marginLeft=num+"px"; if(num<=-1800){ num=0; } },10);
这样一来,平滑连续滚动的效果就可以实现了.

那么怎么实现标题所述效果呢?这也很简单,为div(.in_img)绑定两个事件来控制定时器就可以了。
首先添加鼠标移上去事件,来清除定时器
scroll[0].addEventListener("mouseover",function(){
clearInterval(time);
});
然后添加鼠标移走事件,再恢复定时器
scroll[0].addEventListener("mouseout",function(){
time=setInterval(function(){
num--;
scroll[0].style.marginLeft=num+"px";
if(num<=-1800){
num=0;
}
},10);
})
这样一来,大功告成!

功能简单,代码不难,但很实用。人工手打,辛苦给点个推荐吧^_^
以上是关于CSS鼠标经过图片变亮,移开变变暗效果代码怎么写的主要内容,如果未能解决你的问题,请参考以下文章