wpf DataGrid自定义相关问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf DataGrid自定义相关问题相关的知识,希望对你有一定的参考价值。
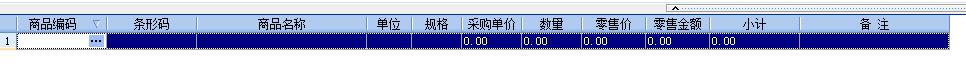
第一行是如何自定义模板的。

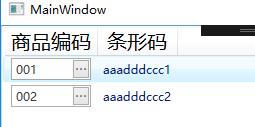
DevExpress空间中的ButtonEdit可以满足你的效果:

<Window xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" x:Class="TestDemo.Template.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:TestDemo.Template"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<DataTemplate x:Key="GridViewCellTemplate">
<dxe:ButtonEdit BorderThickness="0" Width="80" Text="Binding ProductID" />
</DataTemplate>
</Window.Resources>
<Grid>
<ListView ItemsSource="Binding" x:Name="listView" Height="Auto" Width="Auto" HorizontalContentAlignment="Stretch" VerticalContentAlignment="Stretch" >
<ListView.DataContext>
<local:GridViewSource></local:GridViewSource>
</ListView.DataContext>
<ListView.View>
<GridView>
<GridView.ColumnHeaderTemplate>
<DataTemplate>
<TextBlock FontFamily="Microsoft YaHei" FontSize="20" Foreground="Black" Background="Transparent" Width="Auto" HorizontalAlignment="Center" TextAlignment="Center">
<TextBlock.Text>
<Binding/>
</TextBlock.Text>
</TextBlock>
</DataTemplate>
</GridView.ColumnHeaderTemplate>
<GridViewColumn CellTemplate="StaticResource GridViewCellTemplate" Header="商品编码"/>
<GridViewColumn DisplayMemberBinding="Binding BarCode" Header="条形码"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</Window>
读取自定义Datagrid的每个单元格数据 - WPF C#
我已经定义了一个自定义数据网格,其列由文本框,组合框和按钮组成。我还使用XAML Binding在每个组合框中填充数据。现在,我想从数据网格中读取每个选定的组合框值和文本框值。但是我找不到任何方法来阅读它。我研究过论坛并找到与DataGridView相关的解决方案但对DataGrid来说并不多。这是我的示例代码,我将定义自定义数据网格以及如何填充其中的数据。
public class Data
{
public List<string> Disciplines { get; set; }
public List<string> Members { get; set; }
public List<string> ActionType { get; set; }
public Data()
{
this.Disciplines = new List<string>
{
"Architecture", "Mechanical", "Structure"
};
this.Members = new List<string>
{
"Ali", "Mubashar", "Muffassir", "Nitin"
};
this.ActionType = new List<string>
{
"Take Action",
"For Information"
};
}
}
public MainWindow()
{
InitializeComponent();
datagrid_additionalinfo.Items.Add(new Data());
}
<DataGrid Name="datagrid_additionalinfo" Margin="20,0,20,0"
IsReadOnly="False" SelectionMode="Single" CanUserAddRows="True"
AutoGenerateColumns="False" SelectionUnit="Cell" >
<DataGrid.Columns>
<DataGridTemplateColumn Header="Comment" Width="*" MinWidth="130">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBox Width="235"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Discipline" Width="100" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding Disciplines}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Members" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding Members}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Action Type" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding ActionType}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
以下是自定义数据网格的样子:感谢任何帮助。谢谢
除了集合属性public List<string> Disciplines { get; set; }声明所选项目的属性
public string SelectedDiscipline { get; set; }
并将其绑定到ComboBox
<ComboBox Width="200"
SelectedIndex="0"
SelectedItem="{Binding SelectedDiscipline, UpdateSourceTrigger=PropertyChanged}"
ItemsSource="{Binding Disciplines}"/>
并为其他属性做同样的事情
这样,您无需直接使用DataGridRow单元即可访问所有值
我看到这里有基本的理解问题。你将代码与MVVM结构混合在一起。而不是那个代码;
datagrid_additionalinfo.Items.Add(new Data());
尝试使用ObservableCollection<Data>作为ViewModel中DataGrid的ItemSource。将ViewModel用作View的DataContext。之后,您可以绑定SelectedItems。
这是代码;
MainWindow.xaml
<Window x:Class="DataGridComboBox.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:DataGridComboBox"
mc:Ignorable="d"
Title="MainWindow" Height="350" Width="525">
<Grid>
<DataGrid Name="datagrid_additionalinfo" Margin="20,0,20,0"
ItemsSource="{Binding DataItems}"
SelectedItem="{Binding SelectedDataRow, UpdateSourceTrigger=PropertyChanged}"
IsReadOnly="False" SelectionMode="Single" CanUserAddRows="True"
AutoGenerateColumns="False" >
<DataGrid.Columns>
<DataGridTemplateColumn Header="Comment" Width="*" MinWidth="130">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<TextBox Width="235"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Discipline" Width="100" >
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding Disciplines}"
SelectedItem="{Binding DataContext.SelectedDisipline, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type Window}}, UpdateSourceTrigger=PropertyChanged, Mode=TwoWay}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Members" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding Members}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
<DataGridTemplateColumn Header="Action Type" Width="100">
<DataGridTemplateColumn.CellTemplate>
<DataTemplate>
<ComboBox Width="200" ItemsSource="{Binding ActionType}"/>
</DataTemplate>
</DataGridTemplateColumn.CellTemplate>
</DataGridTemplateColumn>
</DataGrid.Columns>
</DataGrid>
</Grid>
</Window>
MainWindow.xaml.cs
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainWindowViewModel();
}
}
**MainWindowViewModel**
using System.Collections.ObjectModel;
using System.ComponentModel;
...
public class MainWindowViewModel : INotifyPropertyChanged
{
public event PropertyChangedEventHandler PropertyChanged;
private ObservableCollection<Data> m_DataItems;
public ObservableCollection<Data> DataItems
{
get { return m_DataItems; }
set { m_DataItems = value; }
}
private Data m_SelectedDataRow;
public Data SelectedDataRow
{
get { return m_SelectedDataRow; }
set { m_SelectedDataRow = value; }
}
private string m_SelectedDisipline;
public string SelectedDisipline
{
get { return m_SelectedDisipline; }
set { m_SelectedDisipline = value; }
}
public MainWindowViewModel()
{
m_DataItems = new ObservableCollection<Data>();
//Fill Items
Data data;
for (int i = 0; i < 10; i++)
{
data = new Data();
m_DataItems.Add(data);
}
}
private void OnPropertyChanged(string propertyName)
{
var handler = PropertyChanged;
if (handler != null)
{
handler(this, new PropertyChangedEventArgs(propertyName));
}
}
}
以上是关于wpf DataGrid自定义相关问题的主要内容,如果未能解决你的问题,请参考以下文章
