在j2se中,实现JTable多选效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在j2se中,实现JTable多选效果相关的知识,希望对你有一定的参考价值。
在table中,一般必须按ctrl键才能实现多选,,我现在想实现通过鼠标单击一行去选择一行,去实现选择多行的效果,就是想实现ctrl加鼠标单击的效果。在table里面肯定实现鼠标单击事件,请各位同僚帮忙下,如果有源代码,更好,谢谢~
参考技术A 我觉得吧,你可以监听单击和键盘事件。在单击事件发生的时候,看下键盘事件是不是CTRL,如果是的话就进行多选操作呗,不是的话就是单选呗.
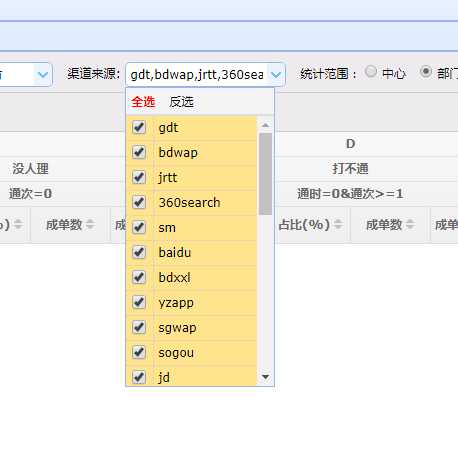
easyui 中combogrid 实现多选,反选效果

实现上述组件的多选和反选效果
1.html 代码
<input id="roadClass" name="road" />
<div id="Toolbutton" style="padding: 5px;">
<label class="mr-10" id="allChoose">全选</label>
<label id="unChoose">反选</label>
</div>
2.js代码
// 渠道来源
$(‘#roadClass‘).combogrid({
multiple: true, //设置允许多选
panelWidth:150,
panelHeight:300,
idField:‘id‘,
textField:‘text‘,
data:road, //调用json数据
toolbar:‘#Toolbutton‘,
showHeader:false, //隐藏标头
checkOnSelect:true,
columns:[[
{
field: ‘id‘,
title: ‘Toolbutton‘,
align:‘center‘,
checkbox:true
},{
field: ‘text‘,
title: ‘选择‘,
width:120
}
]]
});
$(‘#roadClass‘).next(‘span‘).eq(0).children(‘input‘).attr(‘placeholder‘,‘所有‘);
var flag=false; //设置全选的开关
$(‘#allChoose‘).click(function(){
$(this).toggleClass(‘fontRed fb pointer‘); //切换类,这块设置的是全选点击的样式
if(flag==true){
$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘checkAll‘);
flag=false;
}else{
$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘uncheckAll‘);
flag=true;
}
});
$(‘#unChoose‘).click(function(){
var nodes=$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘getChecked‘); //注意 combogrid中利用datagrid中方法的选取方式
var arr=[];
for(var i=0;i<nodes.length;i++){
var index=$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘getRowIndex‘,nodes[i]);
arr.push(index);
}
$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘checkAll‘);
for(var j=0;j<arr.length;j++){
$(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘uncheckRow‘,arr[j]);
}
});
css代码:
.pointer{cursor: pointer;}
.fb{font-weight: bold;}
.fontRed{ color: red;}
json数据:
var road=[
{"id":"gdt","text":"gdt"},
{"id":"bdwap","text":"bdwap"},
{"id":"jrtt","text":"jrtt"},
{"id":"360search","text":"360search"},
{"id":"sm","text":"sm"},
{"id":"baidu","text":"baidu"},
{"id":"bdxxl","text":"bdxxl"},
{"id":"yzapp","text":"yzapp"},
{"id":"sgwap","text":"sgwap"},
{"id":"sogou","text":"sogou"},
{"id":"jd","text":"jd"},
{"id":"compass","text":"compass"},
{"id":"360wap","text":"360wap"}];
注意点:
1.一般情况下我们设置datagrid很少隐藏列标头, 设置 showHeader:false,可以隐藏标头
2.在任何未选中的情况下设置默认显示‘’所有‘’ $(‘#roadClass‘).next(‘span‘).eq(0).children(‘input‘).attr(‘placeholder‘,‘所有‘);
3.combogrid情况下,利用datagrid中的方法: $(‘#roadClass‘).combogrid(‘grid‘).datagrid(‘方法‘);
以上是关于在j2se中,实现JTable多选效果的主要内容,如果未能解决你的问题,请参考以下文章