怎么让iframe自适应浏览器的高度和宽度
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么让iframe自适应浏览器的高度和宽度相关的知识,希望对你有一定的参考价值。
1、在文件夹里创建两个html文件,一个“index”一个“iframe”。

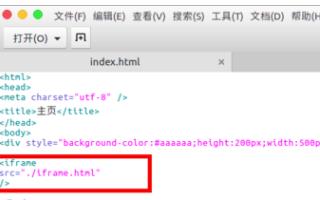
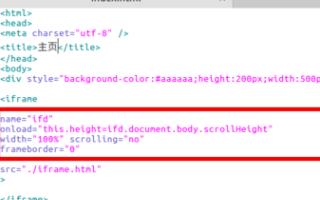
2、在index中添加一个iframe标签,直接嵌入iframe页面。

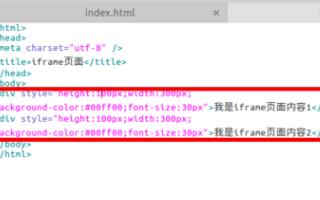
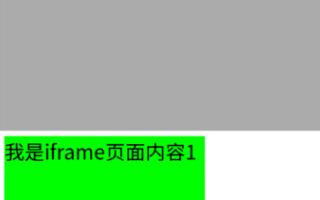
3、在iframe网页中添加了两个固定高度的div内容。

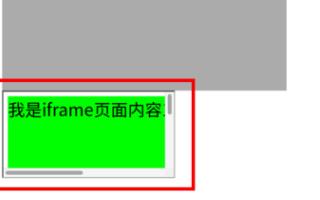
4、浏览器打开index页面我们发现iframe部分有滚动条,需要滚动显示页面。

5、现在我们在index页面的iframe标签再添加如下的属性。

6、再次打开index页面iframe已经高度自适应了。

iframe高度自适应,700为自己设定的iframe高度最低值,高度小于700的将以700显示,大于700将以div自身高度来显示。iframe高度最低值可以自己修改 参考技术C <iframe scrolling="no" name="aa" frameborder="0" src="bb.html" onload="this.height=0;var fdh=(this.Document?this.Document.body.scrollHeight:this.contentDocument.body.offsetHeight);this.height=(fdh>700?fdh:700)"></iframe>
iframe高度自适应,700为自己设定的iframe高度最低值,高度小于700的将以700显示,大于700将以div自身高度来显示。iframe高度最低值可以自己修改 参考技术D 其他地方找来的自适应窗口高度,宽度应该100%就没事了。
先在iframe放一句onload,以便一打开就适应大小
<iframe src="" id="myiframe" scrolling="no" onload="changeFrameHeight()" frameborder="0"></iframe>
然后添加一段JS代码,就是那个onload事件响应的function
function changeFrameHeight()
var ifm= document.getElementById("iframepage");
ifm.height=document.documentElement.clientHeight;
下面这个也放进JS代码,窗口ReSize事件的时候重新设定高度
window.onresize=function()
changeFrameHeight();
clientHeight是整个窗口可显示内容的高度,如果不止一个iframe或者还有div等容器,可以用clientHeight减掉其他容器的高度。
Win7 IE11测试没问题
怎样让iframe中的内容的宽度和高度改变后,dialog的宽高自适应?
有一个dialog,里面有个iframe,
怎样让iframe中的内容的宽度和高度改变后,这个dialog的宽高自适应?
auto
看你的dialog是怎么形成的?js,css还是什么、
追问我子页面中只放了个div(宽500,高500)
var height = $(this).contents().find("body").height() + 50;
var width = $(this).contents().find("body").width() + 50;
$(this).height( height);
$(this).width(width);
jquery拿不到正确的宽高
那应该是document的body的宽,高,如果是dom元素,就是那个dom元素的宽,高,你的contents是什么呀
以上是关于怎么让iframe自适应浏览器的高度和宽度的主要内容,如果未能解决你的问题,请参考以下文章