iOS应用千万级架构:MVVM框架
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS应用千万级架构:MVVM框架相关的知识,希望对你有一定的参考价值。
业务模块内的MVC和MVVM架构
目前,唯品会中MVC和MVVM架构并存,后期会偏重于MVVM架构的使用。
MVC架构

Model:程序中要操纵的实际对象的抽象,为Controller提供经过抽象的业务数据,供Controller调度
View:视图,负责界面的元素的展示
Controller:控制器,管理View的声明周期及子view的生成和组装,负责Model和View之间的通信。
MVC框架的优势:
1. 应用广泛,几乎所有前端语言都有类似MVC的设计痕迹
2. 设计思想非常简洁,学习成本很低,新人上手非常容易。
MVC框架的问题:
MVC并没有对数据请求和处理逻辑代码应该放在哪一层做出明确地划分,因此一旦页面逻辑或交互稍微复杂,Controller就会变得很臃肿,代码也就越来越难维护。
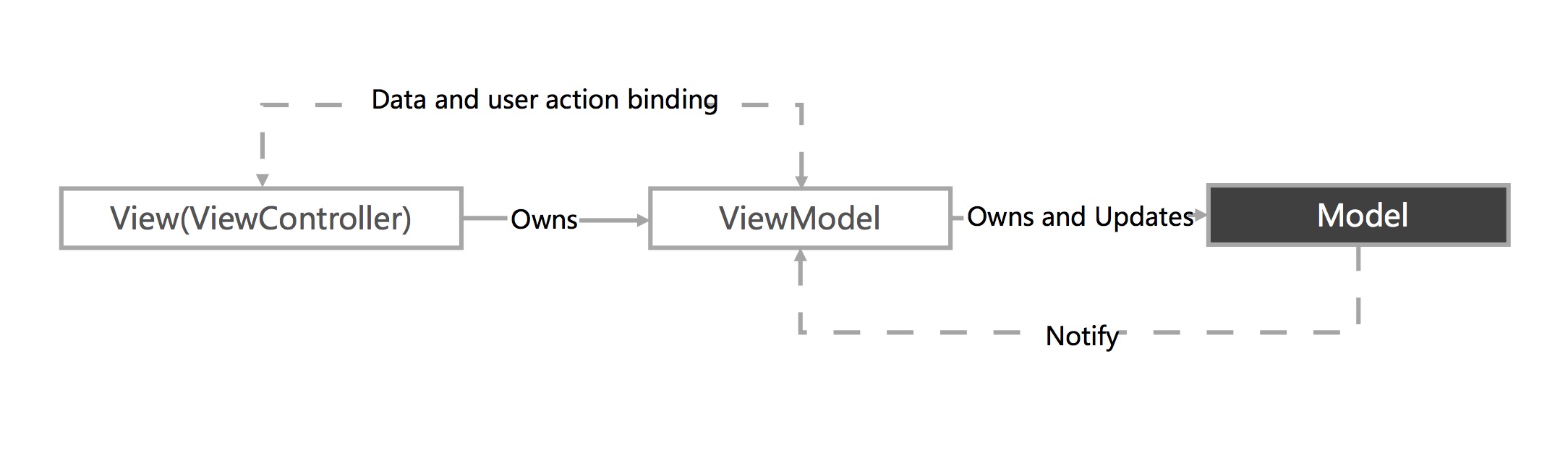
MVVM架构

MVVM框架是在MVC的基础上演化而来,MVVM想要解决的问题是尽可能地减少Controller的任务。
Model:程序中要操纵的实际对象的抽象
View(ViewController):MVVM中的View不再是UIView的子类,而变成了UIViewController的子类。这里的View实际上就是MVC中剥离了处理呈现View逻辑部分的Controller,因此它仍然有各种UIView的属性,仍然有ViewController的声明周期的各种方法,但是这里的Controller不再负责数据的请求以及处理逻辑,因此不再臃肿。
ViewModel:MVVM中,ViewModel代替了MVC中的Controller成为了协调者的角色,ViewModel被View(ViewController)持有,同时持有者Model。数据请求以及处理逻辑都放在ViewModel中,View(ViewController)就瘦了下来。
MVVM框架的优势:
1. View(ViewController)通过对ViewModel中的数据进行绑定来更新界面,不用通过逻辑或者条件判断来更新view,大大降低了复杂交互时出bug的几率。
2. View(ViewController)中代码简洁,后期的维护和优化比较容易。
MVVM框架的问题:
学习成本比MVC高,如果对MVVM的职责划分理解不透彻,很容易导致ViewModel的存在形同虚设, 反而增加了维护的成本。
我们为什么要用MVVM?
订单售后这个页面内容非常多,而且里面的内容会变,还可以收缩展开,还会出现由接口请求成功或失败来控制某一部分的显示还是隐藏。当你使用普通的MVC架构的时候,你会发现,在controller里的代码量非常惊人的,View的计算也非常复杂,当有一块内容要在中间展示的时候,下面的所有的View的Y值都得重新计算。显然,维护成本是非常高的,改动一个小点还可能会导致蝴蝶效应,测试也要回归当前页面所有的用例。
那有没有好的办法来解决这些问题呢?我只想在自己的小块里加功能,当小块的内容高度变化了,整个页面的布局高度跟着自己变化呢。答案是有的,那就是使用MVVM模式。
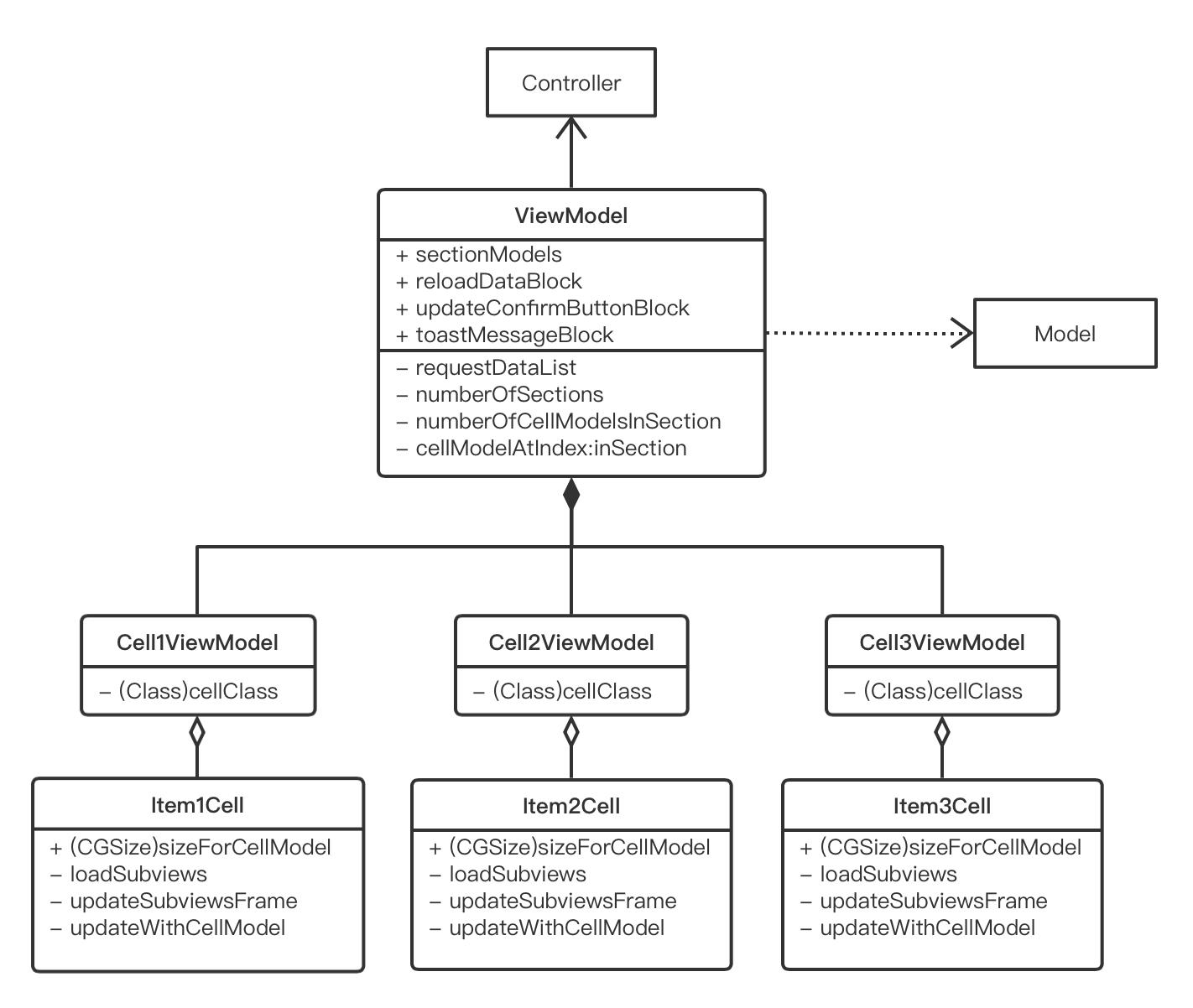
看下图的UML类图,分析一下,如下:

下面就CollectionView做说明,每一个内容都是一个小块Cell,都有自己的cellViewmodel,整个控制器有一个大的viewmodel,包装所有的cellViewmodel,就这样构建一个页面。
1、itemCell 是小块Cell,里面主要是初始化View,更新View的数据,需要返回cell的宽高
2、cellViewModel,是itemCell的ViewModel,给itemCell 提供数据,itemCell的点击事件也是回调到cellViewModel中。
3、Cell1ViewModel 和 item1Cell 组成一个小块Cell1
4、Cell2ViewModel 和 item2Cell 组成另一个小块Cell2
5、ViewModel 网络请求拿到数据之后,组装上面的小块Cell1ViewModel、小块Cell2ViewModel,通过方法【 - (Class)cellClass 】就可以拿到当前的itemCell
6、ViewModel中,还通过block的方式,对Controller回调绑定了事件,比如cell的点击事件、加载数据成功事件、按钮点击事件等
例子
Demo有两种处理方式,一是通过继承基类,重写基类的方法来实现;二是通过协议,cell使用cellprotocol协议,cellModel使用cellModelProtocol协议。
基类与协议对比
基类:好处就是可以在基类里处理一下统一的UI,比如每个cell都带圆角。劣:方法要子类去重写,会导致在重写的时候,类名写错的风险。
协议:定义好协议,由每个类实现,方法统一,不容易出错。但没办法统一处理UI,要每个类实现协议之后,在协议方法里编写。
基类+协议:用户继承基类,基类里面实现协议。层级太深,一层套一层,后面的人接手不好理解。
使用方法
直接继承MVVMBase使用
- 新建一个控制器VSDemoCollectionViewController,继承于VSMVVMCollectionViewController
- 新建一个该控制器的ViewModel(VSDemoCollectionViewModel),继承于VSMVVMCollectionViewModel,负责管理所有的CellViewModel
- 新建一个CellModel(VSDemoCollectionItemCellModel),继承于VSMVVMCollectionViewCellModel,负责管理元素Cell,在方法cellClass中,返回关联的Cell(VSDemoCollectionItemCell)
- 新建一个Cell(VSDemoCollectionItemCell),继承于VSMVVMCollectionViewCell,需要重写VSMVVMCollectionViewCell中的方法,返回该cell的高度。
- 页面很复杂,需要重新步骤3和4,不断的拆分这个复杂的Cell.
- 最后,所有的cellModel都交由第2步的控制器的ViewModel整合加载。
源代码
代码Demo已经上传到github: https://github.com/jiangys/VSMVVM
以上是关于iOS应用千万级架构:MVVM框架的主要内容,如果未能解决你的问题,请参考以下文章