react native ios 开发,基础配置笔记。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native ios 开发,基础配置笔记。相关的知识,希望对你有一定的参考价值。
一、获取硬件信息,使用react-native-device-info插件,配置说明:
1.首先需要安装组件:npm install react-native-device-info --save
2.ios初始化:打开Xcode——>右击Libraries——>选择文件到当前项目,进入到node_modules/react-native-device-info——>添加.xcodeproj文件
2.1.在Xcode中点击你的工程名字——>Build Phases——>Link Binary With Libraries——>点击 ‘+‘号按钮,添加libRNDeviceInfo.a文件
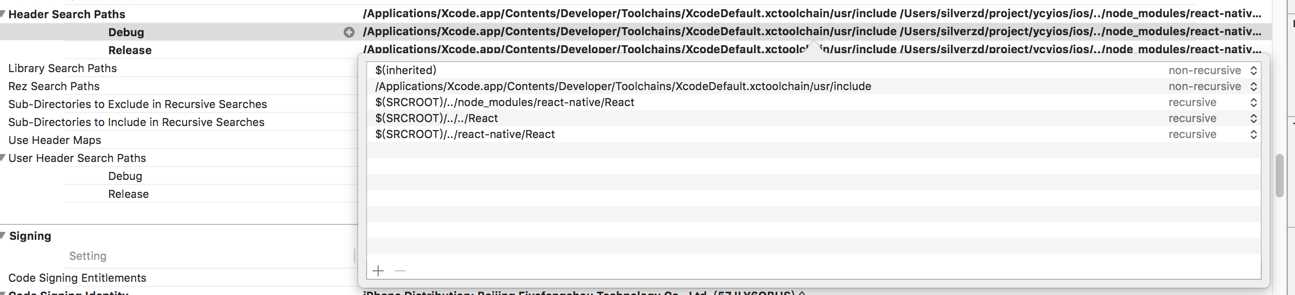
2.2.添加环境变量:$(SRCROOT)/../react-native/React and $(SRCROOT)/../../React 并且修改 recursive

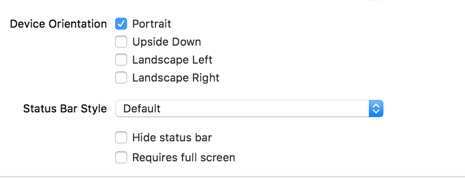
二、锁定屏幕旋转

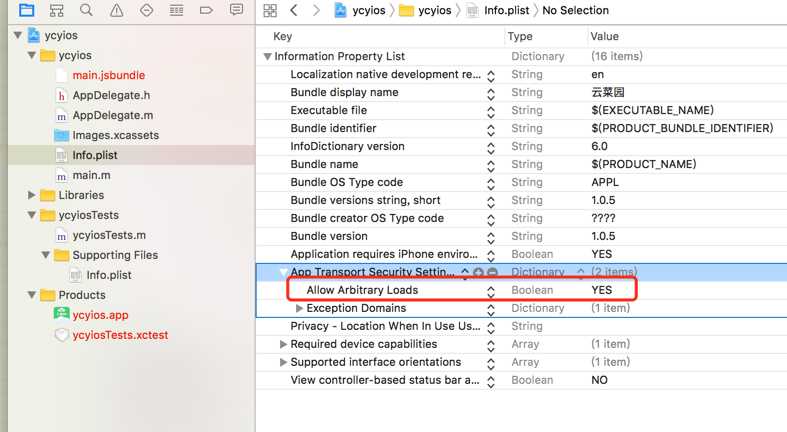
三、fetch错误时需要如下配置,参考http://blog.csdn.net/liyijun4114/article/details/51792179

以上是关于react native ios 开发,基础配置笔记。的主要内容,如果未能解决你的问题,请参考以下文章
React Native IOS ---基础环境搭建(前端架构师)