前端的Promise是干什么的?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端的Promise是干什么的?相关的知识,希望对你有一定的参考价值。
Promise是异步编程的一种解决方案,可以替代传统的解决方案--回调函数和事件。ES6统一了用法,并原生提供了Promise对象。作为对象,Promise有以下两个特点:
(1)对象的状态不受外界影响。
(2)一旦状态改变了就不会在变,也就是说任何时候Promise都只有一种状态。
可以通过Promise的构造函数创建Promise对象。
var promise = new Promise(function(resolve,reject)setTimeout(function()console.log("hello world");,2000);
);
Promise构造函数接收一个函数作为参数,该函数的两个参数是resolve,reject,它们由javascript引擎提供。其中resolve函数的作用是当Promise对象转移到成功,调用resolve并将操作结果作为其参数传递出去;reject函数的作用是单Promise对象的状态变为失败时,将操作报出的错误作为其参数传递出去。如下面的代码:
function greet() var promise = new Promise(function(resolve,reject) var greet = "hello world";resolve(greet);
); return promise;
greet().then(v=> console.log(v);//*
)
上面的*行的输出结果就是greet的值,也就是resolve()传递出来的参数。
注意:创建一个Promise对象会立即执行里面的代码,所以为了更好的控制代码的运行时刻,可以将其包含在一个函数中,并将这个Promise作为函数的返回值。
Promise的then方法
promise的then方法带有以下三个参数:成功回调,失败回调,前进回调,一般情况下只需要实现第一个,后面是可选的。Promise中最为重要的是状态,通过then的状态传递可以实现回调函数链式操作的实现。先执行以下代码:
function greet()var promise = new Promise(function(resolve,reject) var greet = "hello world";resolve(greet);
);return promise;
var p = greet().then(v=>console.log(v);
)console.log(p); 参考技术A 转异步为同步的作用
123
前端开发技术-promise是什么?
本文主要的目的是为大家介绍promise在前端的用法是怎样的,虽然有不少的解释文档,但对于新手来说并不友好。这里小千就给大家用最简单的大白话解释一下,并配上例子,废话不多说开始今天的介绍。
Promise
作用:解决回调地狱问题,将函数嵌套的代码方式改为平级的。
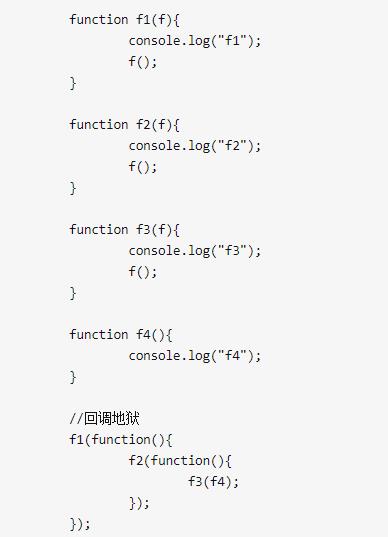
当一个回调函数嵌套一个回调函数的时候,就会出现一个嵌套结构,当嵌套的多了就会出现回调地狱的情况。
为了能更加清晰的体会promise,我们需要先观察一段代码。

代码段有四个函数,f1,f2,f3,f4均为函数,且后一个函数作为前一个函数的参数,然后进行嵌套调用。最终从调用的语法来看,代码十分复杂,我们把回调函数这样调用称为回调地狱。
Pomise的作用就是将嵌套的调用方式改为平级的。也就是说从调用的结果上来看,最终本质上是没有任何区别,Pormise只是改变了语法的书写规则。这就是Pomise的基本使用方法。
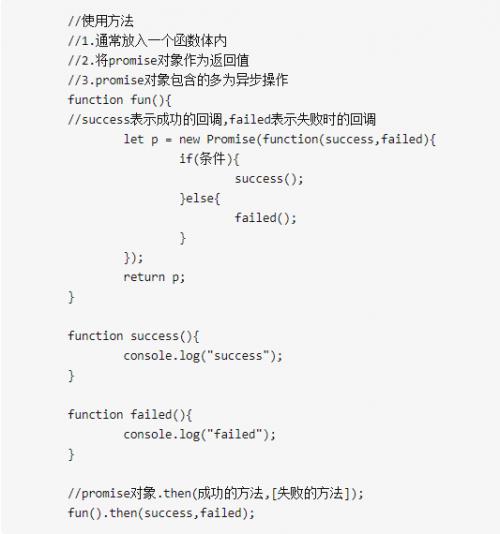
Promise的语法规则如下:

这里promise对象可以将以前通过形参传递的回调函数,用then方法来进行传递。其实promise主要处理的是异步操作,如常见的如ajax请求。我们的每一个异步事件,在执行的时候,都会有三种状态,执行中,成功,失败。这也就解释了为什么then方法为什么会有两个参数,参数1代表成功时执行的回调函数,参数2代表失败时的执行状态。
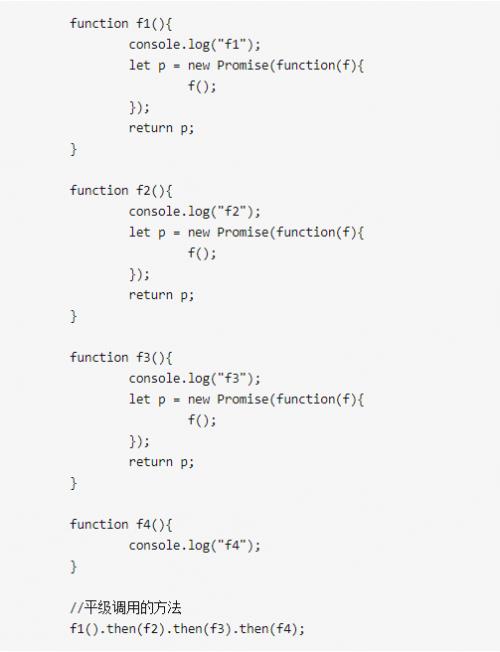
所以上述函数嵌套调用的代码可以修改为:

这样实现的功能和上述代码的功能是完全一样的,但是解决了函数嵌套调用的麻烦。
结论:Pomise的作用就是将嵌套的调用方式改为平级的,用于处理异步操作。
本文来自千锋教育,转载请注明出处。
以上是关于前端的Promise是干什么的?的主要内容,如果未能解决你的问题,请参考以下文章