delphi怎么把窗口定位到屏幕中间
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了delphi怎么把窗口定位到屏幕中间相关的知识,希望对你有一定的参考价值。
做了一个启动闪屏,怎么把他定位到屏幕中间
参考技术A 也可以写代码实现:form1.top:=(screen.height-form1.height) div 2;form1.left:=(screen.width-form1.width) div 2;本回答被提问者和网友采纳 参考技术B 把窗口的position属性值设置为poDesktopCenter即可! 参考技术C 屏幕中间是 poScreenCenter
poDesktopCenter是桌面中间
如果你只有一个显示器的话。这两个无区别
怎么让一个DIV绝对定位到页面的正中间
点击回访按钮之后,弹出这个层,双击层之后这个层消失

1、首先,新建一个html文件。

2、在html文件上找<body>标签,在<body>标签中创建<div>标签并设置class类:
<div>
fixed浮动居中
</div>

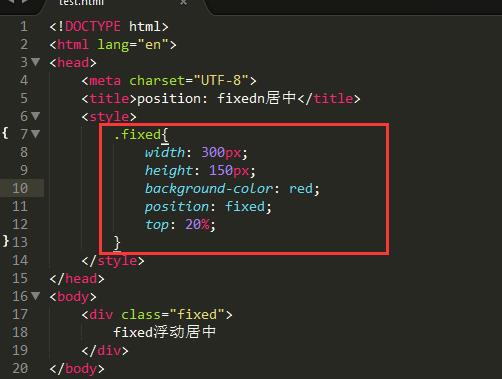
3、对div设置基本属性。html文件找到<title>标签,在这个标签后新建一个<style>标签,然后在<style>标签里设置class类为fixed的属性为:宽为300像素,高为150像素,背景为红色,相对于浏览器窗口定位,距离浏览器顶部位置为20%。样式代码:
<style>
.fixed
width: 300px;
height: 150px;
background-color: red;
position: fixed;
top: 20%;
</style>

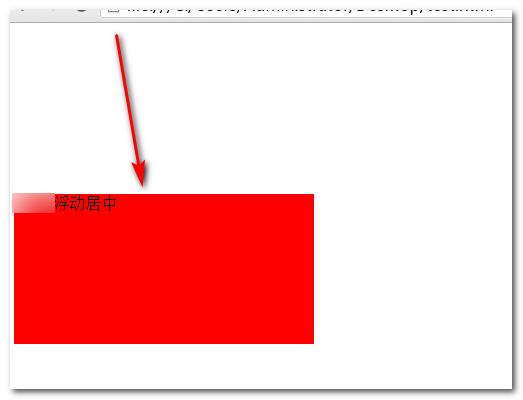
4、查看样式效果,保存html文件后使用浏览器查看设置的效果。

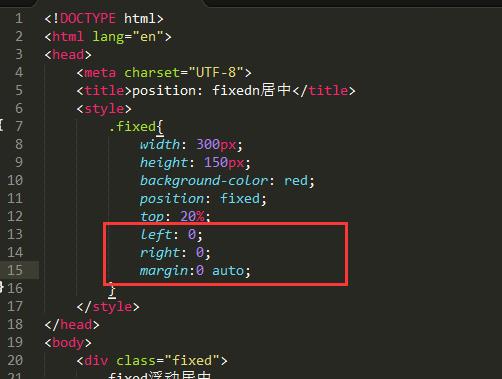
5、设置position:fixed 居中。为了给div自动居中显示,只需要在fixed类中再添加:
left: 0;
right: 0;
margin:0 auto;

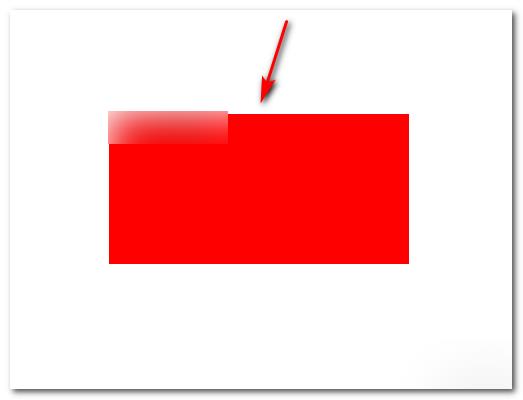
6、查看居中效果。保存html文件后使用浏览器打开,就绝对居中了。

试试这个代码能否帮到你!position为absolute;不是relative!
追问怎么点击回访按钮之后,弹出这个层,双击层之后这个层消失
追答这个要用js了,我这个不会,看哪个高手帮你!
本回答被提问者采纳 参考技术B <style type="text/css">#box
postion:absolute;
left:50%;
right:50%;
margin-left:-50px; /* 这个是你box宽的一半 */
margin-right:-70px; /* 这个是你box高的一半 */
</style>
<div id="box">内容
</div> 参考技术C 就是一个弹出层
function ShowDiv(id)
this.oDiv=document.getElementById(id);
ShowDiv.prototype.show=function()
var _this=this;
this.cDiv=document.createElement("div");
this.cDiv.style.width="100%";
this.cDiv.style.height=document.documentElement.scrollHeight+"px";
this.cDiv.style.cssText+=" ;position:absolute;top:0px;left:0px;background:#000;opacity:0.5;filter:alpha(opacity:50);z-index:9998";
document.body.appendChild(this.cDiv);
var h2=document.documentElement.scrollTop||document.body.scrollTop;
this.oDiv.style.top=h2+200+"px";
this.oDiv.style.cssText+=" ;position:absolute;left:50%;display:block;z-index:9999;";
this.oDiv.style.marginLeft=-parseInt(_this.oDiv.offsetWidth/2)+"px";
myAddEvent(window,"scroll",function()
var h=document.documentElement.scrollTop||document.body.scrollTop;
_this.oDiv.style.top=h+200+"px"
)
ShowDiv.prototype.close=function()
var _this=this;
_this.oDiv.style.display="none";
document.body.removeChild(_this.cDiv);
_this.cDiv=null;
function myAddEvent(obj,sEvent,fn)
obj.addEventListener?obj.addEventListener(sEvent,fn,false):obj.attachEvent("on"+sEvent,function(e)
fn.call(obj,e);
)
var p1=new ShowDiv("你想要的DIV的ID");
然后在显示按钮上加 onclick="p1.show()" 在关闭按钮上加 onclick="p1.close()"
带运动的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试练习</title>
</head>
<body style="">
<input type="button" value="btn1" onclick="p1.show()">
<div id="con">
<input type="button" value="btn2" onclick="p1.close()">
</div>
<style>
*margin:0;padding:0
#conwidth:500px;height:200px;background:red;display:none
htmloverflow:auto
</style>
<script type="text/javascript">
function ShowDiv(id)
this.oDiv=document.getElementById(id);
ShowDiv.prototype.show=function()
var _this=this;
this.cDiv=document.createElement("div");
document.getElementsByTagName("html")[0].style.overflow="visible"; //兼容IE67
document.body.style.overflow="hidden"; //取消浏览器滚动条
this.cDiv.style.width="100%";
this.cDiv.style.height="100%";
if (window.ActiveXObject)
var ua = navigator.userAgent.toLowerCase();
var ie=ua.match(/msie ([\d.]+)/)[1]
if(ie==6.0||ie==7.0)
this.cDiv.style.height=document.documentElement.clientHeight+"px";
myAddEvent(window,"resize",function()
_this.cDiv.style.height=document.documentElement.clientHeight+"px";
);
this.cDiv.style.cssText+=" ;position:absolute;top:0px;left:0px;background:#000;opacity:0;filter:alpha(opacity:0);z-index:9998";
document.body.appendChild(this.cDiv);
this.oDiv.style.cssText+=" ;position:absolute;left:50%;top:50%;z-index:9999;";
this.oDiv.style.marginLeft=-parseInt(_this.oDiv.offsetWidth/2)+"px";
this.oDiv.style.marginTop=-parseInt(_this.oDiv.offsetHeight/2)+"px";
startMove(this.cDiv,opacity:50,function()
_this.oDiv.style.display="block";
_this.h2=document.documentElement.clientHeight || document.body.clientHeight;
_this.oDiv.style.marginLeft=-parseInt(_this.oDiv.offsetWidth/2)+"px";
_this.oDiv.style.marginTop=-parseInt(_this.oDiv.offsetHeight/2)+"px";
)
ShowDiv.prototype.close=function()
var _this=this;
this.oDiv.style.display="none";
startMove(_this.cDiv,opacity:0,function()
document.body.removeChild(_this.cDiv);
document.getElementsByTagName("html")[0].style.overflow="auto"; //兼容IE67
document.body.style.overflow="auto"; //恢复浏览器滚动条
this.cDiv=null;
)
function myAddEvent(obj,sEvent,fn)
obj.addEventListener?obj.addEventListener(sEvent,fn,false):obj.attachEvent("on"+sEvent,function(e)
fn.call(obj,e);
)
function getStyle(obj, attr)
if(obj.currentStyle)
return obj.currentStyle[attr];
else
return getComputedStyle(obj, false)[attr];
function startMove(obj, json, fn)
clearInterval(obj.timer);
obj.timer=setInterval(function ()
var bStop=true; //这一次运动就结束了——所有的值都到达了
for(var attr in json)
//1.取当前的值
var iCur=0;
if(attr=='opacity')
iCur=Math.round(parseFloat(getStyle(obj, attr))*100);
else
iCur=parseInt(getStyle(obj, attr));
//2.算速度
var iSpeed=(json[attr]-iCur)/5;
iSpeed=iSpeed>0?Math.ceil(iSpeed):Math.floor(iSpeed);
//3.检测停止
if(iCur!=json[attr])
bStop=false;
if(attr=='opacity')
obj.style.filter='alpha(opacity:'+(iCur+iSpeed)+')';
obj.style.opacity=(iCur+iSpeed)/100;
else
obj.style[attr]=iCur+iSpeed+'px';
if(bStop)
clearInterval(obj.timer);
if(fn)
fn();
, 30)
var p1=new ShowDiv("con");
</script>
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
<br />
</body>
</html>
以上是关于delphi怎么把窗口定位到屏幕中间的主要内容,如果未能解决你的问题,请参考以下文章