Cordova自定义插件开发 iOS
Posted 夕巳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cordova自定义插件开发 iOS相关的知识,希望对你有一定的参考价值。
安装依赖plugman
plugman是用于安装和卸载用于Apache Cordova项目的插件的命令行工具。
https://www.npmjs.com/package/plugman
npm install -g plugman
创建插件
plugman create --name [插件名] --plugin_id [插件id] --plugin_version [插件版本]
为了方便管理,将插件可以创建在 Cordova 项目目录下的 plugins 文件夹下
例如:
plugman create --name Demo --plugin_id com.cordova.demo --plugin_version 1.0.0
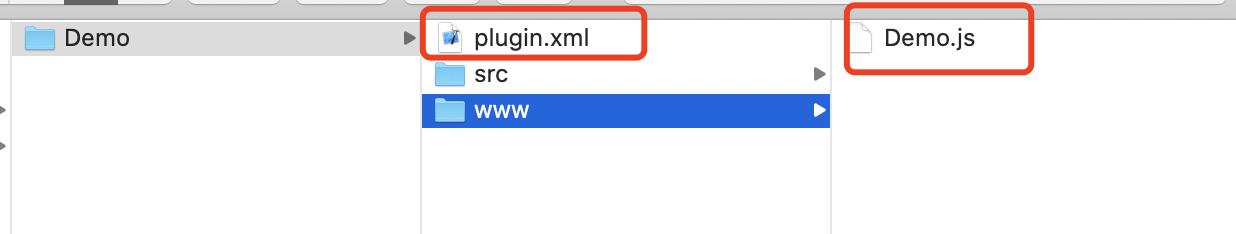
生成目录结构如下,主要包含两个文件,plugin.xml 和 [插件名].js

插件配置
首先进入插件目录,添加插件支持的平台环境
添加之后将在Demo/src目录下产生android和ios两个目录,此处只以iOS为例

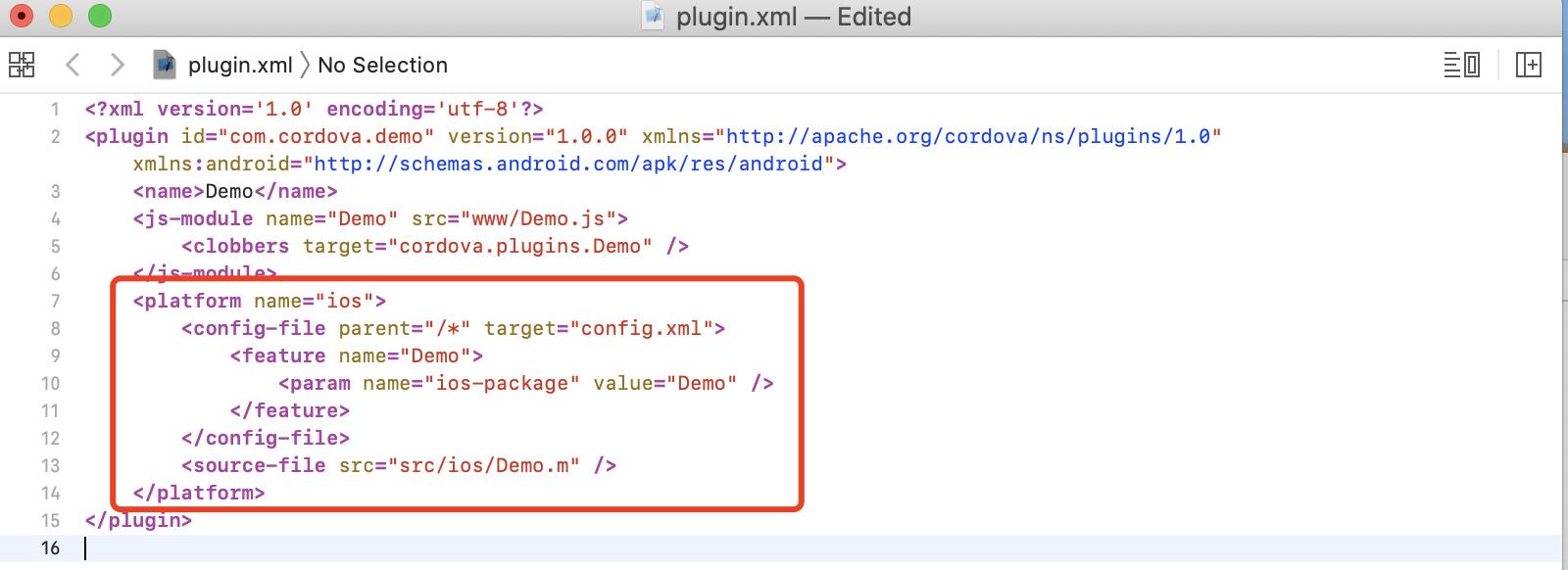
在plugin.xml文件中也会生成添加平台的相应配置

参数说明:
id="com.cordova.demo":插件id必须<js-module name="Demo" src="www/Demo.js" >:此处配置js所在目录和调用的类名<source-file>:标示插件所需的oc .m文件<header-file>:标示插件所需的oc .h文件<resource-file>:标示插件所需资源文件(图片、xib资源等)- <framework src="src/ios/xxx.framework"custom="true" />:插件所包含的framework框架文件
<feature name="Demo"><param name="ios-package" value="Demo" />:指明插件映射至ios的类名。
更多参数参考《插件规范》
修改 Demo.js 文件

Cordvoa插件的输出文件,在h5/js中直接调用里面的方法与原生进行交互
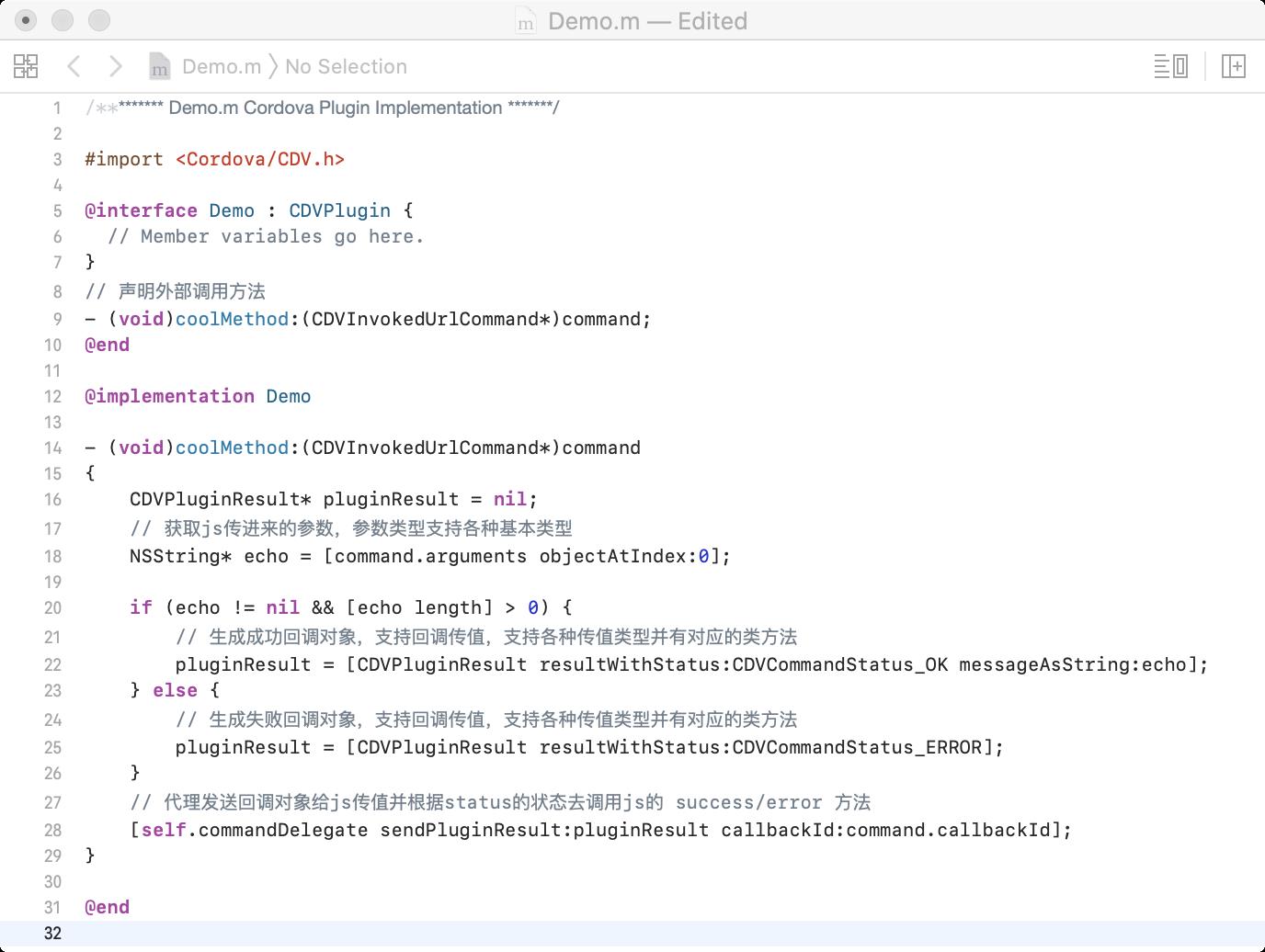
修改 Demo.m 文件
Cordvoa交互的原生文件需要继承于 CDVPlugin

在.m和jsh中,相互对应,在.m中完成与原生的交互行为
初始化插件
进入插件目录执行
npm init
根据提示完成配置,一般默认配置就能满足要求,生成一个package.json文件。
到此,一个完整的Cordvoa插件就创建完成了。
插件调试
首先,创建调试项目,进入项目目录
cordova create CordovaProject com.cordova.demo CordovaApp
cd CordovaProject/
安装插件
cordova plugin add [插件文件夹路径]
在项目目录的www文件夹(CordovaProject/www)下,修改html和js文件,添加测试代码
添加开发平台
sudo cordova platform add ios
运行ios项目,就可以进行代码调试了,这可以对导入的插件代码进行修改不会影响到插件源文件,调试完成后只需对插件对应文件进行替换和修改即可
以上是关于Cordova自定义插件开发 iOS的主要内容,如果未能解决你的问题,请参考以下文章