JavaScript为啥用push方法为数组添加新的索引的时候,会出现这种情况?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript为啥用push方法为数组添加新的索引的时候,会出现这种情况?相关的知识,希望对你有一定的参考价值。
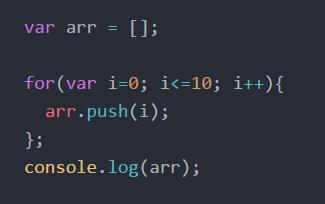
你的 myFirstNum是一个定值,就是随机一个0-10的数字(之后的话 一直就是一个数字 不会再去变了 比如说你随意一个2 那么在循环里 一直给数组里添加的就是2),你每次循环都去判断这个数值是否和myFirstArr的第i个是否相同,这个来说是没啥必要的,因为每次的第i个都是空的(undefined),只有当push的时候才会有值,这样的话,你每次都都是添加进去myFirstNum这个定值,第二次在控制台打印出的是数组的长度,我看了 你写的期望得到的数组是[ 0, 1, 2, 3, 4, 5, 6, 7, 8, 9,10 ],那么你写这么多,我没看出来是有啥必要的,直接上代码吧

注意 这里是i<=10,希望能帮到你。
<html>
<head>
<meta charset="utf-8">
<title>教程</title>
</head>
<body>
<script type="text/javascript">
function num()
var arr = [];
for (var i = 0; i <=10; i++)
arr.push(i);
console.log(arr);
console.log(arr.length);
num();
</script>
</body>
</html>
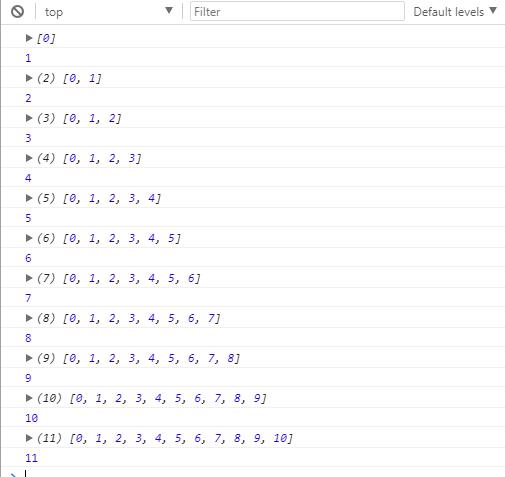
结果:

在for循环中,每次会判断myFirstNum与myFirstArr中的第i个值是否相等,显然,这两个值一直是不等的。
然后将myFirstNum添加到myFirstArr中。即循环一次,就向myFirstArr中添加一个myFirstNum,所以结果才会是这样。
如果想得到期望结果,其实可以直接使用如下代码,
for(var i = 0; i <= 10; i++)
myFirstArr.push(i)
;
若还有疑问,可以追问。
JavaScript 数组方法整理大全
一、常用的数组方法
★ 直接操作影响原数组的方法:
Array.push() // 向数组的末尾添加一个或多个元素,并返回新的数组长度。原数组改变。
Array.pop() // 删除并返回数组的最后一个元素,若该数组为空,则返回 undefined 。原数组改变。
Array.unshift() // 向数组的开头添加一个或多个元素,并返回新的数组长度。原数组改变。
Array.shift() // 删除数组的第一项,并返回第一个元素的值。若该数组为空,则返回 undefined 。原数组改变。
Array.reverse() // 将数组倒序。原数组改变。
Array.sort(func) // 对数组元素进行排序。按照字符串 UniCode 码排序,原数组改变。
Array.splice(index,howmany,arr1,arr2...) // 删除元素并添加元素,从 index 位置开始删除 howmany 个元素,并将 arr1、arr2...数据从 index 位置依次插入。howmany 为 0 时,则不删除元素。原数组改变。
Array.fill() // 使用给定值,填充一个数组。原数组改变。
★ 直接操作不影响原数组的方法:
Array.concat(arr1,arr2...) // 合并两个或多个数组,生成一个新的数组。原数组不变。
Array.join() // 将数组的每一项用指定字符连接形成一个字符串。默认连接字符为 “,” 逗号。原数组不变。
Array.slice(start,end) // 从 start 开始, end 之前结束,不到 end ;如果不给 end 值,从 start 开始到数组结束。 start 可以给负值, -1 表示数组最后位置,-2 表示倒数第二个,以此类推,顾前不顾后。原数组不变。
Array.find(func) // find 返回数组中第一个满足条件的元素(如果有的话), 如果没有,则返回 undefined 。原数组不变。
Array.findIndex(func) // findIndex 方法的用法与 find 。原数组不变。 方法很类似,返回第一个符合条件的数组成员的位置,如果所有成员都不符合条件,则返回 -1。可识别 NaN 。原数组不变。
Array.filter(func) // 过滤数组,返回一个满足要求的数组 。原数组不变。
Array.every(func) // 对数组中的每一项进行判断,若都符合则返回 true ,否则返回 false 。原数组不变。
Array.some(func) // 对数组中的每一项进行判断,若都不符合则返回 false ,否则返回 true 。原数组不变。
Array.reduce(func) // reduce 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。原数组不变。
Array.from() // 快速便捷把一个类似数组的可迭代对象创建成一个新的数组实例。只要一个对象有 length , Array.from 就能把它变成一个数组,返回新的数组,而不改变原对象。原数组不变。
Array.includes() // 方法返回一个布尔值,表示某个数组是否包含给定的值,与字符串的 includes 方法类似。可识别 NaN 。原数组不变。
★ 直接操作有可能影响到原数组的方法:
Array.forEach(func) //用于调用数组的每个元素,并将元素传递给回调函数。原数组不变。(注意该方法和 map 的区别,若直接打印 Array.forEach ,结果为 undefined )。
Array.map(func) //原数组的每一项执行函数后,返回一个新的数组。原数组不变。(原数组里为对象,直接操作数组本身,是会改变数组的)
二、新旧方法对比
★ sort 排序 reverse 数组倒序:
var arr = [1, 3, 5, 4, 1, 2, 3, 6, 7]
//从小到大
arr.sort((a,b) => a-b);
console.log(arr) //[1, 1, 2, 3, 3, 4, 5, 6, 7]
//从大到小
arr.sort((a,b) => b-a);
console.log(arr) //[7, 6, 5, 4, 3, 3, 2, 1, 1]
//倒序
var arr = [1, 3, 5, 4, 1, 2, 3, 6, 7]
arr.reverse();
console.log(arr) //[7, 6, 3, 2, 1, 4, 5, 3, 1]
★ forEach 和 map
forEach 和 map 的作用类似,都是循环数组去做一些事情,区别在于 map 会返回一个新数组,而 forEach 不会返回
例如一个班级中每个人年龄都加 1
var arr = [
{ id: 1, age: 18 },
{ id: 2, age: 24 },
{ id: 3, age: 26 },
{ id: 4, age: 19 },
]
// 旧写法
for (let i = 0; i < arr.length; i++) {
arr[i].age++;
}
console.log(arr); //[...]
// forEach
var newArr = arr.forEach( it => {
it.age++;
return it
})
console.log(arr,newArr); //[...] undefined
// map
var newArr = arr.map(it => {
it.age++;
return it;
})
console.log(arr,newArr); //[...] [...]
★ every和some
在没有every和some之前,做一些数组的判断,都是用for循环来做的,现在可以简洁一下代码了
例如说检查一组年龄,是否有大于 25 岁的
var age = [17, 24, 26, 25, 24];
// 旧写法
var flag = false;
for (let i = 0; i < age.length; i++) {
if(age[i] > 25){
flag = true;
}
}
console.log(flag);
// every 全满足返回 true 否则为 false
// 是否全部小于等于 25
var flag = age.every(it => it<=25)
console.log(flag); // false 表明有大于 25 的
// some 满足其一即返 回true 否则为 false 可
// 是否有大于 25
var flag = age.some(it => it>25)
console.log(flag); // true 表明有大于 25 的
★ filter方法的使用
filter过滤, 和map一样,也会返回新数组,保留哪些返回true的元素 例如筛选出年龄大于 25 岁的学生
var arr = [
{ id: 1, age: 18 },
{ id: 2, age: 24 },
{ id: 3, age: 26 },
{ id: 4, age: 19 },
]
// 旧写法
var newArr = [];
for (let i = 0; i < arr.length; i++) {
if (arr[i].age > 25) {
newArr.push(arr[i]);
}
}
console.log(newArr); // [{id: 3, age: 26}]
// filter
var newArr = arr.filter(it => it.age > 25);
console.log(newArr); //[{id: 3, age: 26}]
★ find和findIndex includes和indexOf
find返回数组中第一个满足条件的元素(如果有的话), 如果没有,则返回undefined。
findIndex的话则是返回下标,如果所有成员都不符合条件,则返回 -1。可识别 NaN
// 查找数组中第一个 20 岁的值
var arr = [
{ id: 1, age: 18 },
{ id: 2, age: 24 },
{ id: 3, age: 20 },
{ id: 4, age: 26 },
{ id: 5, age: 20 },
{ id: 6, age: 19 },
]
// 旧写法
var obj = {};
for (let i = 0; i < arr.length; i++) {
if (arr[i].age == 20) {
obj = arr[i];
break;
}
}
console.log(obj); // {id: 3, age: 20}
// find
var obj = arr.find(it => it.age == 20);
console.log(obj); // {id: 3, age: 20}
// 需要注意的是 find 只会返回第一个符合条件的那一项,filter 则是返回所有符合的项组成的新数组
// findIndex
var index = arr.findIndex(it => it.age == 20);
var obj = arr[index];
console.log(obj); // {id: 3, age: 20}
与findIndex类似,indexOf也是返回的数组下标,通常用于判断数组里是否存在指定值,一般用于简单数组,如果返回的不是 -1 则说明数组中有这一项 includes则直接返回Boolean值,true则表示有,而且includes可以判断NaN,indexOf不行
// 判断数组中是否有 20
var arr = [11, 24, 26, 20, 10, 20]
console.log(arr.indexOf(20) != -1) // true
console.log(arr.includes(20)) // true
arr.push(NaN)
console.log(arr.indexOf(NaN) != -1) // false
console.log(arr.includes(NaN)) // true
在检查对象数组中是否存在某个值的时候一般来说不使用indexOf和include,一般都是用find 或者fitter实现
★ Array.from()
Array.from()可以用于把有length属性的对象生成一个新数组,所以可以用他来新建数组,也可以结合Set来做数组的去重
var arr = [1, 2, 3, 3, 4, 1, 5];
// 旧方法去重
var newArr = [];
for (let i = 0; i < arr.length; i++) {
if (newArr.indexOf(arr[i]) == -1) {
newArr.push(arr[i]);
}
}
console.log(newArr) // [1, 2, 3, 4, 5]
// Set+from Set 和 Map 类似,也是一组 key 的集合,但不存储 value 。由于 key 不能重复,所以,在 Set 中,没有重复的 key。
var newArr = Array.from(new Set(arr));
console.log(newArr) // [1, 2, 3, 4, 5]
以上是关于JavaScript为啥用push方法为数组添加新的索引的时候,会出现这种情况?的主要内容,如果未能解决你的问题,请参考以下文章