php中配置好了fckeditor之后上传图片到服务器浏览使用时,图片路径全面出现了%5c,这个怎么处理?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了php中配置好了fckeditor之后上传图片到服务器浏览使用时,图片路径全面出现了%5c,这个怎么处理?相关的知识,希望对你有一定的参考价值。
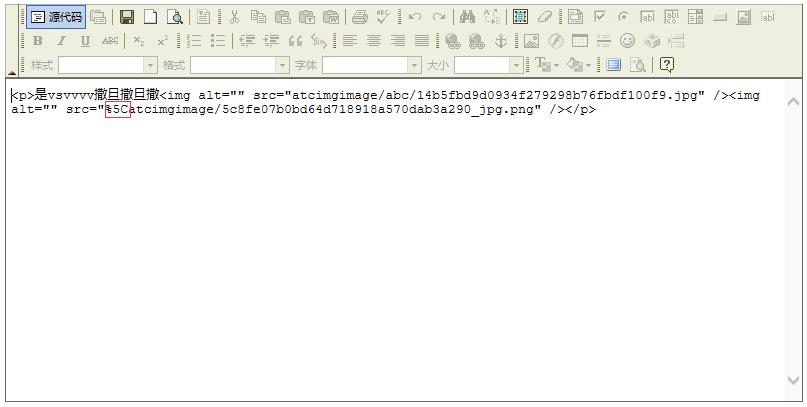
上面的图片路径是我把%5c删除了才能正常显示,下面红框内的没删除,页面就显示不了。

去掉了之后浏览不到文件夹,上传也传不上去了...是否可以把%5c这个斜杠删除?
参考技术A fckeditor?I don't use.But this may is encoding problem.Fckeditor实现WORD粘贴图片自动上传
在之前在工作中遇到在富文本编辑器中粘贴图片不能展示的问题,于是各种网上扒拉,终于找到解决方案,在这里感谢一下知乎中众大神以及TheViper。
通过知乎提供的思路找到粘贴的原理,通过TheViper找到粘贴图片的方法。
其原理为一下步骤:
监听粘贴事件;【用于插入图片】
获取光标位置;【记录图片插入位置】
获取剪切板内容;【主要是获取文件】
上传剪切板图片;
在指定光标位置插入图片。
以下是代码部分:
1.获取光标代码部分,大部分都是直接利用TheViper的代码,只是做了简单的修改,在获取光标的位置添加了插件子集document对象,因为直接使用document对象获取不到光标位置
var isSupportRange = typeof document.createRange == ‘function‘;
var currentRange,
_parentElement;
// 获取当前光标多在位置
function getCurrentRange(target) {
var selection,
range;
if (isSupportRange) {
selection = target.getSelection();
if (selection.getRangeAt && selection.rangeCount) {
range = selection.getRangeAt(0);
_parentElement = range.commonAncestorContainer;
}
} else {
range = target.selection.createRange();
_parentElement = range.parentElement();
}
return range;
}
function saveSelection(target) {
currentRange = getCurrentRange(target);
}
function _restoreSelection() {
if (!currentRange) {
return;
}
var selection,
range;
if (isSupportRange) {
selection = document.getSelection();
selection.removeAllRanges();
selection.addRange(currentRange);
} else {
range = document.selection.createRange();
range.setEndPoint(‘EndToEnd‘, currentRange);
if (currentRange.text.length === 0) {
range.collapse(false);
} else {
range.setEndPoint(‘StartToStart‘, currentRange);
}
range.select();
}
}
function insertImage(html,target) {
if (document.selection)
currentRange.pasteHTML(html);
else
target.execCommand("insertImage", false, html);
saveSelection();
}
2.监听粘贴事件、获取上传图片、上传至服务器并添加至编辑器
CKEDITOR.instances[‘document-info‘].on(‘instanceReady‘, function(e) {
this.document.on(‘paste‘, function(event) {
var target = event.sender.$;
saveSelection(target);
var items = event.data.$.clipboardData.items;
if (!items) {
return;
}
for (var i = items.length - 1; i >= 0; i--) {
if (items[i].kind == ‘file‘ && items[i].type.indexOf(‘image/‘) !== -1) {
var file = items[i].getAsFile();
if (file) {
if (file.size === 0) {
return;
}
var formData = new FormData();
formData.append("file", file);
$.ajax({
method: ‘POST‘,
url: url,
data: formData,
processData: false,
contentType: false,
success: function(response) {
var _img_html = response.url;
insertImage(_img_html,target);
}
});
}
}
}
});
});
优化后的代码变得更加精简
//手动粘贴
this.PasteManual = function ()
{
if (!this.setuped)
{
this.setup_tip(); return;
}
if (!this.chrome45 && !_this.edge)
{
this.app.paste();
}
elseif (this.chrome45)
{
this.app.paste();
}
elseif(this.edge)
{
this.app.paste();
}
};
前台的引用也非常的简单:
<!DOCTYPEhtmlPUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type" content="text/html;charset=utf-8"/>
<title>WordPaster-jsp-ueditor-1.2.6.0</title>
<scripttype="text/javascript" src="ueditor.config.js" charset="utf-8"></script>
<scripttype="text/javascript" src="ueditor.all.min.js" charset="utf-8"></script>
<linktype="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<linktype="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<scripttype="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
<scripttype="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
</head>
<body>
<textareaname="后台取值的key"id="myEditor">这里写你的初始化内容</textarea>
<scripttype="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:8080/WordPaster2UEditor1.4x/upload.jsp"
pasterMgr.Load();//加载控件
var ue = UE.getEditor(‘myEditor‘);
ue.ready(function() {
//设置编辑器的内容
ue.setContent(‘hello‘);
//获取html内容,返回: <p>hello</p>
var html = ue.getContent();
//获取纯文本内容,返回: hello
var txt = ue.getContentTxt();
pasterMgr.SetEditor(ue);
});
</script>
</body>
</html>
数据提交部分需要注意
processData: false,
contentType: false,
这两项需要设置,否则文件不能正常上传
该问题没有完美的解决,存在以下疑问,如有想法,请告知。
1.从word中复制图片为rtf格式,不能被保存,并解析图片,有待解决;
2.只能单个文件复制,多个文件复制存在问题。这个问题使用WordPaster插件解决掉了,能够批量上传Word中的所有图片,并且保留Word样式,效果如下:

服务器能够接收到图片,并进行保存

编辑器中的图片地址已经全部被替换成了服务器的图片地址,其它的用户也能够正常访问

在接触该问题前期,错误的解决思路:
1.通过input控件上传,因浏览器安全设置原因,不允许input:file赋值;
2.使用convas将图片转换为base64存储,该处也有问题,传唤base64时,存在跨域问题。
经过这些处理基本上实现了一个完整的Word图片上传插件(WordPaster),能够自动上传剪切板中的图片,能够自动上传Word中的所有图片,使用起来非常的方便,有需要的朋友可以直接去官网下载使用:
http://blog.ncmem.com/wordpress/2019/10/19/fckeditor%e5%ae%9e%e7%8e%b0word%e7%b2%98%e8%b4%b4%e5%9b%be%e7%89%87%e8%87%aa%e5%8a%a8%e4%b8%8a%e4%bc%a0/
以上是关于php中配置好了fckeditor之后上传图片到服务器浏览使用时,图片路径全面出现了%5c,这个怎么处理?的主要内容,如果未能解决你的问题,请参考以下文章