jq刷新页面会定时器会清除么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq刷新页面会定时器会清除么相关的知识,希望对你有一定的参考价值。
JS定时器有两种,分别是setTimeout和setInterval,区别是前者是一次执行,后者是循环执行,具体什么意思呢,直接看代码。//指定时间为6000毫秒,即6s,到达6s后,执行一次,之后不再执行。
setTimeout(function()
alert("执行一次定时器");
,6000);
//指定时间为6s,每过6s执行一次
setInterval(function()
alert("循环执行定时器");
,6000);
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
要关闭定时器,首先我们要先获取到定时器,即如果页面中设置了多个定时器,我们需要知道要关闭那个定时器,直接看代码:
//定义一个变量获取到定时器
var timer = setInterval(function()
alert("timer是一个数字,即代表了当前定时器");
,6000);
var timer2 = setTimeout(function()
alert("第二个定时器");
,6000);
//调用方法,关闭指定的定时器
clearInterval(timer);
1
2
3
4
5
6
7
8
9
1
2
3
4
5
6
7
8
9
注:定时器启动后,刷新浏览器会清空定时器。有时我们在页面中定义了定时器,在关闭页面时,定时器并不会关闭,我们可以获取定时器,然后在页面的关闭事件中清除定时器。有时我们需要在其他页面对定时器进行关闭,这时可以在对应的页面定义变量,然后在定义定时器页面获取定时器,并赋值给指定页面的变量,这样就可以在指定页面对定时器进行关闭了,需要注意的是,如果我们定时器放到函数中时,在页面初始化时并不能获取到定时器,只有在调用了函数后才会获取到定时器,所以如果要在页面初始化时就获取定时器,不要将定时器放到函数中。这样在页面加载时可以直接加载定时器启动定时器,这样就能拿到定时器了。 参考技术A jq刷新页面会定时器会清除的
通过once来监听定时器,在beforeDestroy钩子可以被清除。 参考技术B 1.这个window在调用的时候可以省略
2.这个延时时间单位是毫秒 但是可以省略,如果省略默认的是0
3.这个调用函数可以直接写函数 还可以写 函数名
4.页面中可能有很多的定时器,我们经常给定时器加标识符 参考技术C jq刷新页面会定时器会清除么,配合clearTimeout使用,需要注意的是:a. 不能把setTimeout写成死循环; b. 注意清除定时器的情况;...
关于JS定时刷新的问题,只允许刷新一次,求大侠们来帮帮忙
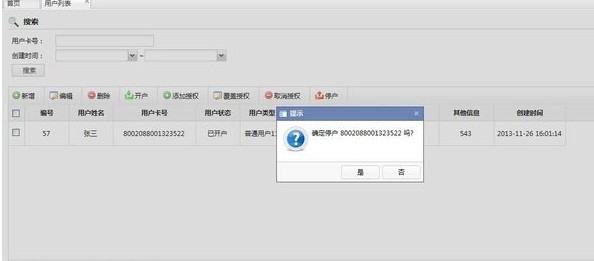
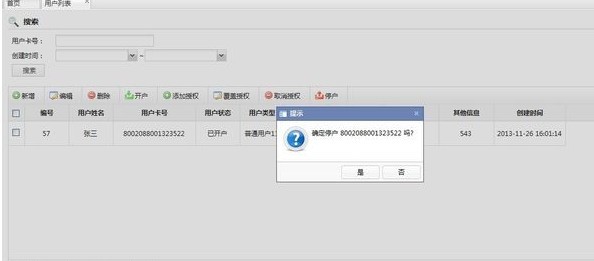
这一段是我写的定时刷新,但是这样会每隔7500ms就刷新,我现在是想在停户后只刷新一次就行,那这段代码应该怎么改,下面是页面截图:
在点“是”后就刷新一次页面就行
下面是这个页面的部分代码

你这个代码的问题,我分析,是因为每次页面刷新以后,你的定时器id都会被重新赋值为undefined
而你在页面加载时就会执行你自定义的定时器代码,代码内判断定时器id的条件语句永远不会成立,所以是不会清除定时器的
总的来说,http无状态造成的
如果一定要使用setinterval,你需要区分刷新页面后和刷新前的状态,这恐怕需要服务端帮忙了额追问
嗯,我现在把setInterval()换成了setTimeout(),但是貌似还是没达到要求,因为,我改了后点勾选框试了下效果,点一次过了7500ms页面刷新了一次,在点勾选框过了7500ms后为啥页面还会刷新呢,是不是还要改哪里?
追答原因和我说的一样,因为你根本没有清除定时器
你的定时器是在页面加载后自动执行,而清除定时器的代码也是在页面加载后执行
每次刷新,页面重新加载
所以判断条件永远为假
页面加一个隐藏字段,定时器代码中改变一下隐藏字段的值,然后判断的时候不是判断定时器id,二十判断隐藏字段的值是否与你改变后的值相等
追问其实我的定时器应该是在点图中

“是”以后才开始计时的,这样的话,按照你说的话,应该怎么加隐藏字段,请大侠帮帮忙,我感激不尽,因为这起初不是我写的项目,那个写着项目的人离职了,现在我来接手了这个项目,所以不是很熟悉

你是想实现点击按钮之后7.5秒后页面刷新?
其实你可以把你的业务说的详细点嘛,也许不需要这样设计呢?
嗯,现在我的经理就是想让我做成,点击“是”之后过7.5秒只刷新一次,其实业务是这样的:点击停户,用户状态那一栏的状态变为已停户,但是现实情况是,必须得手动刷新,页面用户状态才能变更为已停户(其实停户成功后,数据库的用户状态已经为“已停户”了,只是页面上需手动刷新),大侠帮个忙,看如何来实现这个效果,还在不?朋友,这问题很着急,能帮我看下么
追答那你的代码有问题啊
定时器要执行的方法写到按钮的onclick事件,使用settimeout
而且,其实只需要重新访问下页面,数据重新绑定就ok,如果你有使用了服务端缓存,那么在你停户的时候就该更新下服务端缓存的
http://jsfiddle.net/xcchcaptain/j7cj2/
大哥,我的代码怎么会有问题呢,我试了下我的代码只是重复刷新,按照你说了改成settimeout后还是重复刷新,就这点搞不懂,为啥改成settimeout还是重复刷新
追答触发时机有问题啊
,不是说了嘛,是在onclick事件触发, 不是document.ready触发
嗯,终于找到原因了,哎,都是我粗心大意,本来很简单的问题搞的这么复杂,谢谢你这么耐心的回答,你的回答对我有很多帮助,非常感谢
参考技术A setTimeout("f_start_multi_monitor",7500);超时调用 只运行一次
一般都会用它模拟循环调用
因为循环调用有些时候 对每次调用发生的时间间隔不可控
因为是单线程
但每次setTimeout的话就可以保证任务队列前面的代码都执行完
就变得可控了
追问嗯,我现在把setInterval()换成了setTimeout(),但是貌似还是没达到要求,因为,我改了后点勾选框试了下效果,点一次过了7500ms页面刷新了一次,在点勾选框过了7500ms后为啥页面还会刷新呢,是不是还要改哪里?
追答一种可能是点勾选框触发的事件里 调用这个了刷新
另一种可能是刷新之后触发$(document).ready();里面写的f_start_multi_monitor()
嗯,现在我的经理就是想让我做成,点击“是”之后过7.5秒只刷新一次,大侠帮个忙,看如何来实现这个效果,很着急
追答就在点是触发的事件里加setTimeout("f_start_multi_monitor()",7500);
不行吗
不行,还是重复刷新
追答f12 断点打到
$(document).ready();里面的f_start_multi_monitor()上
然后执行你想要的一次刷新
然后看是不是断点会停到$(document).ready()里刚打得上
以上是关于jq刷新页面会定时器会清除么的主要内容,如果未能解决你的问题,请参考以下文章