小程序:使用Vant Weapp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序:使用Vant Weapp相关的知识,希望对你有一定的参考价值。
参考技术AVant 是 有赞前端团队 开源的移动端组件库,于 2017 年开源,已持续维护 4 年时间。Vant 对内承载了有赞所有核心业务,对外服务十多万开发者,是业界主流的移动端组件库之一。
目前 Vant 官方提供了 Vue 2 版本 、 Vue 3 版本 和 微信小程序版本 ,并由社区团队维护 React 版本 和 支付宝小程序版本 。
点击开发者工具中的菜单栏:工具 --> 构建 npm
微信小程序内如何使用vant-weapp组件
vant-weapp文档:https://youzan.github.io/vant-weapp/#/quickstart
快速上手:
1.在项目文件夹根目录下打开终端且输入命令npm init初始化生成一个package.json的文件
2.通过npm安装:npm i @vant/weapp -S --production
3.构建npm包:
先打开微信开发者工具,点击 工具 -> 构建 npm;

构建完成后,会生成一个 miniprogram_npm文件夹就成功了
4.构建完成后,使用前准备
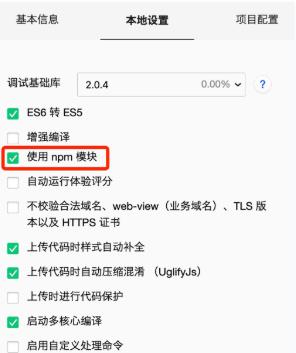
构建完成后,还需要对编辑器进行使用 npm 模块 设置

5.使用如下例子:
在对用的app.json或index.json文件中配置
"usingComponents": { "van-popup":"@vant/weapp/popup" }
wxml页面直接使用
<van-popup show="true">内容</van-popup>
注意:在 app.json 中去除 "style": "v2",小程序给新版基础组件强行加上了许多样式,难以去除,不关闭将造成样式混乱。
在 app.json 中去除 "style": "v2"
以上是关于小程序:使用Vant Weapp的主要内容,如果未能解决你的问题,请参考以下文章