js内部函数调用外部函数,菜鸟学点js不容易,求大虾解围
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js内部函数调用外部函数,菜鸟学点js不容易,求大虾解围相关的知识,希望对你有一定的参考价值。
<script>//这是没问题的代码
document.body.onload =getTime;
function getTime()
var myTime = new Date();
var s = myTime.getSeconds();
var clock = document.getElementById("clock").innerhtml = s;
setTimeout('getTime()',500)
</script>
/*主要区别是注册事件时书写方式不同,为何导致getTime函数未定义呢*/
<script>//这是提示:函数getTime未被定义的代码
document.body.onload = function getTime()
var myTime = new Date();
var s = myTime.getSeconds();
var clock = document.getElementById("clock").innerHTML = s;
setTimeout('getTime()',500);
</script>
才发现document.body.onload = function getTime()其实就是函数直接量的定义,
与var myFun = function zjl(x)的定义其实同理。
*就借这里bala一下:
var myFun = function zjl(x)
if (x<=1) return 1;
else return x*zjl(x-1);
alert(myFun(3)); //6
alert(zjl(3)); //zjl函数未定义
书上有这样的说法:
zjl这个名字实际上只是一个名字存在,它不允许在函数外引用该函数,而只许zjl这个名字在函数体中引用自身(见例),好比函数参数当作局部变量一样;
而真正保存对函数的引用的是myFun,在内外都能引用。
另外,javascript 1.5以前没有正确实现这种命了名的函数直接量。
那么在函数体内,用setTimeout()去调用:setTimeout('getTime()',500)应该是没问题的呀。。
document.body.onload = function getTime()
var myTime = new Date();
var s = myTime.getSeconds();
var clock = document.getElementById("clock").innerHTML = s;
setTimeout('getTime()',500);
</script> 你这种方式必须得匿名 也就是document.body.onload = function()....追问
谢谢回答和提醒,这种匿名形式好比函数直接量形式,但进一步想还是不知所以然
追答抱歉这个跟解析器有关的,语法规定就如此。
参考技术A 我也不明白,期待中Js怎么调用外部Js
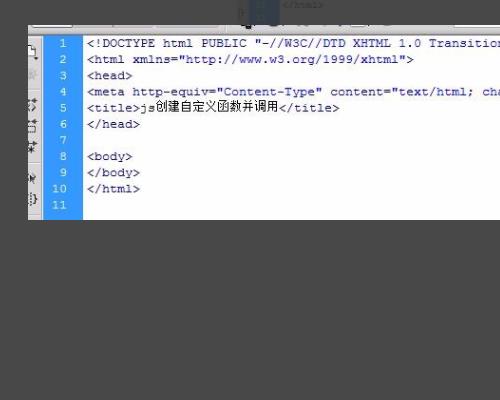
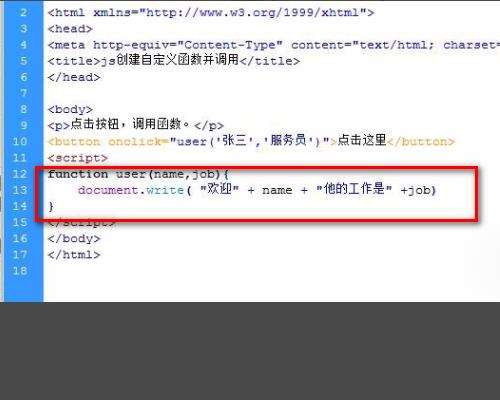
参考技术A1、首先需要新建HTML文件。

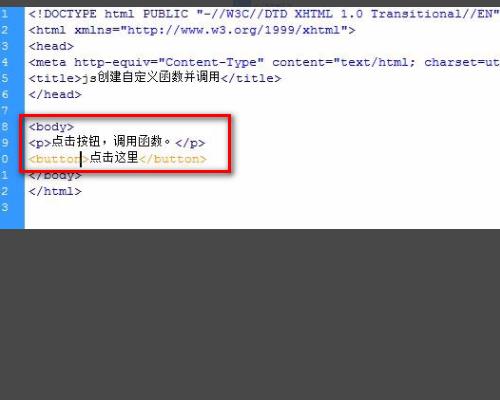
2、然后创建按钮。

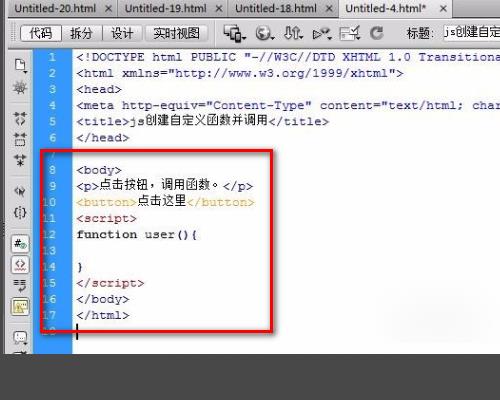
3、之后需要用js定义函数。

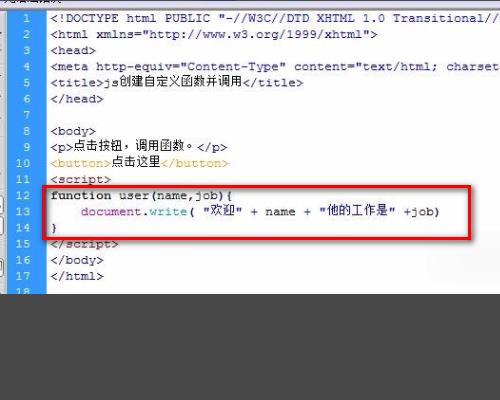
4、接下来设置需要进行设置的函数内容。

5、按钮添加点击事件调用函数并设置函数的参数。

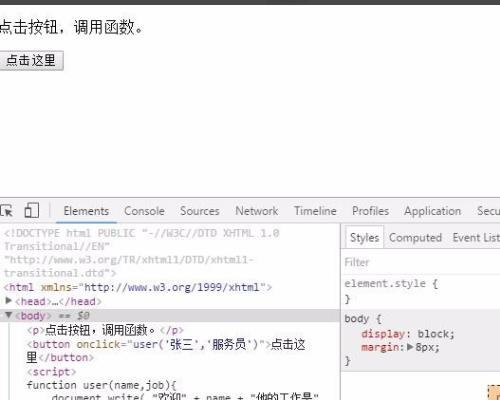
6、最后的预览效果如图,顺利调用外部的JS。

以上是关于js内部函数调用外部函数,菜鸟学点js不容易,求大虾解围的主要内容,如果未能解决你的问题,请参考以下文章