问题:safari浏览器下的iframe的宽高都会被内容撑大
这是一个safari浏览器存在的缺陷,无论如何设置iframe的宽高,都会被内容的宽高撑大,这会导致页面变得很大。
解决方案
- 设置iframe scrolling="0"属性
- 使用overflow:scroll的div包裹iframe
- 设置iframe内页面的body position:fixed
方案一
解决宽度:
#iframe{
width:1px;
min-width: 100%;
*width:100%;
}
<iframe src="" scrolling="no">解决高度:
#iframe{
height:1px;
min-height: 100%;
*height:100%;
}
<iframe src="" scrolling="no">PS: 使用了此方法,iframe将无法滑动,如果是在height和width都不需要滑动的情况,此方法值得一试
方案二
<style>
.scroll-box {
width: 100%;
height: 100%;
-webkit-overflow-scrolling: touch;
overflow-y: scroll;
}
.scroll-box iframe {
height: 100%;
width: 100%;
}
</style>
<html>
<body>
<div class="scroll-box">
<iframe src="" />
</div>
</body>
</html>ps:使用了此方法在safari下,iframe的高度和宽度依然会被撑大,只是因为加了外层包裹,防止iframe影响到父窗口的页面布局。
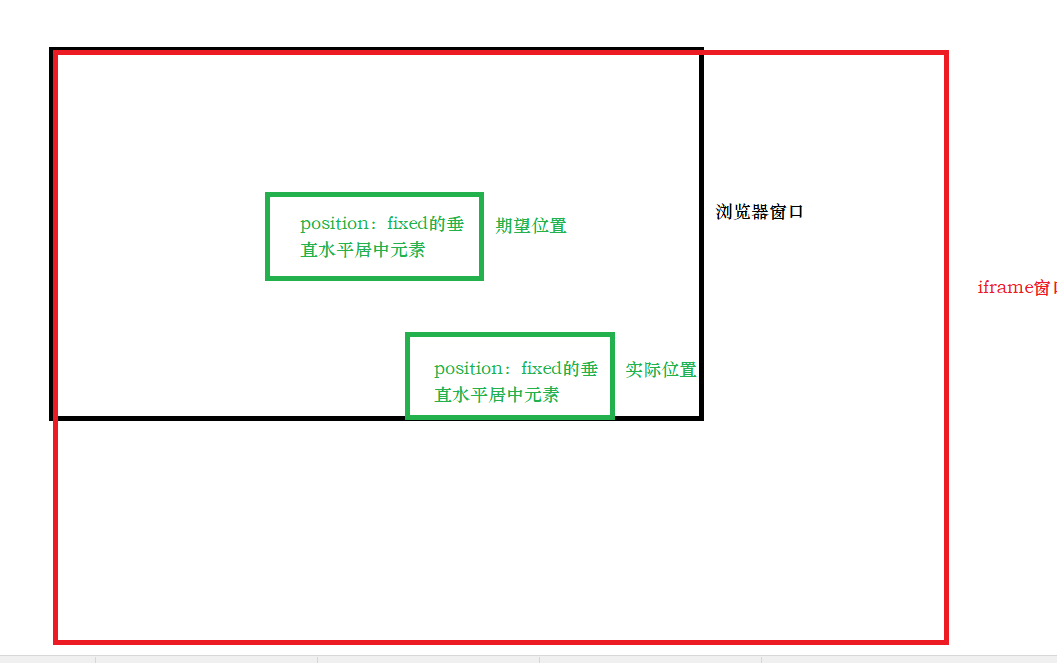
需要注意的是——因为iframe的宽高依旧被撑大了,导致iframe内position:fixed的元素的位置与预期的不同,比如在iframe宽高都大于浏览器窗口宽高时,垂直水平居中的fixed元素将不再居中,而是往右下方偏移
方案三
#iframe{
width: 100%;
height:100%;
}
<iframe id="iframe" src=""></iframe>
/********iframe内的页面********/
html{
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}
body{
position: fixed;
top:0;
left:0;
width:100%;
height: 100%;
overflow: scroll;
}PS:此方法通过限制iframe窗口内html的宽高,从而解决iframe被html撑大的问题,在可以操作iframe页面的情况下,使用此方法能解决宽高溢出问题。但是也有缺陷,滑动在safari下的体验很差。
解决滑动体验: 在body增加-webkit-overflow-scrolling:touch;,这样滑动就流畅了,但是,会出现橡皮筋效果,而为了解决橡皮筋效果,还需要做进一步的处理,可参考:https://www.zhihu.com/questio...
总结: 没有完美的解决方案