ztree提取json部分数据取值为undefined
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ztree提取json部分数据取值为undefined相关的知识,希望对你有一定的参考价值。
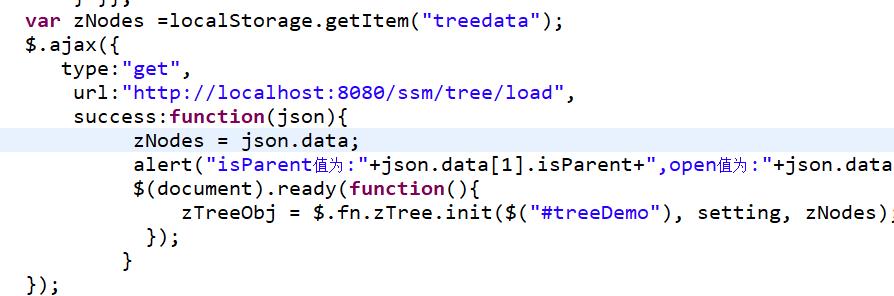
楼主让ztree提取json数据的时候 isParent取值一直为undefined,请问是什么原因?下面两张图分别是JSON格式和提取数据时的情况

我就是get方式
参考技术A 问了一些人 他们说 让我 先设置值 然后在取值, 通过request.setAttribute("jsonArray",jsonArray)可是我写代码是在java类中写的啊 java类中没有这个(request)对象啊, 我到底该咋办? 你的java要写成servlet啊,做成web项目,页面才可以访问啊,...追问老哥 我这就是Web项目 用的SSM框架
参考技术B 你怎么提取的?追问

错了
追问怎么改呢
追答最好能远程看下
追问给个企饿吧
追答看头像
本回答被提问者采纳 参考技术C java小白初用ztree:ztree的官网上demo已经很详细,最近项目有用到树桩结构,自己就选择了ztree,下面从后台取数据生成树状结构的源码,官网上用到的php.
1.项目jar包:
2.实体类ZtreeNode.java,生成demo中的zNodes:
示例代码:
package com.demo.ztree.entity;
public class ZtreeNode
private String id;
private Integer state;
private String pid;
private String icon;
private String iconClose;
private String iconOpen;
private String name;
private boolean open;
private boolean isParent;
@Override
public String toString()
StringBuilder sb = new StringBuilder();
sb.append("id:\"");
sb.append(id);
sb.append("\",pId:\"");
sb.append(pid);
sb.append("\",name:\"");
sb.append(name);
sb.append("\",state:");
sb.append(state);
sb.append(",icon:\"");
sb.append(icon);
sb.append("\",iconClose:\"");
sb.append(iconClose);
sb.append("\",iconOpen:\"");
sb.append(iconOpen);
sb.append("\",open:\"");
sb.append(open);
sb.append("\",isParent:\"");
sb.append(isParent);
sb.append("\"");
return sb.toString();
public String getIcon()
return icon;
public void setIcon(String icon)
this.icon = icon;
public String getIconClose()
return iconClose;
public void setIconClose(String iconClose)
this.iconClose = iconClose;
public String getIconOpen()
return iconOpen;
public void setIconOpen(String iconOpen)
this.iconOpen = iconOpen;
public boolean isOpen()
return open;
public void setOpen(boolean open)
this.open = open;
public String getId()
return id;
public void setId(String id)
this.id = id;
public String getPid()
return pid;
public void setPid(String pid)
this.pid = pid;
public String getName()
return name;
public void setName(String name)
this.name = name;
public boolean isIsParent()
return isParent;
public void setIsParent(boolean isParent)
this.isParent = isParent;
public Integer getState()
return state;
public void setState(Integer state)
this.state = state;
public static void main(String[] args)
ZtreeNode ztree1 = new ZtreeNode();
ztree1.setId("1");
ztree1.setPid("0");
ztree1.setName("顶层节点");
System.out.println(ztree1);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
其中,id、pid、isparent必须,其他的根据需求添加
3.在action中给ZtreeNode属性取值,根据业务,在数据库中取相应值,这里我就直接生成一些值:
这里根据取值过程,分为2中方式:
(1).一次性取值,传到页面:
示例代码:
public String showTree()
for(int i=-1;i<100000;i++)
if(i<0)
ZtreeNode ztree = new ZtreeNode();
ztree.setId("0");
ztree.setName("顶层节点 ");
ztree.setIsParent(true);
ztree.setIcon(icon);
ztree.setIconClose(iconClose);
ztree.setIconOpen(iconOpen);
listTree.add(ztree);
else
ZtreeNode ztree = new ZtreeNode();
ztree.setId(""+(i+1));
ztree.setName("级节点");
ztree.setPid(""+i/10);
ztree.setIcon(icon);
ztree.setIconClose(iconClose);
ztree.setIconOpen(iconOpen);
listTree.add(ztree);
return SUCCESS;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
(2).异步取值返回页面:
示例代码:
public String getTree()
return SUCCESS;
public String asyncTree()
String pid = getRequest().getParameter("id");
if(pid==null ||pid.equals(""))
pid="0";
ZtreeNode ztree = new ZtreeNode();
ztree.setId("1");
ztree.setName("顶级节点");
ztree.setIsParent(true);
ztree.setState(1);
ztree.setIcon(icon);
ztree.setIconClose(iconClose);
ztree.setIconOpen(iconOpen);
listTree.add(ztree);
else
for(int i=0;i<40;i++)
ZtreeNode ztree = new ZtreeNode();
ztree.setId(pid+i);
ztree.setName(""+pid.length()+"级节点");
ztree.setState(1);
ztree.setIcon(icon);
ztree.setIconClose(iconClose);
ztree.setIconOpen(iconOpen);
if(pid.length()<4)
ztree.setIsParent(true);
listTree.add(ztree);
json = JSONArray.fromObject(listTree);
return SUCCESS;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
4.页面
(1).一次性取值,传到页面:
示例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ztree</title>
<link href="$request.contextPath/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="$request.contextPath/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="$request.contextPath/js/jquery.ztree.all-3.5.min.js"></script>
<script type=text/javascript>
var zNodes = $listTree;
var setting =
check:
enable: true,
chkboxType: "Y":"s", "N":"ps"
,
data:
simpleData:
enable: true
;
$(document).ready(function()
$.fn.zTree.init($("#treeDemo"), setting, zNodes);
);
</script>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<body >
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
(2).异步取值返回页面:
示例代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>ztree</title>
<link href="$request.contextPath/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="$request.contextPath/js/jquery-1.8.3.js"></script>
<script type="text/javascript" src="$request.contextPath/js/jquery.ztree.all-3.5.min.js"></script>
<script type=text/javascript>
var setting =
view:
showLine: false,
addDiyDom: addDiyDom
,
async:
enable: true,
autoParam: ["id"],
url: "$request.contextPath/asyncTree.action",
dataFilter: filter
,
check:
enable: true,
chkboxType: "Y":"s", "N":"ps"
,
callback:
onAsyncSuccess: zTreeOnAsyncSuccess
,
data:
simpleData:
enable: true
;
$(document).ready(function()
$.fn.zTree.init($("#treeDemo"), setting);
);
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
function zTreeOnAsyncSuccess(event, treeId, treeNode, msg)
if(treeNode==null)
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
nodes = zTree.getNodes();
for (var i=0, l=nodes.length; i<l; i++)
zTree.expandNode(nodes[i], true, false, false);
asyncNodes(zTree.getNodes());
if (!goAsync)
curStatus = "";
;
function asyncNodes(nodes)
if (!nodes) return;
curStatus = "async";
var zTree = $.fn.zTree.getZTreeObj("treeDemo");
for (var i=0, l=nodes.length; i<l; i++)
if (nodes[i].isParent && nodes[i].zAsync)
asyncNodes(nodes[i].children);
else
goAsync = true;
zTree.reAsyncChildNodes(nodes[i], "refresh", true);
function filter(treeId, parentNode, childNodes)
if (!childNodes) return null;
for (var i=0, l=childNodes.length; i<l; i++)
childNodes[i].name = childNodes[i].name.replace(/\.n/g, '.');
return childNodes;
function addDiyDom(treeId, treeNode)
var aObj = $("#" + treeNode.tId + "_a");
if ($("#diyBtn_"+treeNode.id).length>0) return;
switch (treeNode.state)
case 0:
var editStr = "<span id='diyBtn_space_" +treeNode.id+ "' style='color:red;padding-left:5px;'>未审核</span>";
break;
case 1:
var editStr = "<span id='diyBtn_space_" +treeNode.id+ "' style='color:#6495ED;padding-left:5px;'>正常</span>";
break;
case 2:
var editStr = "<span id='diyBtn_space_" +treeNode.id+ "' style='color:#CD2626;padding-left:5px;'>锁定</span>";
break;
default:
var editStr = "<span id='diyBtn_space_" +treeNode.id+ "' style='padding-left:5px;'>未知状态</span>";
break;
aObj.append(editStr);
</script>
</head>
<body>
<div class="zTreeDemoBackground left">
<ul id="treeDemo" class="ztree"></ul>
</div>
<body >
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
5.struts.xml配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.3//EN"
"http://struts.apache.org/dtds/struts-2.3.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="default-package" extends="json-default">
<result-types>
<result-type name="json" class="org.apache.struts2.json.JSONResult"/>
</result-types>
<interceptors>
<interceptor name="json" class="org.apache.struts2.json.JSONInterceptor"/>
</interceptors>
</package>
<package name="default" namespace="/" extends="default-package">
<action name="showTree" class="com.demo.ztree.action.HelloAction"
method="showTree">
<result name="success" type="freemarker">/hello.ftl</result>
</action>
<action name="getTree" class="com.demo.ztree.action.HelloAction"
method="getTree">
<result name="success" type="freemarker">asyncZtree.ftl</result>
</action>
<action name="asyncTree" class="com.demo.ztree.action.HelloAction"
method="asyncTree">
<result name="success" type="json">
<param name="root">json</param>
</result>
</action>
</package>
</struts>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
6.效果图:
7.可以根据自己的业务要求自己选用和改进,这里包含了:
(1)checked框的提交;
(2)异步加载,显示1级节点后,后台自动加载下级节点。
---------------------
Jquery-zTree的用法
-
【部分函数和属性介绍】
- 核心:zTree(setting, [zTreeNodes])
这个函数接受一个JSON格式的数据对象setting和一个JSON格式的数据对象zTreeNodes,从而建立 Tree。
- 核心参数:setting
zTree 的参数配置都在这里完成,简单的说:树的样式、事件、访问路径等都在这里配置
setting 举例:
- var setting = {
- showLine: true,
- checkable: true
- };
核心参数:zTreeNodes
zTree 的全部节点数据集合,采用由JSON对象组成的数据结构,简单的说:这里使用Json格式保存了树的所有信息
zTreeNodes的格式分为两种:利用Json格式嵌套体现父子关系和Array简单格式
①带有父子关系的标准 zTreeNodes 举例:
- var zTreeNodes = [
- {"id":1, "name":"test1", "nodes":[
- {"id":11, "name":"test11", "nodes":[
- {"id":111, "name":"test111"}
- ]},
- {"id":12, "name":"test12"}
- ]},
- ......
- ];
②带有父子关系的简单 Array 格式(isSimpleData)的 zTreeNodes 举例:
- var treeNodes = [
- {"id":1, "pId":0, "name":"test1"},
- {"id":11, "pId":1, "name":"test11"},
- {"id":12, "pId":1, "name":"test12"},
- {"id":111, "pId":11, "name":"test111"},
- ......
- ];
①在页面引用zTree的js和css:
- <!-- ZTree树形插件 -->
- <link rel="stylesheet" href="<%=root%>/Web/common/css/zTreeStyle/zTreeStyle.css" type="text/css">
- <!-- <link rel="stylesheet" href="<%=root%>/Web/common/css/zTreeStyle/zTreeIcons.css" type="text/css"> -->
- <script type="text/javascript" src="<%=root%>/Web/common/js/jquery-ztree-2.5.min.js"></script>
②在script脚本中定义setting和zTreeNodes
- var setting = {
- isSimpleData : true, //数据是否采用简单 Array 格式,默认false
- treeNodeKey : "id", //在isSimpleData格式下,当前节点id属性
- treeNodeParentKey : "pId", //在isSimpleData格式下,当前节点的父节点id属性
- showLine : true, //是否显示节点间的连线
- checkable : true //每个节点上是否显示 CheckBox
- };
- var treeNodes = [
- {"id":1, "pId":0, "name":"test1"},
- {"id":11, "pId":1, "name":"test11"},
- {"id":12, "pId":1, "name":"test12"},
- {"id":111, "pId":11, "name":"test111"},
- ];
③在进入页面时生成树结构:
- var zTree;
- $(function() {
- zTree = $("#tree").zTree(setting, treeNodes);
- });
④最后查看效果:

【实例二】(从后台获取简单格式Json数据)
①后台代码封装简单格式Json数据:
- public void doGetPrivilegeTree() throws IOException{
- String s1 = "{id:1, pId:0, name:\"test1\" , open:true}";
- String s2 = "{id:2, pId:1, name:\"test2\" , open:true}";
- String s3 = "{id:3, pId:1, name:\"test3\" , open:true}";
- String s4 = "{id:4, pId:2, name:\"test4\" , open:true}";
- List<String> lstTree = new ArrayList<String>();
- lstTree.add(s1);
- lstTree.add(s2);
- lstTree.add(s3);
- lstTree.add(s4);
- //利用Json插件将Array转换成Json格式
- response.getWriter().print(JSONArray.fromObject(lstTree).toString());
- }
②页面使用Ajax获取zTreeNodes数据再生成树
- var setting = {
- isSimpleData : true, //数据是否采用简单 Array 格式,默认false
- treeNodeKey : "id", //在isSimpleData格式下,当前节点id属性
- treeNodeParentKey : "pId", //在isSimpleData格式下,当前节点的父节点id属性
- showLine : true, //是否显示节点间的连线
- checkable : true //每个节点上是否显示 CheckBox
- };
- var zTree;
- var treeNodes;
- $(function(){
- $.ajax({
- async : false,
- cache:false,
- type: ‘POST‘,
- dataType : "json",
- url: root+"/ospm/loginInfo/doGetPrivilegeTree.action",//请求的action路径
- error: function () {//请求失败处理函数
- alert(‘请求失败‘);
- },
- success:function(data){ //请求成功后处理函数。
- alert(data);
- treeNodes = data; //把后台封装好的简单Json格式赋给treeNodes
- }
- });
- zTree = $("#tree").zTree(setting, treeNodes);
- });
③最后显示效果

以上是关于ztree提取json部分数据取值为undefined的主要内容,如果未能解决你的问题,请参考以下文章