在html里怎么样导入外部html文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在html里怎么样导入外部html文件相关的知识,希望对你有一定的参考价值。
在html里包含额外的html页面一般是用javascript代码控制的,调用dom的load方法就可以了。比如有a.html,需要把另外一个页面b.html也包含进来,那么实现代码如下:
1、a.html代码如下:
<html>
<head>
<script src="jquery.js"></script> 引用jquery,调用load方法
<script>
$(function()
$("#includedContent").load("b.html"); 用load方法记载b.html
);
</script>
</head>
<body>
<div id="includedContent"></div>定义div,显示加载的html内容
</body>
</html>
2、b.html代码,显示一行文字:
<p>这是被a.html标签</p> 参考技术A frameset
iframe 参考技术B <iframe>
</iframe>
亲 html怎么导入外部连接css样式啊??这怎么出错了??还请各位亲们知道一下 谢谢啦
我看的不是很清楚,我估计是你的<head></head>之间出现了错误。如果还是不对的话,你就用dreamweaver插入外部css试试看吧,希望可以帮到你追问

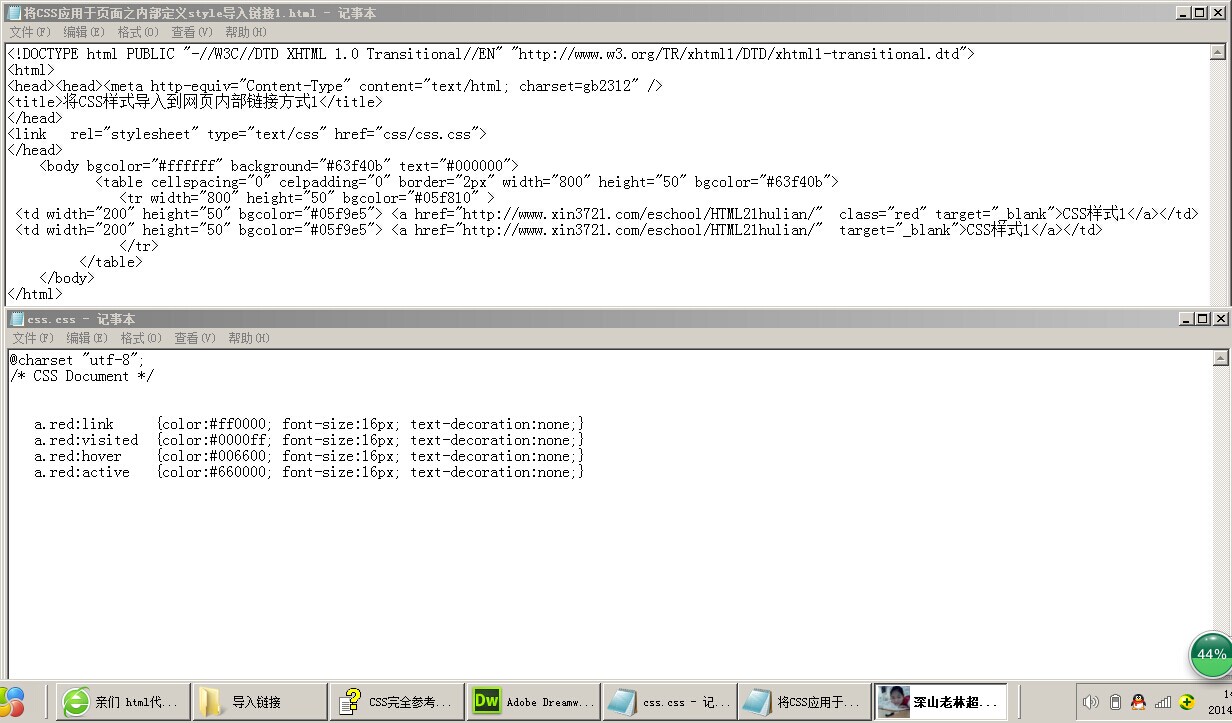
帮我看看这是两个文件文档 我把俩个文档放一起截的图 上面一个是html 下面一个是CSS


你的标签用错了,标签应该是在和之间的,你应该去掉第三行中的一个和第五行里的.还需要查看你的css文件路径是不是对的,
追问还是不对啊😭😭
追答那你就用DW试着插入外部css看看
追问嗯嗯
参考技术A 要看你执行的html与css的相对路径了,因为你是用的相对路径标注css文件的。href="css/css.css"的意思是引用css的html文件与css同一级别(在同一个目录)。
检查一下css目录是不是存在,如果css.css文件与html文件在同一个目录,修改为href="css.css"就ok。
多了一个</head>导致<link 标签不在<head></head>中间。
删掉<link上面一行的</head>追问


是这样吗??我把两个文件夹放在同一个文件夹里面
追答目录结构是对的,应该是标签有两个导致的问题。删掉
追问嗯嗯 那是一个问题 还有是刚才把路径地址连接错啦!!现在可以啦 谢谢您的指导 谢谢😊😊
参考技术B 文件路径不对吧|-- .html
page---|-- css 文件夹
|-- JS 文件夹追问
对啊!!
参考技术C 第三行去掉一个<head>,第5行那个</head>也去掉,看是否还存在问题追问也不对啊!!😭😭😭
追答把“CSS”那个文文件夹放到“导入链接html”那个文件夹下
追问谢谢亲了 解决了 两个放一起没问题了 不放一起怎么就😱😱
追答解决就好。继续学习的时候注意一下相对路径
追问嗯嗯 谢谢您的指导 谢谢😊😊😊
以上是关于在html里怎么样导入外部html文件的主要内容,如果未能解决你的问题,请参考以下文章