js 检测网址是不是能正常访问用js实现,判断指定的url是不是有效,涉及到跨域,返回的状态是0,求大神指教,
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 检测网址是不是能正常访问用js实现,判断指定的url是不是有效,涉及到跨域,返回的状态是0,求大神指教,相关的知识,希望对你有一定的参考价值。
参考技术A <html xmlns=""><head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="js判断URL是否可访问" />
<title>js判断URL是否可访问</title>
</head>
<body>
<div>检验的url地址:</div>
<input type="text" style="width:600px;height:30px;font-size:14px;" id="urlText" value="" />
<input type="button" value="判断是否可访问" onclick="getURL()" />
<br />
<div id="msg1"></div>
<div id="msg"></div>
<script type="text/javascript" src="js/jquery-1.10.2.js"></script>
<script type="text/javascript">
function getURL()
$("#msg").html("");
var url = $("#urlText").val();//请求的url
var dateTime = disptime();
var time2 = dateTime.DateTime;
$("#msg1").html("发送时间:" + time2);
$.ajax(
type: 'get',
url: url,
cache: false,
dataType: "jsonp", //跨域采用jsonp方式
processData: false,
timeout:10000, //超时时间,毫秒
complete: function (data)
var dateTime2 = disptime();
var time22 = dateTime2.DateTime;
var htmlTxt =[];
if (data.status==200)
htmlTxt.push("成功<br/>");
else
htmlTxt.push("失败<br/>");
htmlTxt.push("readyState=" + data.readyState + "<br/>status=" + data.status + "<br/>statusText=" + data.statusText + "<br/>响应时间:" + time22);
var htmlString = htmlTxt.join('');
$("#msg").html(htmlString);
);
function disptime()
var date = new Date();
var = date.getFullYear();//四位年份
var month = date.getMonth() + 1;//月份 0-11
var day = date.getDate();//日
var HH = date.getHours();//时
var minute = date.getMinutes();//分钟
var second = date.getSeconds();//秒
var milliseconds=date.getMilliseconds();//毫秒
if (month < 10)
month = "0" + month;
if (day < 10)
day = "0" + day;
if (HH < 10)
HH = "0" + HH;
if (minute < 10)
minute = "0" + minute;
if (second < 10)
second = "0" + second;
var time = + "-" + month + "-" + day + " " + HH + ":" + minute + ":" + second + " " + milliseconds;
var timeTxt = + month + day + HH + minute + second;
var time =
DateTime: time,
TimeTxt: timeTxt
return time;
</script>
</body>
</html>追问
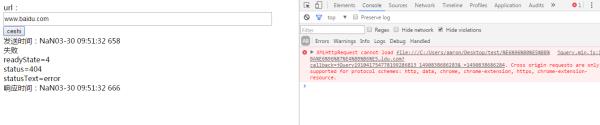
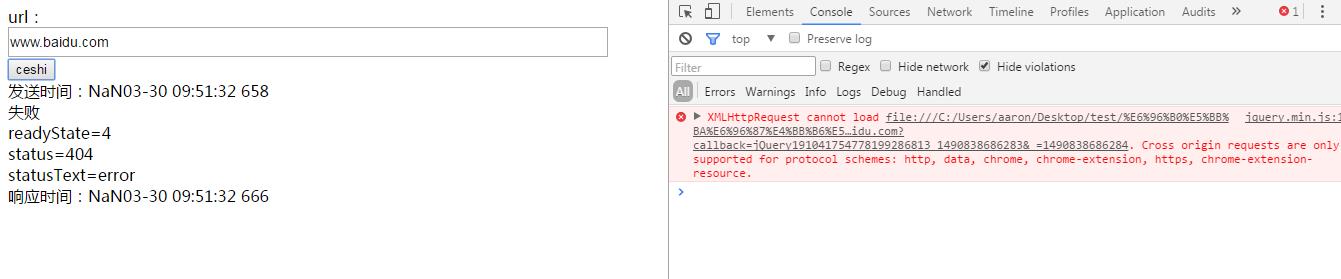
 报错啊 大神 好像还是跨域的问题呢?
报错啊 大神 好像还是跨域的问题呢?

用js实现:输入日期,判断输入日期是不是在当前日期第二天起的7天内,如果没有,提示正确的日期区间
比如:当前日期:2011-08-31,输入日期:2011-09-09,提示“输入日期只能在2011-09-01~2011-09-07”之间。当然这里的当前日期,输入日期,和正确的日期区间都是变化的。
参考技术A var d1, d2;//d1为当前日期,d2为输入日期var dateInterval = 7*24*60*60*1000;//时间间隔毫秒数
if(Math.abs((Date.parse(d2)-Date.parse(d1))) > dateInterval)
alert("日期必须在。。。。");
return false;
参考技术B var d=new Date();
var d.getYears();
以上是关于js 检测网址是不是能正常访问用js实现,判断指定的url是不是有效,涉及到跨域,返回的状态是0,求大神指教,的主要内容,如果未能解决你的问题,请参考以下文章