jquery动态添加到html页面的元素绑定事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery动态添加到html页面的元素绑定事件相关的知识,希望对你有一定的参考价值。
我做了一个类似电商网站商品展示的demo,引入了一个jquery放大镜插件,但是动态添加到页面的图片却没有效果,要如何去重新绑定事件呢?附件下载地址:http://pan.baidu.com/s/1o6jv0NK
给每张大图设置不同的class,在你的xml回调函数中分别绑定easyzoom;
第二种方式是:
那个easyzoom的代码有bug,改它
第三种方式是:
在xml回调函数最后边加上绑定函数,为每个元素分别绑定;
$('a.zoom').each(function()$(this).easyZoom());
参考技术A 我的处理方式一般是在加载的页面里写初始化加载函数,或是用原来的onclick这样就不用绑定了。团队的其他人也容易找到你的事件函数。绑定事件多了很容易弄了不好控制,特别是在团队开发中。这种绑定就是隐形的杀手。建议以下两点处理方法:用onclick取代原来的绑定动态加载dom onclick里的事件还是会被执行就不用live去处理了。
在ajax请求的页面里使用$(function()//初始化要做的事);
求采纳为满意回答。
JQuery 动态加载 HTML 元素时绑定点击事件无效问题
问题描述
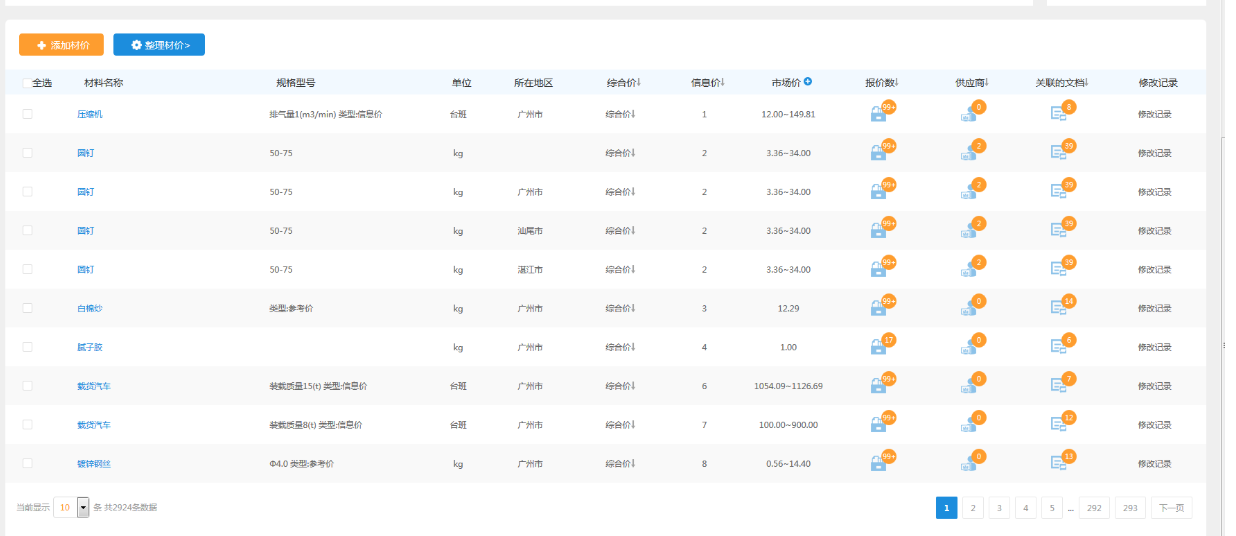
假设项目中有一个列表页面,如下:

当点击列表一行数据可以显示详情页面,而详情页面的数据是根据当前行的数据作为参数,通过 ajax 请求到后台返回的数据,再根据返回的结果动态生成 html 页面,如下:

但是,在动态生成的 html 页面中绑定点击事件运行无效
问题分析
在动态生成的 html 页面中绑定点击事件运行无效的原因,是因为这些动态加载的 html 页面(图二),是在列表数据页面(图一)的 html 元素、css、js 代码加载完后,再添加的 html 元素。
在浏览器解析到图一的 html 页面元素时, 解析到 js 的这些绑定标签事件的 js 代码的时候,这些绑定事件的标签元素还没有生成,(因为 js 代码加载完后,才会有这些绑定事件的标签),所以这些 js 代码的绑定的事件,根本就没有绑定到这些动态加载的标签上,所以 js 绑定事件是不可能触发生效的。
解决方案
既然找到了问题原因,那如何解决呢?答案就是使用 JQuery 事件 的 delegate() 方法。
定义
-
delegate() 方法:为指定的元素(属于被选元素的子元素)添加一个或多个事件处理程序,并规定当这些事件发生时运行的函数。
-
使用 delegate() 方法的事件处理程序适用于当前或未来的元素(比如由脚本创建的新元素)。
语法
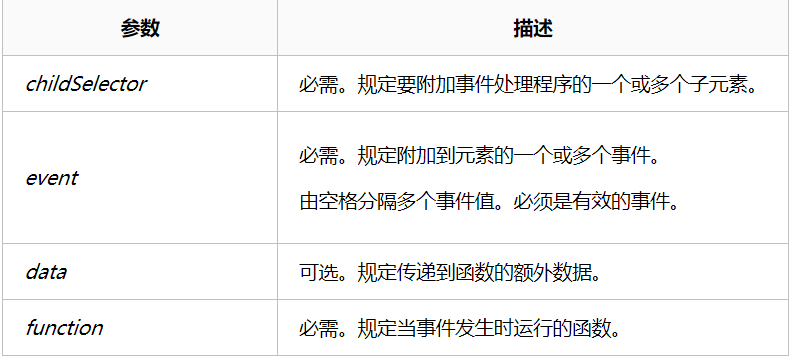
$(selector).delegate(childSelector,event,data,function)

使用实例
向未来的元素添加事件处理程序
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("div").delegate("p","click",function(){
$(this).slideToggle();
});
$("button").click(function(){
$("<p>这是一个新段落。</p>").insertAfter("button");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这是一个段落。</p>
<p>请点击任意一个 p 元素,它会消失。包括本段落。</p>
<button>在本按钮后面插入一个新的 p 元素</button>
</div>
<p><b>注释:</b>通过使用 delegate() 方法,而不是 live(),只有 div 元素中的 p 元素会受到影响。</p>
</body>
</html>
以上是关于jquery动态添加到html页面的元素绑定事件的主要内容,如果未能解决你的问题,请参考以下文章