用HTML的<table>标签,怎么写出一个三行两列的表格?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML的<table>标签,怎么写出一个三行两列的表格?相关的知识,希望对你有一定的参考价值。
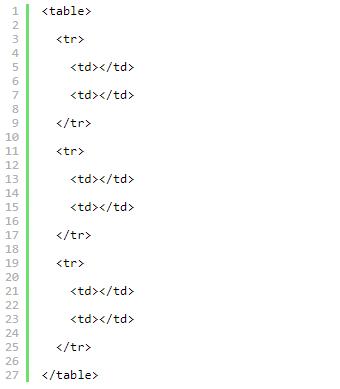
参考技术A代码如下:
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>

扩展资料
<table>标签定义和用法
<table> 标签定义 html 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
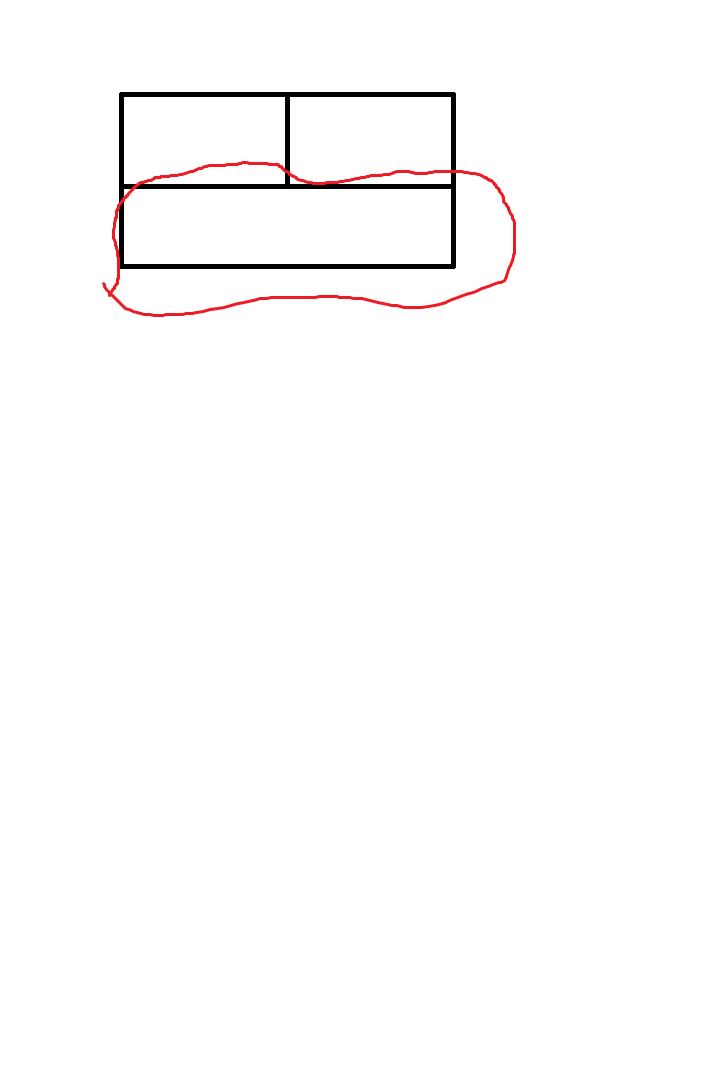
HTML的Table标签是怎么合并单元格的?
如图所示,求示例代码,就是图中画圈的部分

<table border=1>
<tr><td>萨达萨达</td><td>dsfsdfs</td></tr>
<tr><td colspan="2">dsfdsf</td></tr>
</table>
重点是那个colspan
以及楼下那个什么知道合伙人回答的是什么东西,就这还被推荐了?建议题主取消推荐。本回答被提问者采纳 参考技术B 合并两列 使用colspan=2 参考技术C 1、为table表格设置边框合并
table
border-collapse:collapse;
border-spacing:0;
2、隔行变色和添加内边框
function addColor()
var tbodyTrList = $(".table tbody tr");
var tdList = $(".table td");
for (var i = 0; i < tbodyTrList.length; i++)
if (i % 2 == 0)
tbodyTrList[i].className = "color";//隔行变色
for (var j = 0; j < tdList.length; j++)
if (j % 6 != 0)
$(tdList[j]).addClass("border-left");//除第一列以外添加左边框
addColor();
3、单独设置每一列的样式
<script>
$(document).ready(function ()
var obj;
$("tbody tr").each(function ()
$(this).find("td:nth-child(2)").
first().css("width":"360px");//设置第二列宽度
obj = $(this).find("td:nth-child(3)");//设置第三列
if($(obj).html()!="0")//值不是0的加粗
$(obj).css("font-weight":"bold");
);
);
</script>
以上是关于用HTML的<table>标签,怎么写出一个三行两列的表格?的主要内容,如果未能解决你的问题,请参考以下文章