vue路由和axios插件安装
Posted 攀仔博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由和axios插件安装相关的知识,希望对你有一定的参考价值。
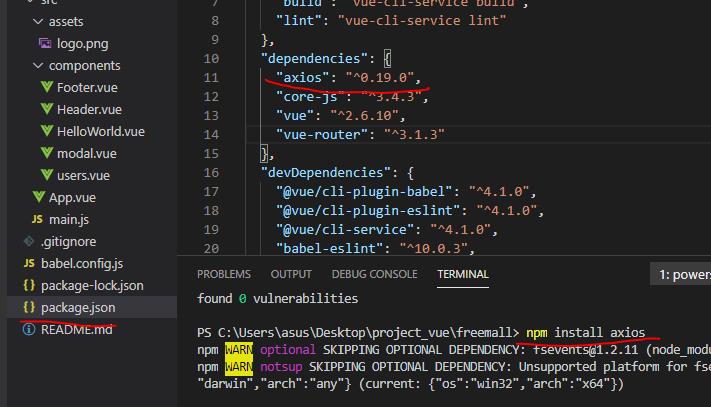
1.安装vue-router插件,点击左下角三角,进入terminal(终端),输入命令:npm install vue-router,安装成功后,在package.json中的依赖中
出现vue-router:"3.1.3",为vue-router的版本,说明路由插件安装成功。

2.安装vue-axios插件
同上。

同理:安装vuex的命令为npm install vuex --save-dev
以上是关于vue路由和axios插件安装的主要内容,如果未能解决你的问题,请参考以下文章