fastadmin动态添加input渲染
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastadmin动态添加input渲染相关的知识,希望对你有一定的参考价值。
参考技术A 效果好。fastadmin动态添加input渲染效果好。FastAdmin是一款基于Thinkphp和Bootstrap的快速后台开发框架。FastAdmin 关于列表渲染文字过长导致页面难以管理的问题
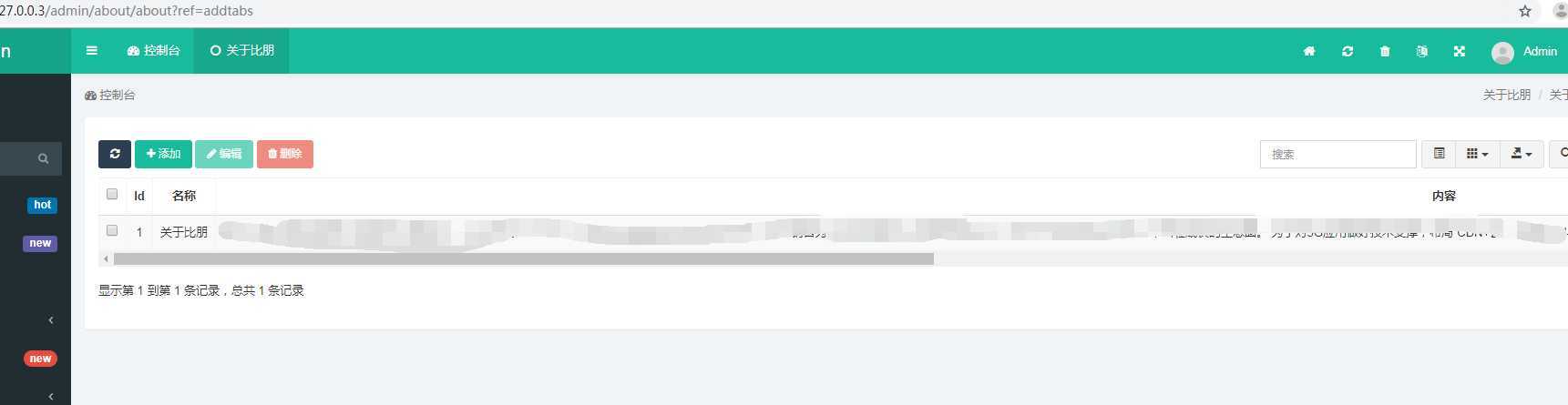
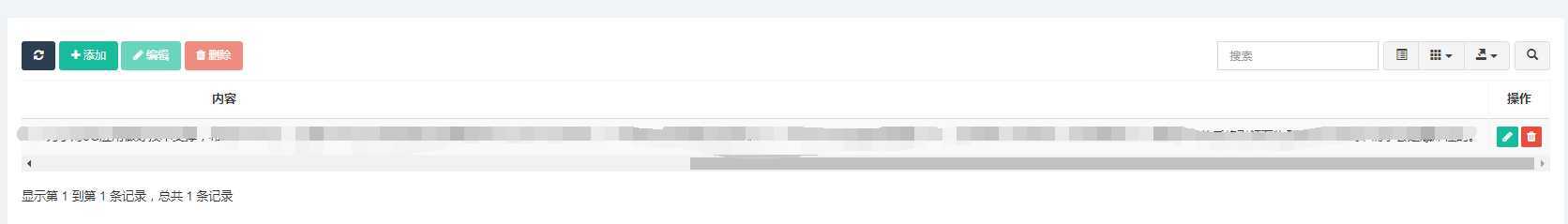
先贴一张图片做个例子


看不清图片的朋友可以右键图片,在<新标签页中打开图片>;
可以看到,由于内容过长,导致后面操作的增删改要拉到最后才能操作.
在我们的FastAdmin中,目前我还没找到可以调整列表大小的文档,如果有,欢迎大家告知.下面是我用来解决这个问题的方法
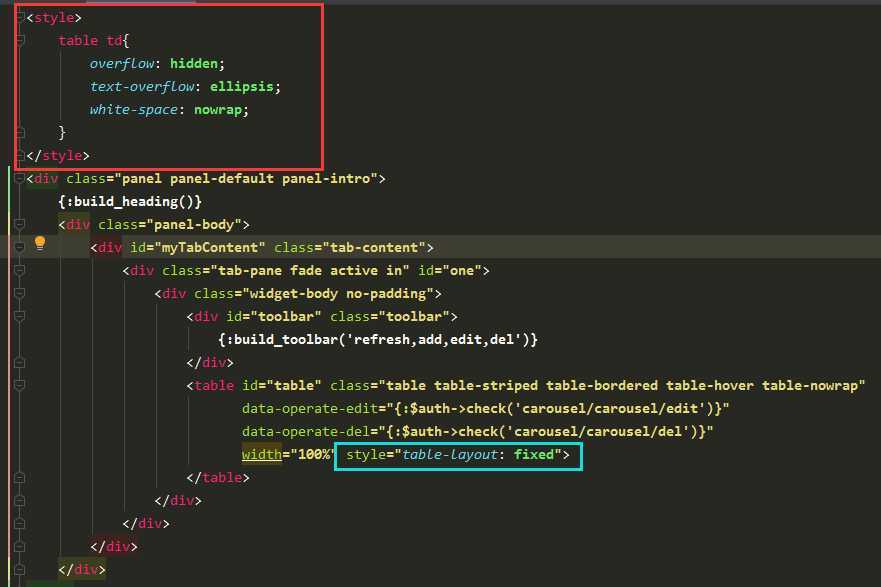
我们可以在生成的页面好添加两段代码.就可以轻松地解决此类问题
<style>
table td
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
</style>
--------------------------------------------------------------------分割线
style="table-layout: fixed"
把这两段代码贴到图中相应的位置就能解决这类问题

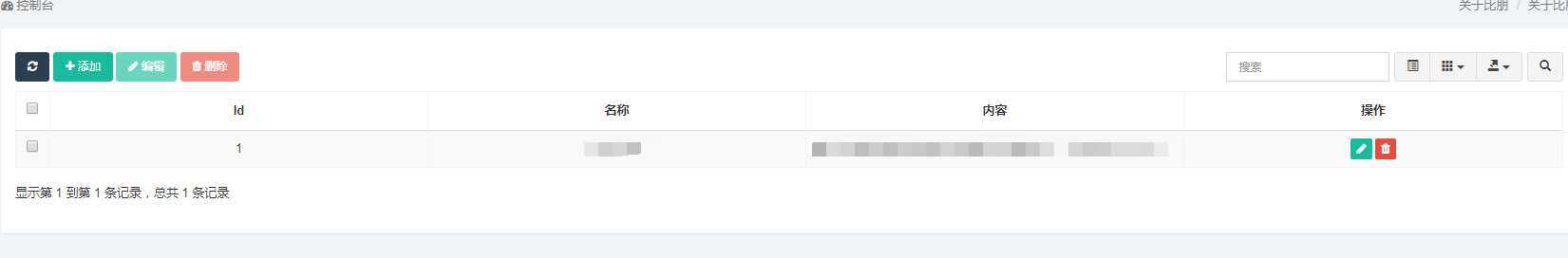
把这两段代码贴上以后的效果如下

本人新手一枚,希望对遇到此类问题的朋友有所帮助
以上是关于fastadmin动态添加input渲染的主要内容,如果未能解决你的问题,请参考以下文章
fastadmin filedlist动态渲染动态添加的编辑器---编辑页面的优化