html怎么打印
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html怎么打印相关的知识,希望对你有一定的参考价值。
html怎么打印
需要准备的材料分别有:电脑、chrome浏览器、打印机。
1、首先,打开想要打印的html网页,例如:zhidao.baidu.com。

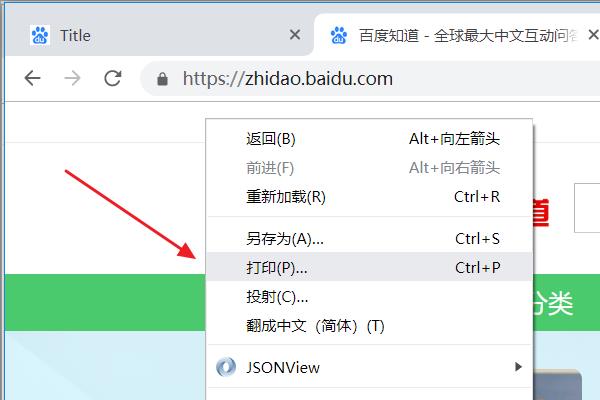
2、在网页中,鼠标右键空白处,点击打印按钮。

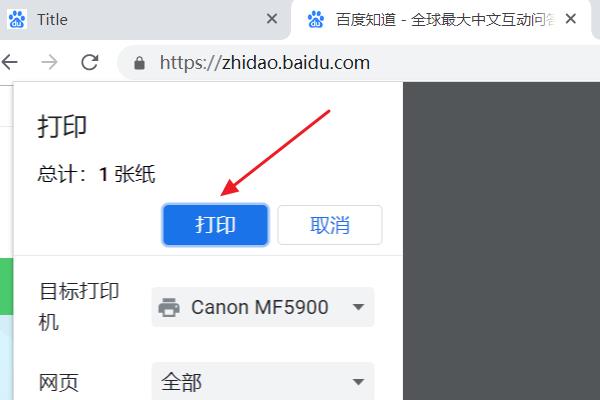
3、此时会弹出打印面板,点击“打印”按钮即可完成打印。

不同的浏览器可能具体的位置不同,但是应该都是有这个选项的。上面说的是搜狗浏览器。
IE9里点击右上角的齿轮形状的图标,菜单里也有打印的选项。本回答被提问者采纳 参考技术B 文件”,在弹出的子菜单中有“打印”选项 参考技术C <input type="button" value="打印" onclick="javascript:window.print();">
TML 打印预览问题,怎么设置有些内容不出现在打印预览页面上。怎么控制,有下代码 看得不是很懂 求解释
HTML <style> 标签的 media 属性
实例
针对两种不同媒介类型的两种不同的样式(计算机屏幕和打印):
<html>
<head>
<style type="text/css">
h1 {color:#FF0000;}
p {color:#0000FF;}
body {background-color:#FFEFD6;}
</style>
<style type="text/css" media="print">
h1 {color:#000000;}
p {color:#000000;}
body {background-color:#FFFFFF;}
</style>
</head>
<body>
<h1>Header 1</h1>
<p>A paragraph.</p>
</body>
</html>
定义和用法
media 属性用于为不同的媒介类型规定不同的样式。
提示:如需在一个 style 元素中定义一个以上的媒介类型,请使用逗号分隔的列表(例如:<style type="text/css" media="screen,projection">)。
浏览器支持
所有主流浏览器都支持 media 属性的 "screen"、"print" 以及 "all" 值。
提示:Opera 同时支持 "handheld" 值。
语法
<style media="value">
属性值
| 值 | 描述 |
|---|---|
| screen | 计算机屏幕(默认值)。 |
| tty | 电传打字机以及使用等宽字符网格的类似媒介。 |
| tv | 电视类型设备(低分辨率、有限的屏幕翻滚能力)。 |
| projection | 放映机。 |
| handheld | 手持设备(小屏幕、有限的带宽)。 |
| 打印预览模式 / 打印页。 | |
| braille | 盲人用点字法反馈设备。 |
| aural | 语音合成器。 |
| all | 适合所有设备。 |
以上是关于html怎么打印的主要内容,如果未能解决你的问题,请参考以下文章