flash中mp3格式文件不能导入
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flash中mp3格式文件不能导入相关的知识,希望对你有一定的参考价值。
选择歌曲..
导入之后弹出对话框..
读取文件时出现错误..一个或多个文件没有导入
哪位大哥帮帮忙..
教教小弟..能越简单越好..不要太复杂
MP3格式文件不能正常导入的主要原因是采样频率不一致,
所以要去下载一个Cool Edit (http://www.skycn.com/soft/6685.html)
使用方法:
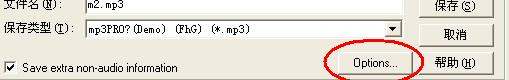
打开要导入的mp3文件,然后选另存为,在另存为窗口中点最下面一排中的
"options...",选"128Kbps,44100Hz,Stereo[11.0:1]"
OK,现在就可以把那个mp3文件导入到flash中了

1、音频的比特率和采样频率不对(多数也是因为这种情况引起的)~~应该用音频转换器如(Cool Edit Pro 2.1)转换成128kbps,44.1khz的MP3的格式。
2、如果上面不行的话~~文件太大了~~有时文件大的话会影响导入~~应该压缩它~~或分割成几个部分再导入~~~
为啥 videojs 不能在 IE6/7/8 中播放我的 Flash 视频?
【中文标题】为啥 videojs 不能在 IE6/7/8 中播放我的 Flash 视频?【英文标题】:Why won't videojs play my Flash video in IE6/7/8?为什么 videojs 不能在 IE6/7/8 中播放我的 Flash 视频? 【发布时间】:2012-06-05 20:02:39 【问题描述】:我已将 .mp4 视频转换为 ogg/webm/flv 格式(使用 ffmpeg)并使用 videojs 创建以下网页:
http://tanguay.info/examples/testvideo
它在 IE9、Chrome、Safari、Opera 和 Firefox 中运行良好。
但是,在 IE6、IE7 和 IE8 中,它应该“退回到 Flash”,但它不显示任何内容视频应该在的位置(在 IETester 中测试):
如何让这个页面在 IE6/IE7/IE8 中播放?
.htaccess
AddType audio/ogg oga ogg
AddType video/ogg ogv
AddType video/webm webm
AddType video/x-flv flv
index.htm
<!DOCTYPE html>
<html>
<head>
<link href="videojs/video-js.css" rel="stylesheet">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script type="text/javascript">
$(init);
function init()
$('button#buttonSmallSize').click(function()
//$('video#my_video_1').css('width','512px');
//$('video#my_video_1').css('height','288px');
$('div#message').html('small size not yet implemented');
);
$('button#buttonLargeSize').click(function()
//$('video#my_video_1').css('width','768px');
//$('video#my_video_1').css('height','432px');
$('div#message').html('large size not yet implemented');
);
</script>
<style type="text/css">
div#buttonRow
margin: 0 0 12px 0;
.theButton
float: left;
margin: 0 5px 0 0;
cursor: hand;
cursor: pointer;
.theMessage
float: left;
margin: 0 5px 0 0;
font-family: arial;
color:#fff;
font-size: 14pt;
</style>
</head>
<body style="background-color: #888">
<div id="videobox" style="border-radius: 5px; width: 513px; padding: 10px; border: 1px solid #fff;background-image:url('images/chrome.jpg');;box-shadow: 10px 10px 5px #555">
<div id="buttonRow">
<button id="buttonSmallSize" class="theButton">Small Size</button>
<button id="buttonLargeSize" class="theButton">Large Size</button>
<div id="message" class="theMessage"></div>
<div style="clear:both"></div>
</div>
<video id="my_video_1" class="video-js vjs-default-skin" controls preload="auto" data-setup="">
<source src="videos/damconnect.mp4" type='video/mp4'>
<source src="videos/damconnect.webm" type='video/webm'>
<source src="videos/damconnect.ogg" type='video/ogg'>
<source src="videos/damconnect.flv" type='video/x-flv'>
</video>
</div>
</body>
</html>
【问题讨论】:
【参考方案1】:使用 videojs,您不会像那样调用 flash 视频。它会创建一个嵌入视频的 swf,只需转到 http://videojs.com/docs/setup/ 并按照指南操作即可。
【讨论】:
实际上我似乎根本找不到任何关于如何播放 FLV 文件的示例。你知道怎么做(或者 VideoJS 是否真的可以做到)?以上是关于flash中mp3格式文件不能导入的主要内容,如果未能解决你的问题,请参考以下文章