请问vue如何实现可折叠列表?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了请问vue如何实现可折叠列表?相关的知识,希望对你有一定的参考价值。
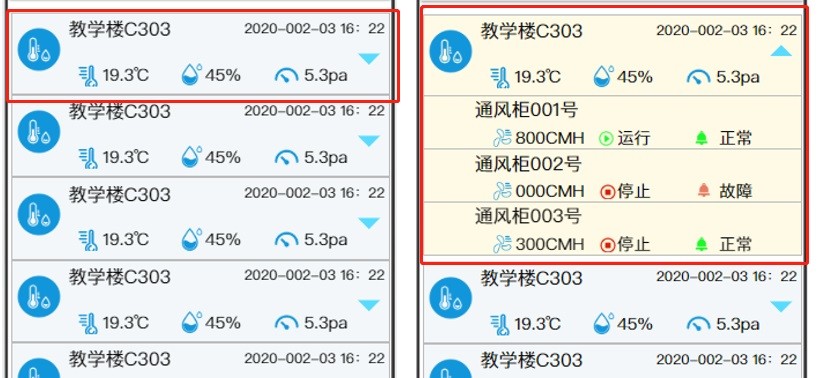
如图,默认列表形式 ,每一行可以展开详情

Collapse 折叠面板
组件
vue+element+echarts饼状图+可折叠列表
html:
<div id="echartsDiv" style="width: 48%; height: 430px; float: left;"> </div> <div id="tableDiv" style="width: 52%;float: left;"> <el-table :data="tableData" border row-key="id" style="margin: 0 auto" :row-class-name="getRowClassName"> <el-table-column fixed type="index" label="序号" align="center" show-overflow-tooltip></el-table-column> <el-table-column fixed prop="sourceName" label="投诉方式" align="center" show-overflow-tooltip></el-table-column> <el-table-column prop="totalCount" label="数量" align="center" show-overflow-tooltip></el-table-column> <el-table-column prop="completedPercent" label="百分比" align="center" show-overflow-tooltip></el-table-column> </el-table> </div>
js:
var vue = new Vue( el: ‘#app‘, data: // 指定图表的配置项和数据 option : // 图标标题 title : text: ‘投诉方式统计‘, x:‘center‘ , // 提示框组件 tooltip : trigger: ‘item‘, // 字符串模板,饼图、仪表盘、漏斗图: a(系列名称),b(数据项名称),c(数值), d(百分比) formatter: "a</br>b : c (d%)" , // 图例组件 legend : orient: ‘horizontal‘, bottom: ‘bottom‘, data: [] , series : name: ‘投诉方式‘, type: ‘pie‘, radius : ‘50%‘, center: [‘50%‘, ‘50%‘], label : normal : show : true, formatter : "b : c (d%)" , data:[], itemStyle: emphasis: shadowBlur: 10, shadowOffsetX: 0, shadowColor: ‘rgba(0, 0, 0, 0.5)‘ ,// 接口返回的结果集合 backResultData:[], // 表格数据 tableData:[], // 行展开后的子表格数据 subTableData:[] ,
successCallBack : function(result) if(result.success) // 接口返回的结果集合 backResultData = result.data; // 设置饼图数据,普通for循环遍历,饼图去除总计列 for(var i=0; i<result.data.length-1; i++) var resultData = result.data[i]; if(!resultData.parentName) self.option.legend.data.push(resultData.sourceName); self.option.series.data.push( value : parseInt(resultData.totalCount), name : resultData.sourceName ); // 设置表格数据 for(var i=0; i<result.data.length; i++) // 取出返回结果集合中的对象 changeObj = result.data[i]; if(!changeObj.parentName) // 设置子表格数据 for(var j=0; j<backResultData.length-1; j++) if(backResultData[j].parentName==changeObj.sourceName) self.subTableData.push(backResultData[j]); // 给changeObj对象添加children属性,并赋值一个由接口返回列表中对象组成的数组 changeObj.children=self.subTableData; self.tableData.push(changeObj); // 存放子表格数据的数组每次父表元素之后都置空 self.subTableData=[]; // 百变对象置空 changeObj=; console.log(self.tableData); // 基于准备好的DOM,初始化echarts实例 var myChart = echarts.init(document.getElementById(‘echartsDiv‘)); // 使用刚指定的配置项和数据显示图表 myChart.setOption(self.option);
效果:

以上是关于请问vue如何实现可折叠列表?的主要内容,如果未能解决你的问题,请参考以下文章