vue axios+element 全局的loading
Posted Gherardo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue axios+element 全局的loading相关的知识,希望对你有一定的参考价值。
当发请求时,为了防止用户误操作。所以需要添加loading遮罩层。
基于vue+element_axios。用element-ui 的loading 如果想用iview的或者mint-ui 请自行更换。
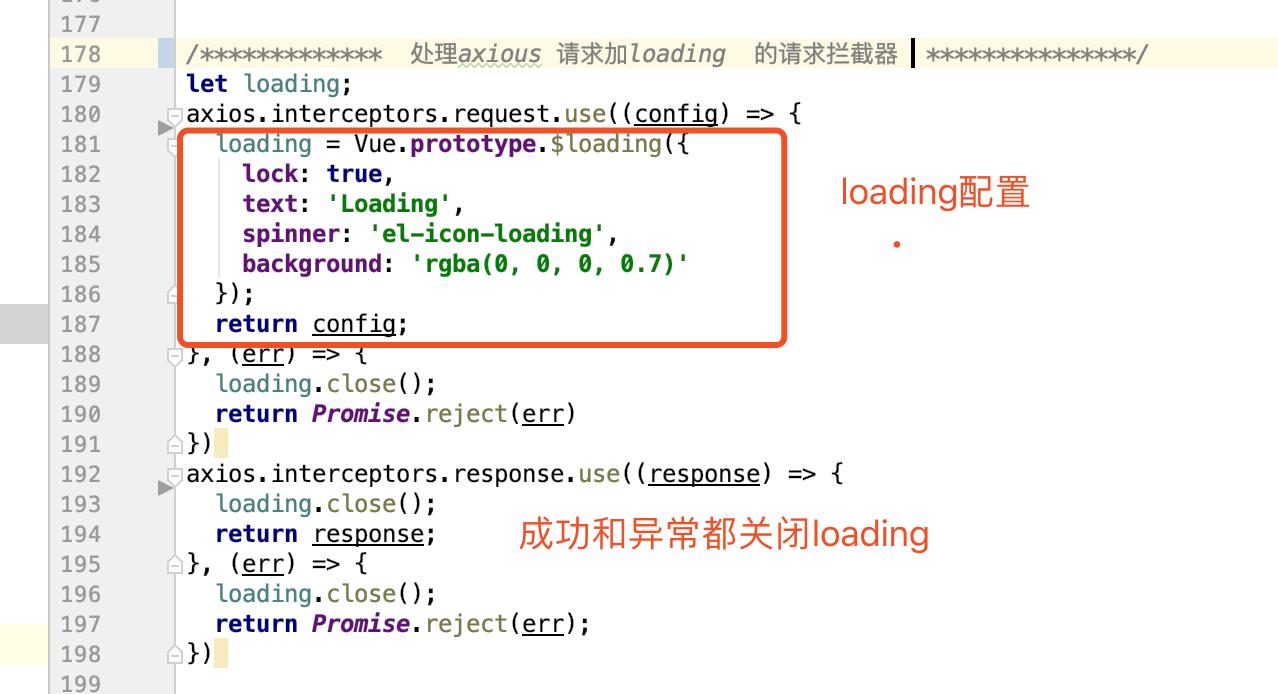
在main.js中添加axios请求拦截器
import Vue from \'vue\'
import axios from \'axios\'
Vue.prototype.$http = axios;
import ElementUI from \'element-ui\'
Vue.use(ElementUI);

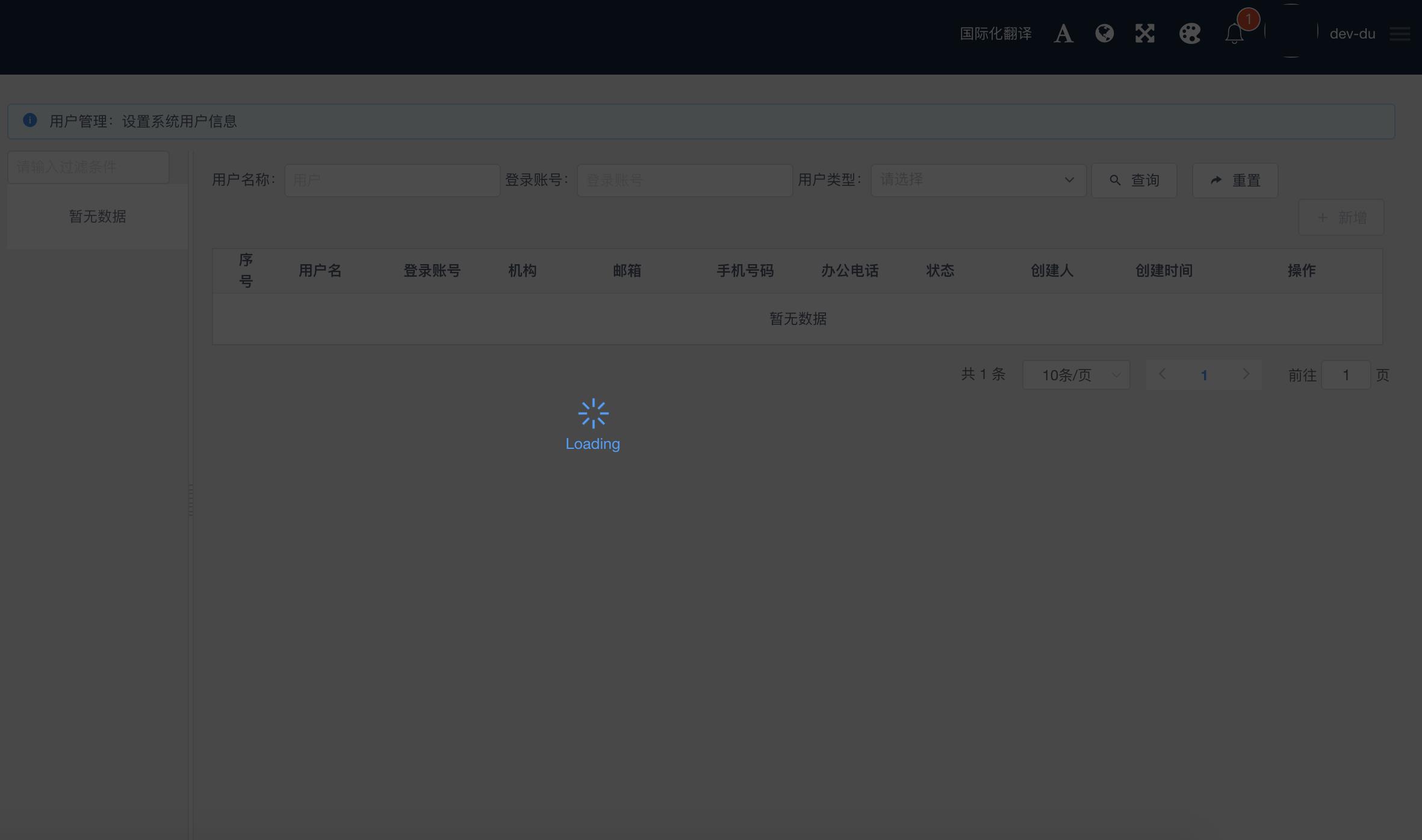
效果如下:样式自行修改

以上是关于vue axios+element 全局的loading的主要内容,如果未能解决你的问题,请参考以下文章