如何控制HR标签制作的网页水平线的长度和颜色?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何控制HR标签制作的网页水平线的长度和颜色?相关的知识,希望对你有一定的参考价值。
1、首先新建html文档,输入html5标准声明,如图所示。

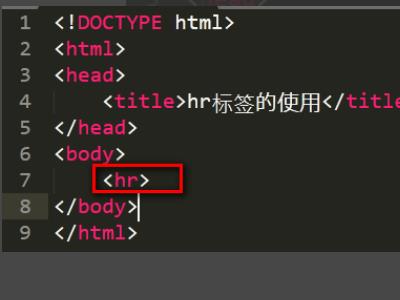
2、然后输入html基本网页结构,如图所示。

3、接着输入hr标签<hr>是水平线,是单边标记,如图所示。

4、hr标签的常用属性,Size:设置水平线的粗细。

5、Width:设置水平线的宽度, Color:设置水平线的颜色,noshade:纯色显示,不带阴影效果。

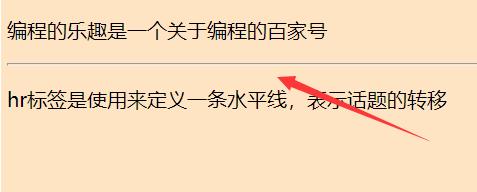
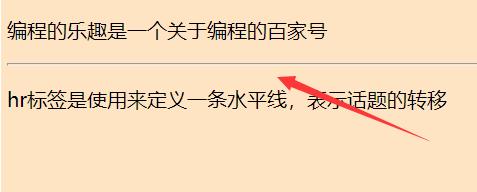
6、最后运行网页,查看效果,如图所示,就完成了。

通过设置HR的属性来控制标签的水平线的长度跟颜色,width=" " 来控制为宽度,color=" " 来控制水平线的颜色。
<hr width="宽度" color="颜色"> 宽度范围为1到100,颜色可以任意设置指定的RGB颜色代码。通过这种方式来设置HR标签的长度跟颜色。
<hr> 标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<hr />是网页编辑里的一个标签,其表现形式为一条横线。

扩展资料
<hr width="90%" size="1" color="red" />
说明:width=" " 引号里为宽度
size=" " 引号里为高度
color=" " 水平线的颜色
noshade="noshade"定义不投影
color=" "定义线条的颜色
align=" "设置对齐
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为:<hr style="width:90%;height:1;color:red" />
参考资料来源:百度百科-HR
参考技术B <hr width="" color="" size="">color属性:控制颜色可以和或是十六进制数设置:<hr color=颜色值>
size属性:控制水平线的粗细,以像素(pixel)为单位表示,下面的语法建立粗细为10pixel的水平分隔线:<hr size=10>
width属性:控制水平线的宽度,可以用像素(pixel)为单位表示,也可以使用对屏幕百分比表示,下面的语法建立宽度屏幕长度50%的水平分隔线:<hr width=50%> 参考技术C 使用<hr>标签,属性width 控制长度,可以直接使用数值,也可以使用百分比,例如:<hr width=50% />或<hr width=100 />;color控制颜色。 参考技术D
通过设置HR的属性来控制标签的水平线的长度跟颜色,width=" " 来控制为宽度,color=" " 来控制水平线的颜色。
<hr width="宽度" color="颜色"> 宽度范围为1到100,颜色可以任意设置指定的RGB颜色代码。通过这种方式来设置HR标签的长度跟颜色。
<hr> 标签在 HTML 页面中创建一条水平线。水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。
<hr />是网页编辑里的一个标签,其表现形式为一条横线。

扩展资料
<hr width="90%" size="1" color="red" />
说明:width=" " 引号里为宽度
size=" " 引号里为高度
color=" " 水平线的颜色
noshade="noshade"定义不投影
color=" "定义线条的颜色
align=" "设置对齐
在 HTML 4.01 中,不赞成使用 hr 元素的 size、width、noshade、 align属性;在 XHTML 1.0 Strict DTD 中,不支持 hr 元素的这些属性,请使用 CSS 代替。
示例可改为:<hr style="width:90%;height:1;color:red" />
参考资料来源:百度百科-HR
如何在 <hr> 标签上设置背景颜色?
【中文标题】如何在 <hr> 标签上设置背景颜色?【英文标题】:How to set background-color on <hr> tag? 【发布时间】:2017-06-16 08:30:39 【问题描述】:为什么hr 标签元素没有设置为绿色,如下所示?
hr
background-color: #00ff00;
<hr>【问题讨论】:
你读过这个问题吗:***.com/questions/6382023/…? Changing the color of a hr element的可能重复 乔希似乎是正确的。你看到的默认hr的黑色是它的边框而不是它的背景,你需要设置border-color。仅当您为 hr 提供高度属性时,背景才会可见并且需要设置 background-color
默认浏览器渲染,hr 标签从CSS 的border-bottom-color 属性中获取颜色。您可以通过定位 border-color 属性来覆盖它。如果您只将color 属性赋予hr 标签,它甚至可以工作,因为默认情况下border-color 从text-color 获取inherited。
【参考方案1】:
backround-color 只是通过应用内联样式为 hr 设置背景,我们可以使它更容易。 https://jsbin.com/wuvolojuzu/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<p>Hello</p>
<hr color="red" />
<p>Hi</p>
</body>
</html>【讨论】:
【参考方案2】:您提供的代码将正确设置背景颜色。然而,<hr> 标签没有可见的背景,所以它看起来不会做任何事情。你可能想要的是改变它的颜色:
hr
color: #00ff00;
这将使<hr> 线变为绿色。
如果没有,可能还有另一个元素具有更多 specificity。在这种情况下,您有多种选择:
1) 为 hr 选择器添加更多特异性。
2) 设置颜色为!important:
hr
color: #00ff00 !important;
3) 内联设置背景颜色:
<hr color="#00ff00" />
希望这会有所帮助!
【讨论】:
【参考方案3】:通常你不能为hr标签设置background-color。这是一个空元素。它必须有开始标签,但不能有结束标签。 hr 仅接受 color 属性。例如:
<hr color="#00ff00" />
默认
hr值:
margin: 7px or 8px /*depend on box-modeling. */
border: 1px inset #000;
display: block;
/* No height */
标准使用:
margin-top: 10px; /* You can change margin height */
margin-bottom: 10px; /* You can change margin height */
border: 0; /* or border-top: 5px solid #00ff00 */
border-width: 5px 0 0 0;
border-style: solid;
border-color: #00ff00;
hr
margin-top: 15px;
margin-bottom: 15px;
border: 0;
border-top: 5px solid #00ff00;
<html>
<body>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
<hr />
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.</p>
</body>
</html>我希望这会有所帮助。
【讨论】:
以上是关于如何控制HR标签制作的网页水平线的长度和颜色?的主要内容,如果未能解决你的问题,请参考以下文章